
No artigo a seguir, vamos dar uma olhada em duas maneiras de instalar o Visual Studio Code no Ubuntu 20.04. Para os usuários que ainda não conhecem este programa, devemos informar que Visual Studio Code é um editor de código livre e aberto desenvolvido pela Microsoft e que é distribuído sob a licença do MIT.
O Visual Studio Code é multiplataforma, então podemos encontrá-lo disponível para Gnu / Linu, Windows e macOS. É baseado em elétrons e NodeJS para a área de trabalho e funciona no mecanismo de design Blink.
Este editor também é personalizável, então os usuários podem definir nossa configuração alterar o tema do editor, os atalhos do teclado e as preferências. Possui suporte para depuração integrado, controle Git integrado, destaque de sintaxe, autocompletar código, terminal integrado, refatoração de código e snippets.
Além disso, o editor vem com suporte integrado para JavaScript, TypeScript e Node.js e tem um rico ecossistema de extensões para outras linguagens (como C++, C#, Java, Python, PHP, Go, etc.) e tempos de execução (como .NET e Unity).
Instale o código do Visual Studio no Ubuntu 20.04

Em Ubunutu 20.04 poderemos instale o VS Code como um pacote instantâneo por meio da loja Snapcraft ou como um pacote deb do Repositórios Microsoft. Aqui, cada usuário pode escolher o método de instalação mais adequado para seu ambiente.
Como um pacote instantâneo
O pacote Visual Studio Code é distribuído e mantido pela Microsoft. Snaps são pacotes de software independentes que incluem o binário para todas as dependências necessárias para executar o aplicativo. Os pacotes instantâneos são fáceis de atualizar e proteger. Esses pacotes no Ubuntu podem ser instalados a partir da linha de comando ou através do aplicativo de software Ubuntu.
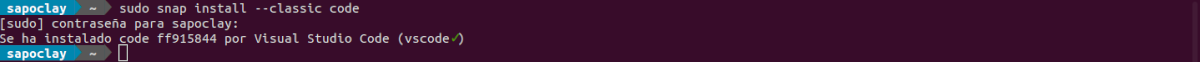
Para instalar o VS Code, só teremos que abrir um terminal (Ctrl + Alt + T) e execute o seguinte comando:

sudo snap install --classic code
Depois de executar o comando anterior, o Visual Studio Code deve ser instalado em nossa máquina Ubuntu 20.04 e podemos começar a usá-lo.
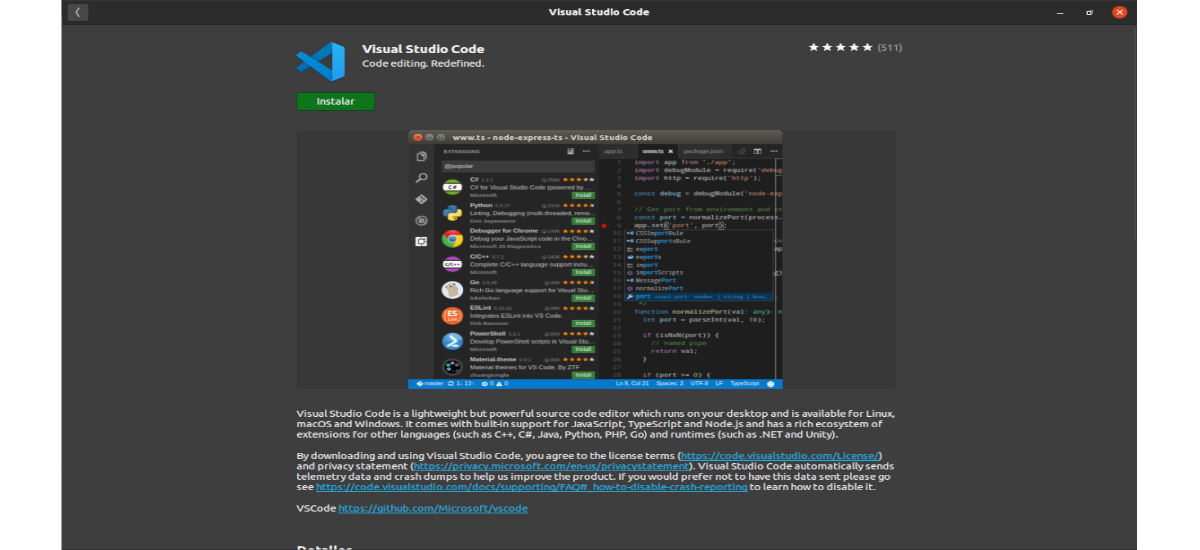
Se você preferir usar uma GUI para instalação, você só precisa abra a opção de software Ubuntu e pesquise 'Visual Studio Code'e instale a aplicação:

Cada vez que uma nova versão é lançada, o pacote do VS Code será atualizado automaticamente em segundo plano.
Como um pacote .deb usando apt
O Visual Studio Code também está disponível nos repositórios oficiais da Microsoft. Para instalá-lo, só teremos que seguir os seguintes passos.
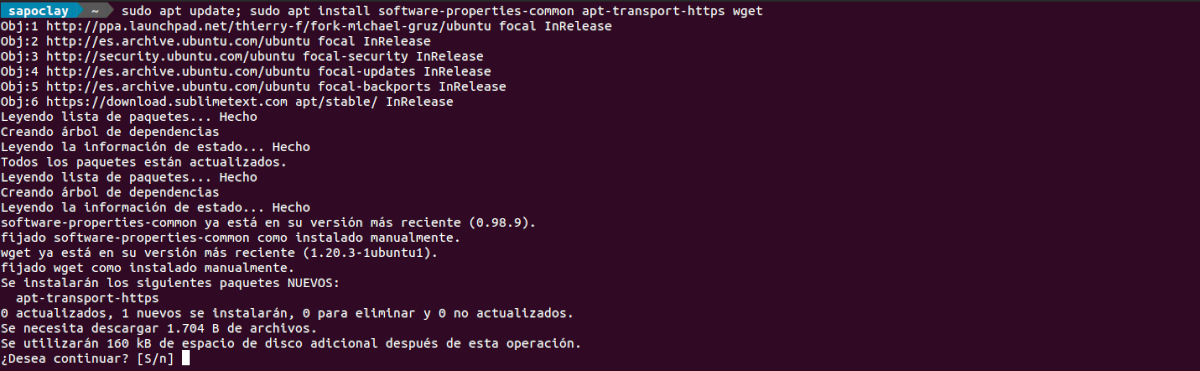
Para começar vamos atualize o índice do pacote e instale as dependências necessárias executando o seguinte comando em um terminal (Ctrl + Alt + T):

sudo apt update; sudo apt install software-properties-common apt-transport-https wget
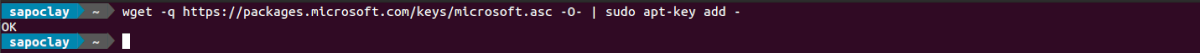
A próxima coisa que faremos é importe a chave Microsoft GPG usando wget como se segue:

wget -q https://packages.microsoft.com/keys/microsoft.asc -O- | sudo apt-key add -
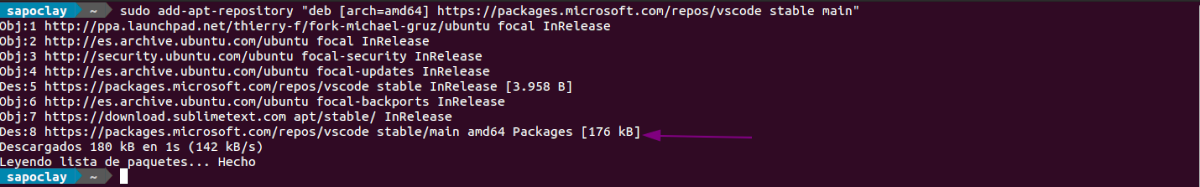
Neste ponto, podemos habilitar repositório de código VS digitando no mesmo terminal:

sudo add-apt-repository "deb [arch=amd64] https://packages.microsoft.com/repos/vscode stable main"
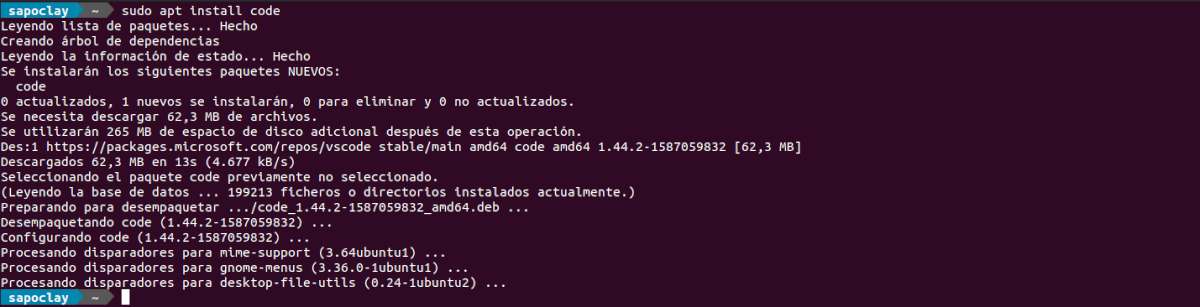
Uma vez que o repositório apt está habilitado, podemos iniciar a instalação do pacote digitando:

sudo apt install code
Quando uma nova versão é lançada, poderemos atualizar o pacote VS Code por meio da ferramenta de atualização de software padrão em nosso desktop. Também poderemos atualizá-lo executando os seguintes comandos no terminal (Ctrl + Alt + T):
sudo apt update; sudo apt upgrade
Iniciando o código do Visual Studio
Assim que a instalação terminar, podemos iniciar o programa digitando na barra de pesquisa de atividades 'Visual Studio Code'. Basta clicar no ícone para iniciar o aplicativo.

Quando iniciamos o VS Code pela primeira vez, uma janela como a seguinte deve aparecer:

Agora podemos começar a instalar extensões e configurar o VS Code de acordo com nossas preferências.
O VS Code também pode ser iniciado na linha de comando digitando:
code
Neste ponto, podemos começar a instalar novas extensões e personalizar o espaço de trabalho. Para obter mais informações sobre o VS Code, os usuários podem visitar a página de documentação oficial, a site do projetoo o F.A.Q. o projeto.
Olá.
No título da entrada está escrito "Virtual" em vez de "Visual" xD, xD.
Uma saudação.
Obrigado pelo aviso xD.
O fato de ser da Microsoft sempre me chocou, é claro que tenho preconceitos a esse respeito. E aprendi como usar o Sublime Text 3 para fazer as pequenas coisas que faço em python e mel.
De qualquer forma, obrigado pelo artigo.
Isso é horrível, eles querem que novos desenvolvedores se acostumem com seus produtos para que as ferramentas de software livre morram e acabem se desenvolvendo em windows com visual studio. É isso que você não percebe !!!! ???
Eu recomendo que você tente kdevelop ou codelite ou codeblocks ou eclipse cdt. Os três primeiros estão integrados com a distribuição e são muito melhores !!!
Parece-me uma boa ferramenta para desenvolver código, mas você também pode usar outras, por exemplo codeblocks para co c ++, cada linguagem tem um editor de código selecionado, mas vscode integra todos para permitir que o programador faça stream dentro do mesmo programa e, assim, torná-lo mais eficiente 🙂.
Olá sou uma novidade nisso, você diz que o pacote snap vai atualizar automaticamente, o .deb não é atualizado? Deve ser instalado novamente ou é possível atualizá-lo?
Olá. Quer você use o pacote snap ou o repositório mostrado no artigo, o programa deve ser atualizado quando você receber atualizações no sistema e as atualizações do programa forem recebidas. Não há necessidade de reinstalá-lo novamente. Salu2.