
W tym tygodniu Mozilla ogłosiła nowe aktualizacje Firefox DevTools, Twoje narzędzie programistyczne do sprawdzania, modyfikowania i debugowania HTML, CSS i JavaScript na komputerach lub urządzeniach mobilnych.
Aktualizacje ogłoszone przez zespół Firefox DevTools, odnoszą się głównie do debugowania za pomocą Firefox DevTools Ich celem jest zapewnienie programistom większej niezawodności i wydajności, zwłaszcza przy tworzeniu nowoczesnych aplikacji internetowych.
Dzięki tej nowej aktualizacji Mozilla obiecała użytkownikom Firefoksa 67 i nowszych solidne doświadczenie w debugowaniu.
Debugowanie skryptów to jedna z najpotężniejszych i najbardziej złożonych funkcji produktywności w narzędziach deweloperskich.
Zaktualizowana wersja programu Firefox DevTools dla przeglądarki Firefox 67 umożliwia programistom zwiększenie szybkości i niezawodności procesu debugowania oraz poprawę jego wydajności.
Co nowego w Firefox DevTools?
Według zespołu Firefox DevTools, lNowe funkcje DevTools obracają się wokół czterech kluczowych punktów, włącznie z
- Najszybszy czas ładowania
- Obsługa przebudowanej mapy źródłowej
- Zmniejszenie narzutu, gdy debugger nie jest ukierunkowany
- Napraw niektóre problemy związane z brakującymi punktami przerwania, nieprawidłowymi przerwaniami skryptów i wieloma innymi.
DevTools Firefox otwiera się o 30% szybciej
Czas otwarcia debugera jest teraz o 30% szybszy niż w poprzednich wersjach. Zespół DevTools Firefox wyjaśnił to Usunęli najgorszą wydajność, jaką spowodował debugger otwierał się powoli, który wykazał po testach wydajnościowych, że debugger jest teraz o 30% szybszy.
Ulepszona mapa źródłowa
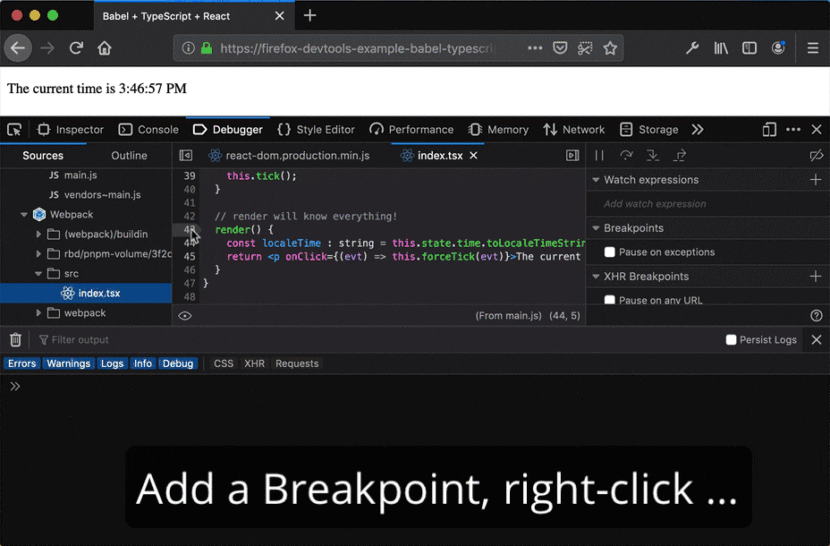
Wtedy zespół to powiedział odnowione i szybsze źródło mapy źródłowej daje złudzenie, że debugujesz swój kod, a nie skompilowane dane wyjściowe Babel, Webpack, TypeScript, view.js itp.
Mapa źródłowa to plik, za pomocą którego debugger może połączyć wykonywany kod z oryginalnymi plikami źródłowymi, umożliwiając przeglądarce odbudowanie oryginalnego źródła i wyświetlenie go w debugerze.
Generowanie poprawnych źródeł map może być trudne - wyjaśnił zespół, który opracował narzędzia (Babel, Vue.js itp.) Z korzyścią dla całego ekosystemu.
Dzięki szybszej obsłudze map źródłowych (i innym dodatkowym pracom) podglądy są teraz wyświetlane znacznie szybciej po najechaniu kursorem na zmienną, gdy wykonywanie jest wstrzymane.
Ponadto łącząc źródła map z parserem Babel, debugger Firefoxa teraz możesz wyświetlić podgląd oryginalnych zmiennych, które Cię interesują i ukryj niepotrzebne informacje przed kompilatorami i pakietami.

Może nawet działać na konsoli, automatycznie przekształcając przyjazne identyfikatory na ich prawdziwe, szczegółowe nazwy w tle. Ze względu na jego wydajność należy oddzielnie włączyć tę funkcję, zaznaczając pole „Mapa” w panelu „Zakresy” debugera.
Inne niż to, W tej aktualizacji Firefox DevTools naprawiono wiele długotrwałych błędów w architekturze debuggera rozwiązywanie niektórych z najczęstszych i frustrujących problemów związanych z brakującymi punktami przerwania i włamaniem do niewłaściwego skryptu.
Narzędzie zostało również ulepszone, aby umożliwić programistom JavaScript debugowanie w bardziej przejrzysty sposób.
Podobnie, jak wyjaśnił zespół DevTools Firefox, twórcy stron internetowych korzystają obecnie z nowoczesnej sieci i powinni móc korzystać ze światowej klasy koncepcji DevTools.
Korzystając z nowego panelu Wątki, możesz przełączać się między różnymi kontekstami wykonywania i zawieszać je niezależnie. Pozwala to na debugowanie skryptów w tym samym panelu debugera, w taki sam sposób, jak w innych nowoczesnych przeglądarkach.
To powiedziawszy, niektórzy uważają, że narzędzie do tworzenia stron internetowych Firefoksa wciąż pozostaje w tyle w Chrome.
Według nich nadal brakuje niektórych funkcji Firefox DevTools, które widzisz w Chrome DevTools, takich jak debugowanie gniazda sieciowego.
Pamiętaj, że Chrome DevTools to zestaw narzędzi programistycznych zintegrowanych bezpośrednio z przeglądarką Google Chrome.