
W następnym artykule przyjrzymy się Reveal.js. Dzięki temu oprogramowaniu będziemy mieli możliwość tworzyć prezentacje za pomocą HTML i CSS. Jest to framework do prezentacji HTML typu open source, dzięki któremu każdy użytkownik posiadający przeglądarkę internetową będzie mógł tworzyć prezentacje, a także będzie mógł bezpłatnie korzystać ze wszystkich funkcji oferowanych przez framework.
Podstawowe ustawienia służą tylko do tworzenia prezentacji. Pełna konfiguracja da nam dostęp do wszystkich funkcji i wtyczek ujawniających.js, do notatek prelegenta, a także do zadań programistycznych wymaganych do wprowadzenia zmian w czcionce.
Prezentacje utworzone za pomocą remove.js są oparte na otwartych technologiach internetowych. To znaczy że cokolwiek możemy zrobić w sieci, powinniśmy być w stanie to zrobić również w naszej prezentacji. Możemy zmienić style za pomocą CSS, dołączyć zewnętrzną stronę internetową za pomocą iframe lub dodać własne niestandardowe zachowanie za pomocą JavaScript API co oferujesz.
Ta rama jest wyposażona w szeroką gamę funkcji, w tym zagnieżdżone slajdy, obsługa Obniżka cen, automatyczna animacja, eksport PDF, notatki prelegenta, obsługa LaTeX i kod podświetlania składni.
Reveal.js na Ubuntu 20.04
Przed rozpoczęciem instalacji Reveal.js. konieczne będzie najpierw zainstalowanie niektórych niezbędnych pakietów. Aby to zrobić, będziemy musieli otworzyć terminal (Ctrl + Alt + T) i wykonać w nim następujące polecenie:
sudo apt install curl gnupg2 unzip git
Następnym krokiem, który będziemy musieli zrobić, jest zainstaluj NodeJS w wersji 14chociaż od wersji 10 powinien również działać. W tym celu musimy dodać repozytorium nodejs, co możemy zrobić wpisując w tym samym terminalu:
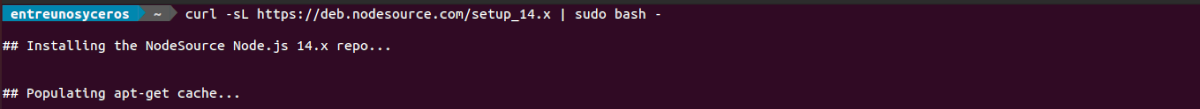
curl -sL https://deb.nodesource.com/setup_14.x | sudo bash -
Rozpocznie się cały proces dodawania repozytorium wraz z kluczem GPG. Po zakończeniu procesu możemy zainstaluj NodeJS poleceniem:
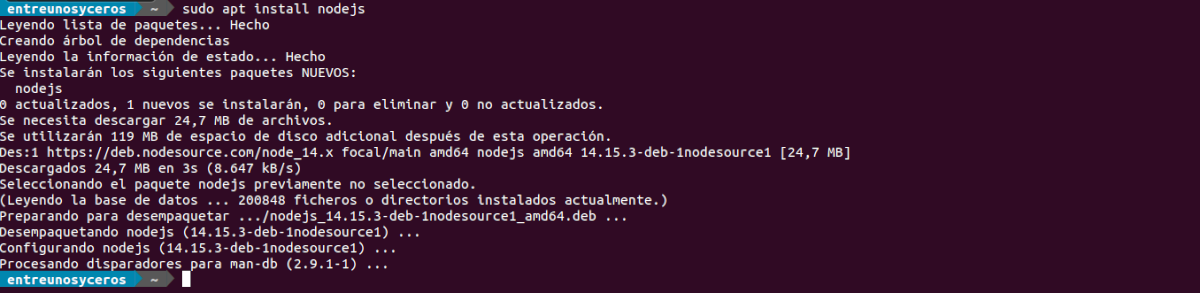
sudo apt install nodejs
Po zakończeniu instalacji będziemy mogli sprawdź zainstalowaną wersję NodeJS wykonanie następującego polecenia:
node -v
Pobierz i zainstaluj Reveal.js
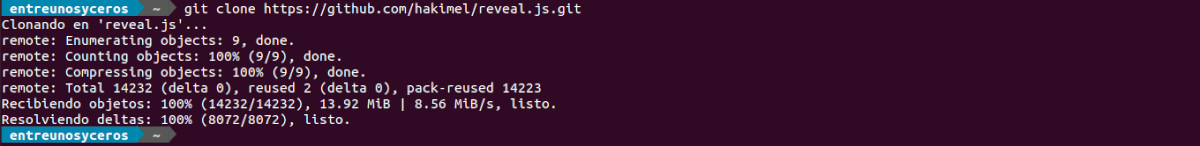
W tym momencie czas rozpocząć pobieranie. Aby to zrobić, zrobimy klonuj repozytorium Reveal.js przy użyciu Git. Aby to zrobić, będziemy musieli tylko otworzyć terminal (Ctrl + Alt + T) i wykonać następujące polecenie:
git clone https://github.com/hakimel/reveal.js.git
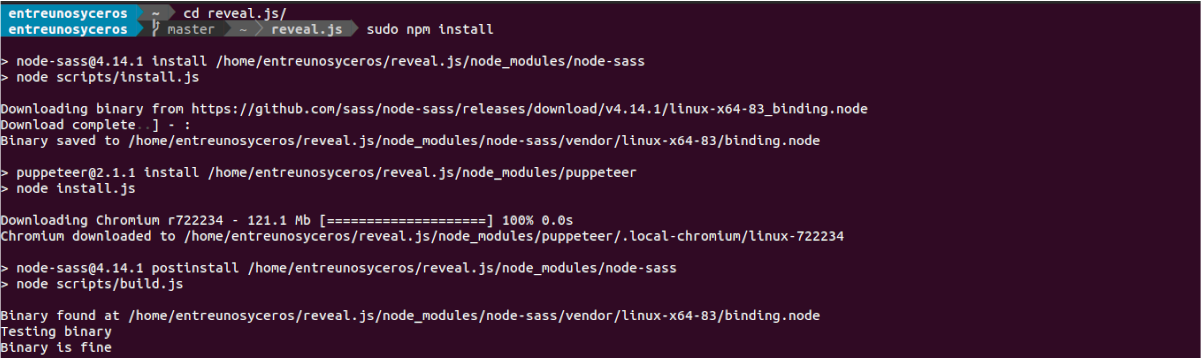
Po zakończeniu klonowania na naszym komputerze znajdziemy folder o nazwie revel.js. Aby uzyskać do niego dostęp e Zainstaluj aplikację, będziemy musieli użyć tylko następujących poleceń w terminalu (Ctrl + Alt + T):
cd reveal.js sudo npm install
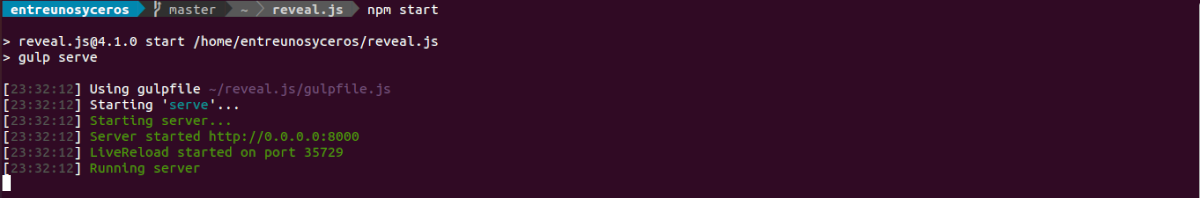
Po zainstalowaniu wszystkich zależności aplikacji możemy go teraz uruchomić za pomocą następującego polecenia:
npm start
Poprzednie polecenie wskaże, że usługa będzie świadczona przez port 8000, który jest portem domyślnym, wraz z adresem IP serwera. Teraz po prostu musimy otwórz naszą ulubioną przeglądarkę internetową i przejdź do http://ip-servidor:8000. W tym kierunku zobaczymy domyślną prezentację ujawnienia.js, która wskaże, że instalacja zakończyła się sukcesem.

Będziemy też mogli zmień port za pomocą –port następująco:
npm start -- --port=8001
Po zainstalowaniuiscover.js dobrze jest zapoznać się z przewodnikami dotyczącymi Opcje znaczników i konfiguracja dopracować te ramy. Aby uzyskać więcej informacji o tym, jak zainstalować remove.js, użytkownicy mogą również zapoznać się z strona w serwisie GitHub z projektu.
Reveal.js jest alternatywą dla PowerPointa do tworzenia prezentacji, które możemy wykorzystać w edukacji czy nawet w pracy. Postępując zgodnie z instrukcjami zawartymi w tym artykule, każdy użytkownik będzie mógł zainstaluj ten program w systemie Ubuntu 20.04. Każdy może tworzyć świetne prezentacje za pomocą HTML i CSS.
Jeśli chcesz dowiedzieć się więcej o tym, jak korzystać z tej aplikacji, użytkownicy będą mogli na stronie projektu zapoznaj się z oficjalna dokumentacja. W nim jego twórca pokazuje nam, jak możemy pracować z tym narzędziem w bardzo prosty i szybki sposób.
Jeśli chcesz czerpać korzyści z korzyści z Discover.js bez konieczności pisania HTML lub Markdown, twórca oferuje nam również możliwość przetestowania slajdy.com. To edytor wizualny i platforma ze wszystkimi funkcjami ujawniania.js.