
No próximo artigo, daremos uma olhada no Hyper. Se trata de um emulador de terminal que é construído com tecnologias da web: Javascript, HTML, CSS. O objetivo do projeto é criar uma experiência bonita e extensível para os usuários da interface de linha de comando, baseada em padrões web abertos. Hyper é baseado em xterm.js, um componente front-end escrito em TypeScript. Hyper oferece suporte multiplataforma para rodar em Gnu / Linux, macOS e Windows.
Caso alguém não esteja claro, poderemos acesse a linha de comando do desktop usando um emulador de terminal. A janela do terminal permitirá que o usuário acesse um console e todos os seus aplicativos, como interfaces de linha de comando (CLI).
O desenvolvimento recente do emulador de terminal Hyper se concentrou em melhorar sua latência de entrada e velocidade de saída de texto, além de se concentrar na correção de muitos dos bugs. Embora eu tenha testado, a renderização foi rápida e suficiente para a maioria dos casos testados.

Hiper oferece uma boa gama de funções, incluindo guias e multiplexação. Por padrão, abrir um novo painel ou guia redefine o diretório de trabalho para o diretório inicial. Para resolver isso, é melhor usar o plugin hipercwd para a nova guia para manter o diretório atual.
Se você está procurando um emulador de terminal baseado em tecnologias web, esta é uma boa opção que tem grande suporte em sites como o GitHub. A última versão do Hyper oferece várias mudanças que melhoram radicalmente sua velocidade. Se você passa muito tempo no terminal, este é uma alternativa aos emuladores de terminal 'tradicionais'.
Hiper características gerais

- Este emulador de terminal roda em Gnu / Linux, macOS e Windows.
- Su extensibilidade Isso está relacionado à capacidade de personalizar um aplicativo de acordo com as preferências e gostos de um indivíduo. Essa flexibilidade é oferecida por plugins e temas e temas disponíveis.
- O Hyper não aceita praticamente nenhum argumento de linha de comando. Mas podemos modificá-lo ao nosso gosto através de seu arquivo de configuração ~ / .hyper.js.
- Nós vamos encontrar disponíveis mais de 20 acessórios Eles irão adicionar funcionalidades adicionais a este emulador de terminal.
- Teremos a possibilidade de selecionar automaticamente o renderizador Quadros o WebGL para desempenho visual suave.
- Poderemos personalizar este emulador para se adequar a qualquer fluxo de trabalho.
- Podemos usar mapas de teclado personalizados.
- Tem suporte de emoji.
- Oferece um bom compatibilidade de proxy.

Estas são apenas algumas das características, todas podem ser consultadas no site do projeto.
Instalação no Ubuntu
Para a sua instalação iremos encontrar pacotes .deb disponíveis, mas também teremos a possibilidade de fazer o download de um AppImage.
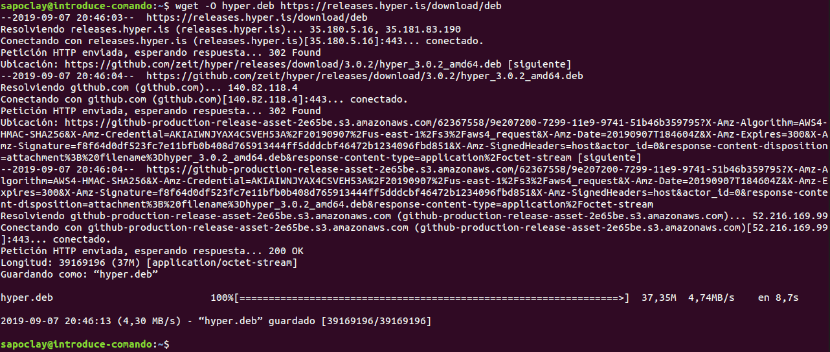
Se você preferir usar o .deb, você só terá baixe-o do seção de download na página do projeto. Ou você também pode abrir um terminal (Ctrl + Alt + T) e usar wget como se segue:

wget -O hyper.deb https://releases.hyper.is/download/deb
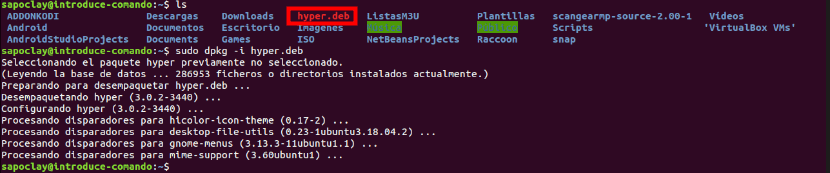
Uma vez baixado, teremos que prossiga para a instalação:

sudo dpkg -i hyper.deb
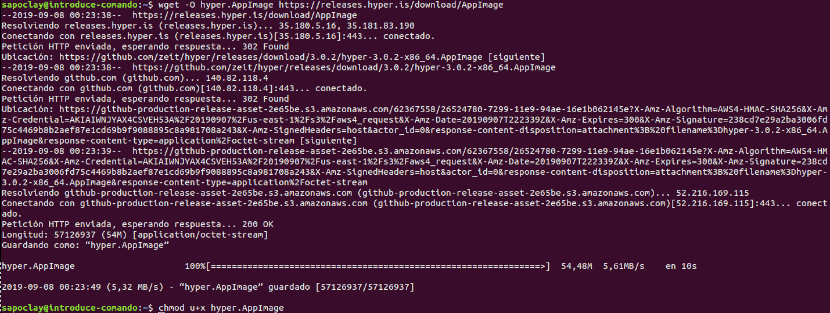
Se você preferir usar o arquivo .AppImage, tudo o que você precisa fazer é fazer é o arquivo, AppImage, que podemos baixar da mesma web, ser executável. Podemos fazer tudo isso escrevendo o seguinte no mesmo terminal:

wget -O hyper.AppImage https://releases.hyper.is/download/AppImage chmod u+x hyper.AppImage
Depois disso nós podemos use o emulador de terminal clicando duas vezes no arquivo .AppImage.
configuração
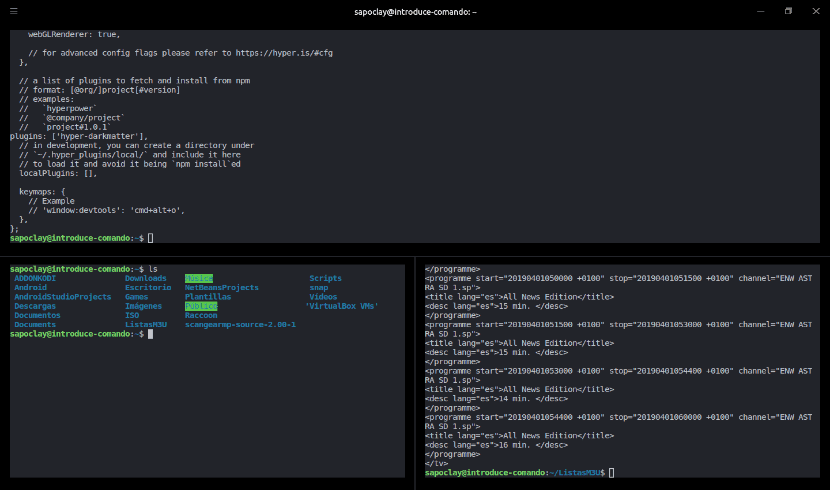
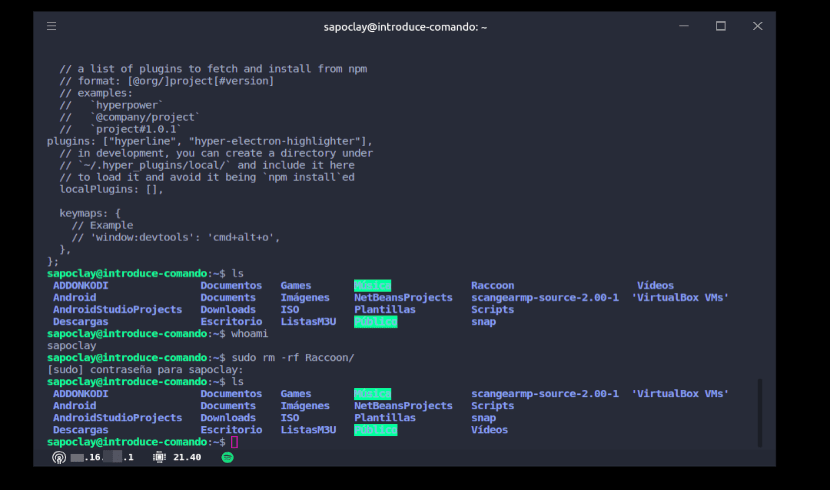
Não encontraremos um gerenciador de plug-ins sofisticado dentro do aplicativo para nos ajudar a instalar plug-ins. Em vez disso, teremos quee editar o arquivo de configuração ~ / .hyper.js e adicione algumas linhas de texto. Por exemplo, para usar o plugin hiperpoder, teremos que adicionar as seguintes linhas ao arquivo:

plugins: [ "hyperpower", ],
Se você não gostar do tema padrão, também poderá alterá-lo. Nós poderemos adicione um tópico adicionando-o na seção de plug-ins do arquivo de configuração (~ / .hyper.js), como você pode ver na imagem anterior. Podemos ver todas as opções de configuração no página do projeto GitHub.