
W następnym artykule przyjrzymy się Hugo. To jest jeden z generatory witryn statycznych typu open source najpopularniejszy, który jest również całkowicie darmowy. Dzięki niesamowitej szybkości i elastyczności ten generator sprawia, że tworzenie stron internetowych jest szybkie i łatwe. Jest o generator witryny internetowe Statyczny HTML i CSS napisane w Go. Jest zoptymalizowany pod kątem szybkości, łatwości obsługi i konfigurowalności.
Tworzenie strony internetowej to proces wymagający czasu i znajomości języka HTML i innych języków. Z tego powodu ten statyczny kreator witryn może być bardzo pomocny w szybkim tworzeniu witryn internetowych. Należy to wyjaśnić, kiedy mówimy o statyczne strony internetowe mamy na myśli strony, które nie przetwarzają danych. Oznacza to, że nie mogą przetwarzać formularzy ani generować dokumentów. Te strony internetowe są zwykle przeznaczone do małych projektów i witryn informacyjnych.
Ogólna charakterystyka Hugo
- Duża prędkość. Jak podano na ich stronie internetowej, jest to najszybsze narzędzie tego rodzaju. Średnio strona jest budowana w mniej niż sekundę.
- Solidne zarządzanie treścią i zasady elastyczności. Hugo to marzenie stratega treści. Hugo obsługuje nieograniczone typy treści, taksonomie, menu, dynamiczną zawartość opartą na API i nie tylko, wszystko bez dodatków.
- Shortcodes oferują nam umiejętność korzystania ze składni Markdown, zapewniający dużą elastyczność.
- Zintegrowane szablony. Ten statyczny kreator stron internetowych ma wspólne wzorce do szybkiego tworzenia naszej pracy. Hugo dostarcza gotowe szablony do szybkiej pracy SEO, komentarzy, analiz i innych funkcji.
- Niestandardowe wyjścia. Pozwala nam generować nasze treści w wielu formatach, w tym JSON lub AMP, a tym samym ułatwiają tworzenie treści.
- Dostępnych jest ponad 300 motywów, dając nam solidny system motywów, który jest łatwy do wdrożenia, a jednocześnie umożliwia tworzenie nawet najbardziej skomplikowanych witryn internetowych. Można rzucić spójrz na tematy dostępne na stronie projektu.
Zainstaluj Hugo na Ubuntu
Hugo jest dość popularnym programem, co sprawia, że instalacja go na Gnu / Linux, a konkretnie na Ubuntu, jest prostym procesem. Pierwsza dostępna opcja instalacji będzie korzystała z rozszerzenia prekompilowane pakiety, które można znaleźć w strona wydania projektu. Aby pobrać pakiet .deb, będziemy musieli tylko otworzyć terminal (Ctrl + Alt + T) i wykonać następujące polecenie:
wget https://github.com/gohugoio/hugo/releases/download/v0.69.0/hugo_0.69.0_Linux-64bit.deb
Po pobraniu będziemy mogli go zainstalować, wykonując to drugie polecenie w tym samym terminalu:
sudo dpkg -i hugo_0.69.0_Linux-64bit.deb
Po zakończeniu instalacji możemy przystąpić do pracy.
Inną możliwością zainstalowania tego programu będzie Twój pakiet zatrzaskowy. Instalacja będzie tak prosta, jak otwarcie terminala (Ctrl + Alt + T) i wpisanie go:
sudo snap install hugo
Pierwsze kroki
Hugo to twórca stron internetowych. Więc pierwszą rzeczą, którą musimy zrobić, jest utwórz nową witrynę w następującym formacie:
hugo new site [nombre-del-sitio]
W tym przykładzie utworzyłem nową witrynę za pomocą polecenia:
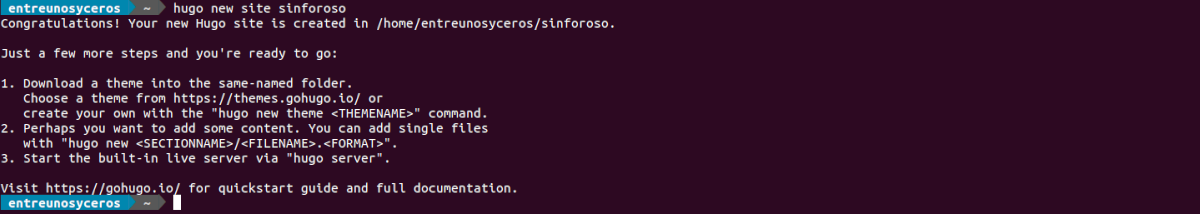
hugo new site sinforoso
Spowoduje to utworzenie nowego folderu o nazwie meandrowy W książce adresowej dom użytkownik. Na początek uzyskamy dostęp do tego folderu i zaczniemy od niego pracę.
Następna rzecz, którą zrobimy, to dodaj nowy motyw do witryny. Jeśli chcesz dodać wszystkie dostępne motywy, możesz użyć polecenia:
git clone --depth 1 --recursive https://github.com/gohugoio/hugoThemes.git themes
Spowoduje to zainstalowanie wszystkich motywów Hugo, więc może to zająć dużo czasu. Pomocne może być wypróbowanie tego, który chcesz. W moim przypadku wybrałem konkretny temat, więc zamiast powyższej komendy użyłem:
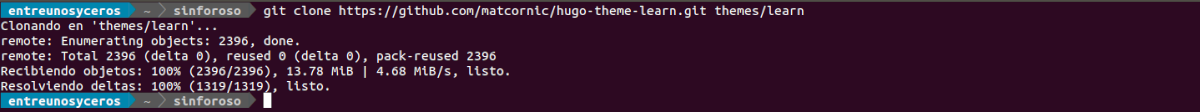
git clone https://github.com/matcornic/hugo-theme-learn.git themes/learn
Ważne jest, abyśmy umieścili tematy w karpeta Tematy, który znajdziemy w folderze, w którym pracujemy.
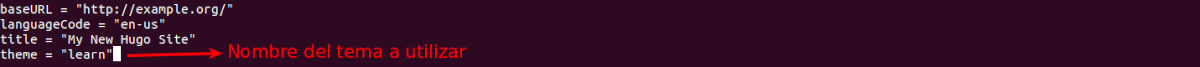
Po zainstalowaniu motywu musimy powiedz Hugo, żeby użył tego konkretnego motywu. Aby to zrobić, musimy zdefiniuj to w pliku config.tom, który znajdziemy w folderze roboczym jak pokazano na poniższym zrzucie ekranu.
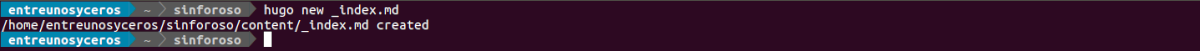
Po wprowadzeniu zmian zapisujemy i zamykamy. Teraz wszystko, co musimy zrobić, to utwórz nowy indeks do wyświetlania w serwisie. Zrobimy to za pomocą następującego polecenia:
hugo new _index.md
Jak widać, plik ma rozszerzenie md, co oznacza, że możemy dodawać treści za pomocą Markdown. Ten plik można znaleźć i edytować w folder zawartości.
Możemy także tworzyć nowe kategorie, aby kształtować witrynę:
hugo new [categoría]/[archivo.md]
W tym momencie aby wyświetlić naszą stronę internetowąużyjemy następującego polecenia:
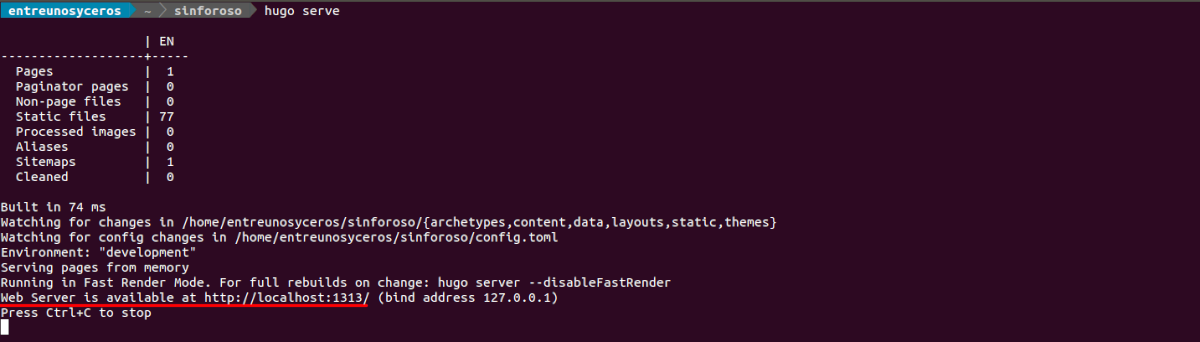
hugo serve
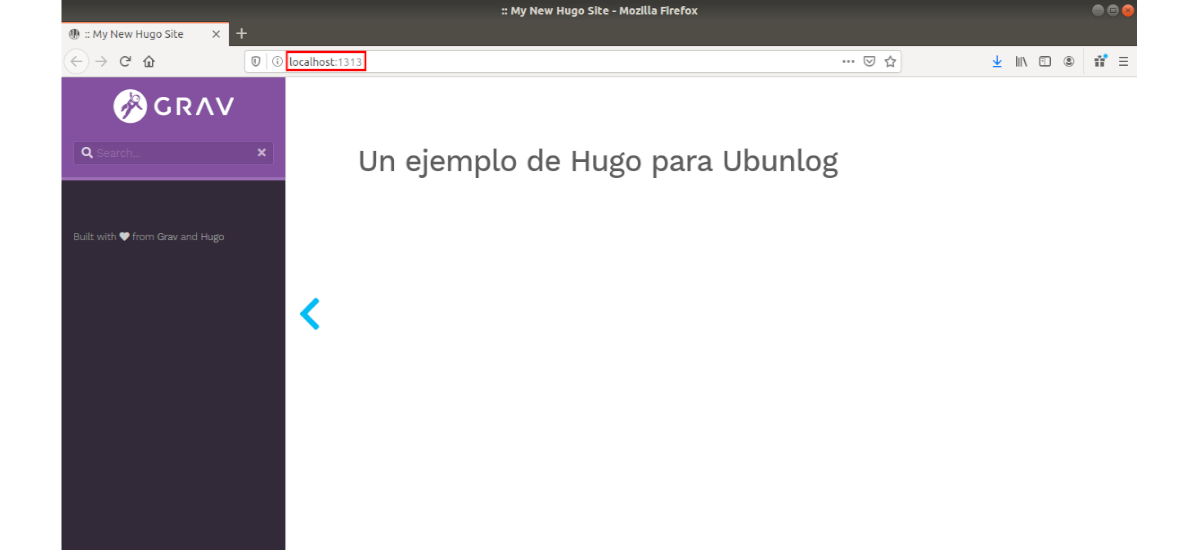
Jak widać na poniższym zrzucie ekranu, nasza strona internetowa będzie dostępna z poziomu przeglądarki internetowej pod adresem http: // localhost: 1313.
Krótko mówiąc, Hugo to program, który tworzy tylko statyczne strony internetowe, ale jest bardzo przydatny w niektórych przypadkach. Możesz uzyskać więcej informacji o projekcie w swoim teren lub w oficjalna dokumentacja.










W poleceniu pobierania motywów jest mały błąd. W poście wskazujesz, że polecenie to:
klon git - rekurencyjny https://github.com/spf13/hugoThemes motywy
To polecenie powoduje błąd. Na oficjalnej stronie wskazuje, że aby wykonać ten proces musisz umieścić:
klon git - głębokość 1 - rekurencyjny https://github.com/gohugoio/hugoThemes.git motywy
i wszystkie motywy są pobierane.
Właśnie to poprawiłem. Dzięki za ostrzeżenie.