No artigo a seguir, vou mostrar a você, com a ajuda de um vídeo, como como instalar temas no gnome-shell.
Este exercício prático inclui dois temas completos pronto para instalar em concha de gnomo através ferramentas gnome-tweak, bem como alguns papéis de parede em qualidade HD.
Para instalar os dois temas anexados corretamente e não desesperar na tentativa, só temos que seguir o explicações sobre o cabeçalho do vídeo.
Os temas usados aqui para o exercício são temas retirados do site da devianart, eu apenas os organizei de forma que concha de gnomo reconhecê-los e pode ser aplicado por meio de ferramentas gnome-tweak.
Para continuar o exercício, devemos baixe o pacote zip do seguinte link, descompacte-o em qualquer lugar de nosso sistema e siga as instruções do vídeo.

A pasta resultante da descompressão zip conterá três pastas ou diretórios, Elegante-Vermelho, ESCRAVO y Wallpapers.
Os dois primeiros são aqueles que contêm os tópicos para concha de gnomo e eles devem ser copiados para a rota usr / compartilhar / temas, Faremos isso a partir do nautilus, mas com as permissões de Superusuário, para isso vamos abrir um terminal e digitar:
sudo nautilus
O batedor nautilus mas com permissões raiz, assim poderemos copiar os dois arquivos para o diretório de sistema acima mencionado, então será tão fácil quanto instalá-los a partir do ferramentas gnome-tweak.
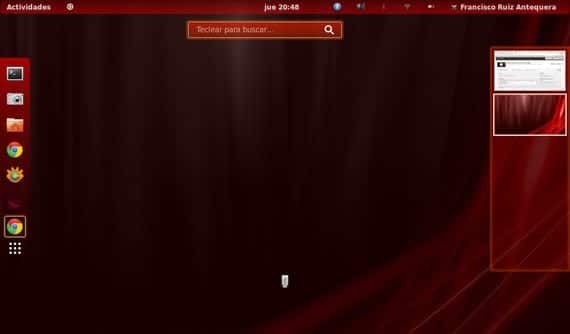
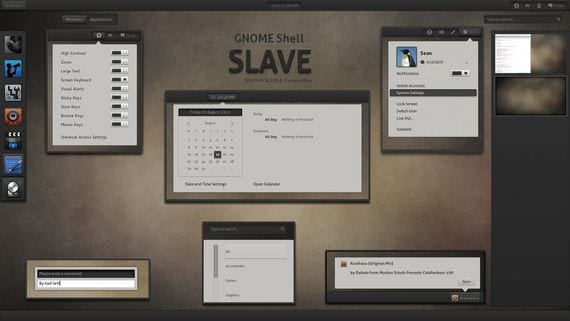
Aqui estão algumas imagens de ambos os tópicos.
Vermelho Elegante

ESCRAVO

Mais informação - Como controlar e modificar aspectos no gnome-shell
Baixar - Temas de shell Gnome
Você deve postar uma postagem sobre como modificar o gnome-shell.css para modificar o painel "horrível". Seria muito educacional
Claro, a história está na edição do css. Eu tentei muitos temas e nenhum satisfez meus gostos e eu tive que editar o css e gostar de mim. Eu imagino alguns. Tendo em vista que alguém pode precisar, vou colocar algumas coisas interessantes:
O arquivo que coleta o design de um tema do gnome-shell é denominado gnome-shell.css e pode ter diferentes locais, geralmente deve estar em:
/home/usuario/.themes/topic/gnome-shell/
Mas também pode ser encontrado em / usr / share / themes / Theme / gnome-shell / e no caso do padrão deve estar em / usr / share / gnome-shell / themes /
Uma vez visto você pode editar e então verificar as mudanças com alt + f2 r
Algumas notas anteriores, css suporta cores hexadecimais e rgba, provavelmente os encontraremos em rgba (vermelho, verde, azul, transparência). Caso venham em hexadecimal na página seguinte, podem ser convertidos para rgba:
http://hex2rgba.devoth.com/
Algumas transformações interessantes.
+ Efeito arredondado do painel. (faz com que o painel não se pareça com uma fita plana)
/ * Panel * /
#painel {
borda: 1px solid rgba (255,255,255,0.15);
borda superior: 1 px;
borda esquerda: 0px;
borda direita: 0px;
border-radius: 0px;
cor: rgba (255,255,255,1.0);
/ * background-color: rgba (0,0,0,0.9); * / / * isto é comentado * /
direção do gradiente de fundo: vertical;
gradiente de fundo inicial: rgba (88,88,88,0.90);
gradiente de fundo final: rgba (1,1,1,0.85);
As últimas 4 linhas são decisivas, já que a cor do painel é dada através da cor de fundo, neste caso eu comento esse elemento e adiciono as seguintes três linhas de gradiente de fundo ... com o objetivo de começar com um cor e termina com outra na vertical, neste caso começa com uma cor clara e termina com uma cor escura, e assim tem um efeito além de cilíndrico.
Não confunda cor de fundo com cor, o elemento cor é a cor que as extensões irão assumir no painel, no exemplo anterior será uma cor branca.
+ A lista de janelas como deveria ser.
Algo que me irrita no gnome-shell é a pouca atenção dada à lista do windows, já que torna tudo muito intuitivo para quem vem de outro ambiente (seja kde, windows, xfce, etc)
Este ponto é um tilin mais complexo porque existem vários comportamentos, por exemplo, quando a janela está focada, minimizada ou quando o ponteiro é passado sobre ela.
Aqui está um exemplo de quando a janela está focada e é o mesmo comportamento de quando clicamos em uma extensão. No final, o elemento que iremos modificar é o mesmo para todas as extensões.
.panel-button: focus {
borda: 1px solid rgba (206,207,201,0.85);
direção do gradiente de fundo: vertical;
gradiente de fundo inicial: rgba (255,255,255,0.55);
gradiente de fundo final: rgba (200,200,200,0.40);
cor branca;
sombra do texto: preto 0px 1px 1px;
}
É feito o mesmo com o painel, neste caso como dei ao painel uma cor escura, tentei fazer com que as janelas listassem uma cor clara e com gradiente para que também tivesse um efeito arredondado. A borda também é importante, eu dei a ela 1 pixel de largura e cor disparando para o branco para que seus limites sejam claramente visíveis no painel escuro.
No entanto, esta parte pode se tornar bastante complexa dependendo de como o código do tema gnome-shell.css que estamos modificando está escrito.
A outra coisa é que a lista do windows, sendo uma extensão, tem sua própria folha de estilo css, então para que o trabalho seja realmente bem feito é melhor fazê-lo em cima dela e assim evitar código inútil. Essa folha de estilo está dentro do diretório da extensão:
/home/user/.local/share/gnome-shell/extensions/windowlist@o2net.cl
+ O tamanho dos ícones nas Atividades (Aplicativos)
Às vezes, o tamanho dos ícones é muito grande e com uma separação tão grande que dificilmente pode haver linhas de 4. Bem, isso tem uma solução. Procuramos a parte do aplicativo.
/ * Apps * /
.icon-grade {
espaçamento: 36px;
-shell-grid-horizontal-item-size: 70px;
-shell-grid-vertical-item-size: 70px;
}
.icon-grid .overview-icon {
tamanho do ícone: 48px;
A primeira parte refere-se ao espaço que o ícone ocupa junto com os espaços de separação, tanto vertical quanto horizontalmente. Idealmente, eles devem usar o tema padrão e observar as diferenças.
Em seguida, a outra parte determina o tamanho em que os ícones serão exibidos. Neste caso, 48px e não o selvagem 96px que vem por padrão.
Espero não ter cometido erros ortográficos graves ao escrever isso na hora. Saudações.
Fantástico
Informações muito boas.
Muito obrigado amigo.
Obrigado pelo agradecimento, gostaria de ter um tópico que estou preparando em breve, caso um dia acabe vou mandar para o blog. Embora eu ache que vai demorar um pouco e espero que quando eu o tiver o gnome 3.6 não venha e jogue-o fora. Saudações.
Estamos esperando ansiosamente pelo seu trabalho.
obrigado
Estou com um problema, ao tentar abrir o nautilus me dá este erro:
»Inicializando a extensão Nautilus-gdu
Nautilus-Share-Message: Chamado de "net usershare info", mas falhou: O "network share" retornou o erro 255: net usershare: não é possível abrir o diretório usershare "
Eu também tenho uma ferramenta chamada HEX para RGBA. Ele converte o HEX da cor em sua cor transpire.