
No próximo artigo, daremos uma olhada no Marker. Este é outro Editor Markdown de código aberto e gratuito. O programa foi projetado com a área de trabalho Gnome em mente. O aplicativo ainda está em uma fase inicial de desenvolvimento, mas já inclui a maioria das coisas que o usuário precisará em um Editor Markdown.
Este aplicativo tenta fornecer ao usuário uma boa experiência de edição de documentos. Vai nos oferecer um interface simples com várias opções de personalização, que buscam satisfazer a maioria das necessidades que o usuário possa ter.
A interface de usuário do Marker ainda carece de alguns recursos importantes para um editor Markdown. Por exemplo, o Marker não rola o código ou a visualização ao vivo no modo de painel duplo quando você rola um deles. Para ter a mesma parte de um documento em ambas as visualizações, devemos mover ambos os painéis manualmente. Também não possui um modo de foco.
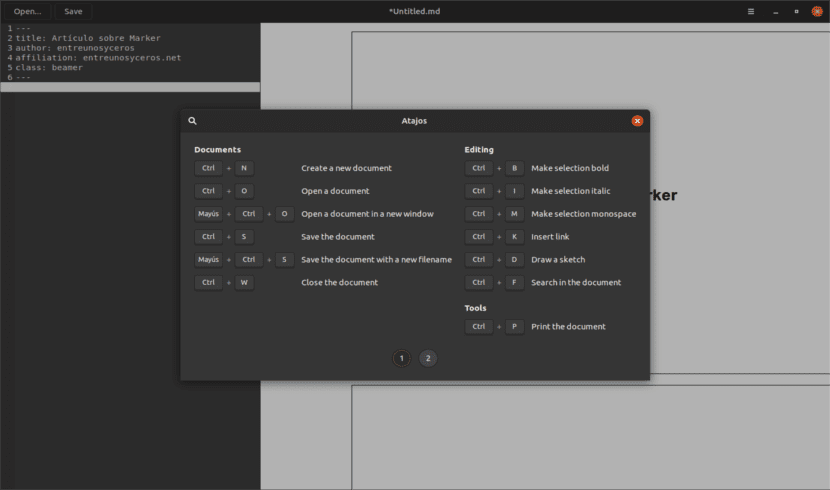
A interface do usuário do Marker é muito simples, mas não oferece ferramentas para formatação Markdown. Para realizar essas tarefas, devemos usar atalhos de teclado ou escrever o código diretamente no editor.

Esses são apenas alguns dos recursos que podemos perder ao usar este programa. Não tê-los disponíveis ainda é compreensível, pois o aplicativo é relativamente novo. A primeira versão foi lançada em setembro de 2017.
Existe uma advertência na página GitHub do aplicativo. Nele é mencionado que a ferramenta está em uma fase inicial de desenvolvimento. Por causa disso, podemos encontrar bugs e recursos inacabados, que imagino que serão corrigidos ou encerrados com o tempo.
Características gerais do marcador

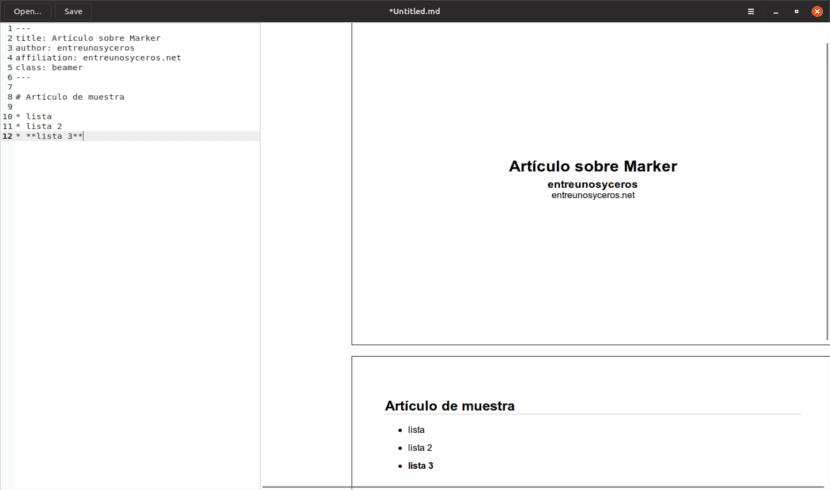
- Como em todos os editores Markdown, teremos disponível o visualização de HTML ao vivo.
- Representação matemática com KaTeX e MathJax.
- Ele nos oferecerá suporte para fluxogramas, diagramas de sequência e gráficos de Gantt.
- O suporte para cartas de dispersão, gráficos de barras e gráficos de linhas está sendo disponibilizado para os usuários.
- Teremos a possibilidade de usar o destaque de sintaxe para blocos de código usando o highlight.js.
- Teremos um janela integrada para editor de esboço. Isso é útil para adicionar diagramas desenhados à mão e assinaturas a documentos.
- Seremos capazes exportar os documentos criados a HTML, PDF, RTF, ODT, DOCX e LaTeX.
- Por padrão, O Marker usa um modo de painel duplo com o editor Markdown e modos de visualização ao vivo lado a lado. Mas também vai permitir que os usuários mudem isso. Podemos ver apenas o editor de código, apenas a visualização ou ver o modo de janela dupla, pois estamos mais interessados.
- O aplicativo tem um tema escuro.

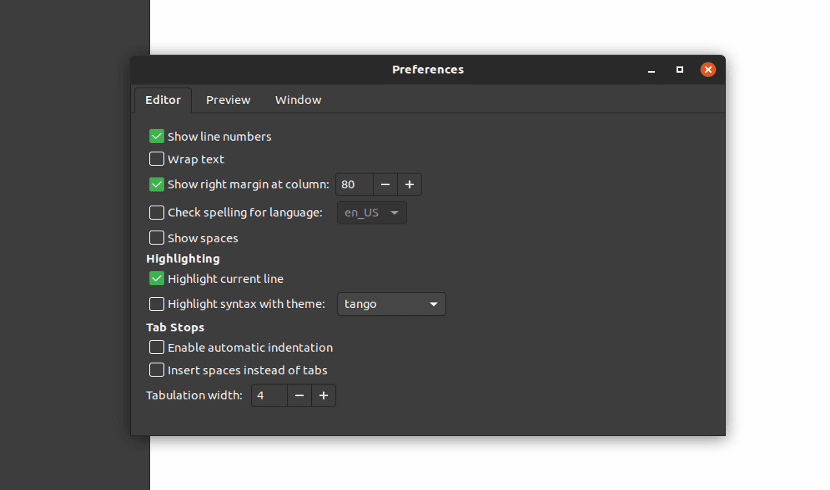
- Usando o Preferências do marcador, os usuários podem escolher exibir os números de linha. Poderemos ajustar o texto, mostrar espaços ou habilitar a verificação ortográfica que está desabilitada por padrão. Também poderemos ativar o recuo automático, inserir espaços e a largura da tabulação, que podemos alterar nas opções do programa.
- Seremos capazes alterar o tema para realce da sintaxe do editor, o tema de blocos de código ou o tema de visualização CSS, habilita recursos avançados como Mermaid ou Charter, e alterna entre KaTeX ou MathJax para renderização matemática.
Baixar marcador

Vamos poder instale este programa usando FlatHub do próximo link. O código-fonte do editor Marker está disponível em GitHub.
Veja as opções do marcador

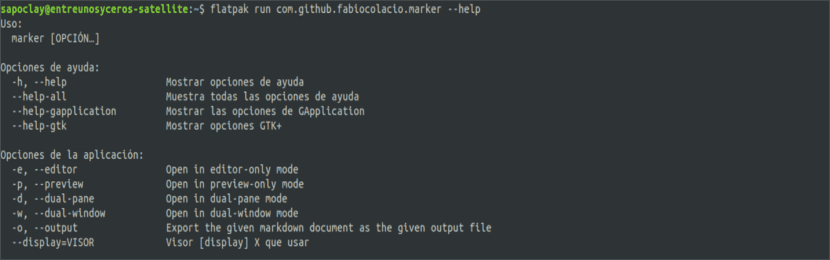
Pára ver as opções de linha de comando do Marker quando o aplicativo é instalado a partir de cubo plano (Flatpak), usaremos no terminal (Ctrl + Alt + T):
flatpak run com.github.fabiocolacio.marker --help
Para terminar, resta apenas dizer que este artigo mostra apenas alguns dos recursos disponíveis. Todos eles e demais seções técnicas podem ser consultados no Página GitHub o projeto.