
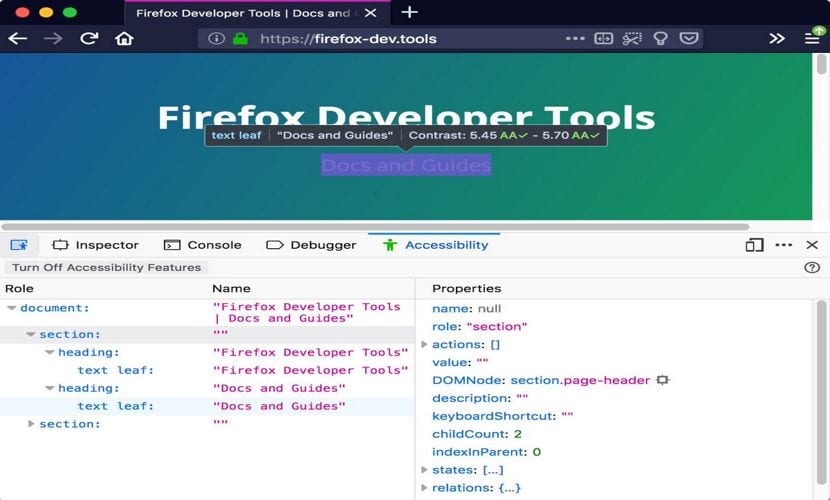
A Mozilla anunciou esta semana novas atualizações para o Firefox DevTools, Sua ferramenta de desenvolvimento para examinar, modificar e depurar HTML, CSS e JavaScript em computadores ou dispositivos móveis.
As atualizações que a equipe Firefox DevTools anunciou, referem-se principalmente a depuração com Firefox DevTools e visam trazer mais confiabilidade e desempenho aos desenvolvedores, especialmente na construção de aplicativos da web modernos.
Com esta nova atualização, A Mozilla prometeu aos usuários do Firefox 67 e superior uma experiência de depuração sólida.
A depuração de script é um dos recursos de produtividade mais poderosos e complexos do DevTools.
A versão atualizada do Firefox DevTools para Firefox 67 permite aos desenvolvedores obter mais velocidade e confiabilidade em seu processo de depuração e melhorar seu desempenho.
O que há de novo no Firefox DevTools?
De acordo com a equipe do Firefox DevTools, ls novos recursos do DevTools giram em torno de quatro pontos-chave, Incluindo
- Tempo de carregamento mais rápido
- Um suporte de mapa de origem remodelado
- Uma redução na sobrecarga quando o depurador não é direcionado
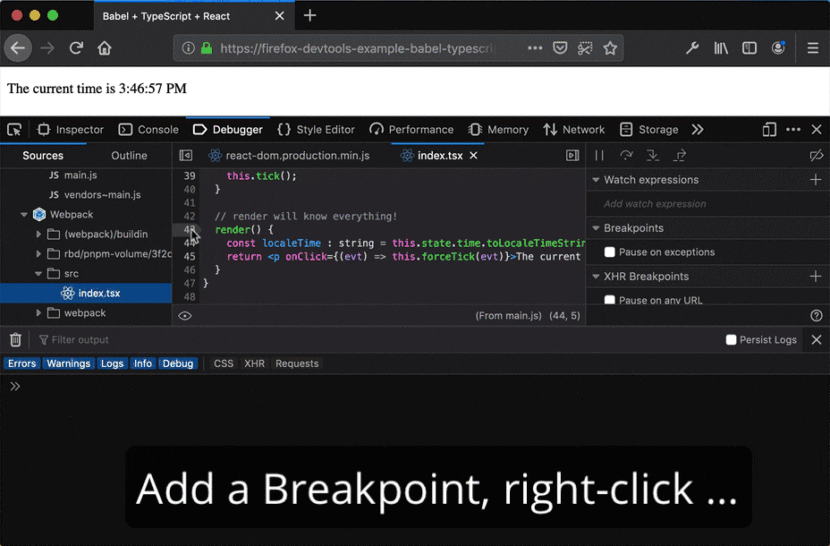
- Correção de alguns problemas relacionados a pontos de interrupção ausentes, interrupções incorretas de script e muitos mais.
DevTools Firefox 30% mais rápido para abrir
O tempo de abertura do depurador agora é 30% mais rápido do que nas versões anteriores. A equipe DevTools Firefox explicou que Eles removeram o pior desempenho que o depurador causou abriu lentamente, que mostrou, após testes de desempenho, que o depurador está 30% mais rápido.
Mapa de origem aprimorado
Então a equipe disse que uma fonte de mapa de origem renovada e mais rápida dá a ilusão de que você está depurando seu código, não a saída compilada de Babel, Webpack, TypeScript, view.js, etc.
Um mapa-fonte é um arquivo por meio do qual o depurador pode vincular o código executado aos arquivos-fonte originais, permitindo ao navegador reconstruir a fonte original e exibi-la no Depurador.
Gerar fontes corretas de mapas pode ser difícil, explicou a equipe que desenvolveu ferramentas (Babel, Vue.js, etc.) para o benefício de todo o ecossistema.
Com suporte mais rápido ao mapa de origem (e outro trabalho adicional), as visualizações agora são exibidas muito mais rápido ao passar o mouse sobre uma variável enquanto a execução está pausada.
Além disso, combinando as fontes do mapa com o analisador Babel, o depurador firefox agora você pode visualizar as variáveis originais de seu interesse e ocultar informações desnecessárias de compiladores e pacotes.

Ele pode até funcionar no console, resolvendo automaticamente ids amigáveis para seus nomes reais detalhados em segundo plano. Devido ao seu desempenho, você deve habilitar este recurso separadamente, marcando a caixa "Mapa" no painel "Escopos" do depurador.
Além disso, Nesta atualização do Firefox DevTools, muitos bugs antigos na arquitetura do depurador foram corrigidos resolvendo alguns dos problemas mais comuns e frustrantes relacionados à falta de pontos de interrupção e invasão do script errado.
A ferramenta também foi aprimorada para permitir que os desenvolvedores de JavaScript depurem de forma mais transparente.
Da mesma forma, como a equipe do DevTools Firefox explicou, os desenvolvedores web hoje usam a web moderna e devem ser capazes de se beneficiar dos conceitos de classe mundial do DevTools.
Usando o novo painel Threads, você pode alternar entre diferentes contextos de execução e suspendê-los independentemente. Isso permite que os scripts sejam depurados no mesmo painel do depurador, da mesma forma que outros navegadores modernos.
Dito isso, alguns acreditam que a ferramenta de desenvolvimento web do Firefox ainda está atrás da do Chrome.
De acordo com eles, alguns recursos do Firefox DevTools que você vê no Chrome DevTools ainda estão faltando, como a depuração de soquete da web.
Chrome DevTools, lembre-se, é um conjunto de ferramentas de desenvolvimento da web integradas diretamente no navegador Google Chrome.