
No artigo a seguir, vamos dar uma olhada no Responsively App. Esta é uma ferramenta de desenvolvimento gratuita que podemos encontrar disponível para Gnu / Linux, Microsoft Windows e macOS. O aplicativo é um navegador modificado que usa Electron, e que mostrará uma aplicação web em vários dispositivos ao mesmo tempo, e em uma única janela permitindo a interação do usuário.
Como eu estava dizendo, este é um navegador modificado construído com Elétron que pode ajudar no desenvolvimento web responsivo. Este aplicativo foi publicado pela primeira vez no início de 2020 e já é bastante popular entre os desenvolvedores da web. Muitos o consideram uma ferramenta de desenvolvimento obrigatória para todos os desenvolvedores front-end, pois pode facilitar muito o trabalho.
Características gerais do Responsively APP
- As interações feitas pelo usuário serão duplicadas em todos os dispositivos. Uma ação (como clicar, rolar, etc.) que realizamos em um dos dispositivos serão replicados em todos os outros em tempo real. Esta opção pode ser desativada em um ou em todos os dispositivos que habilitamos.
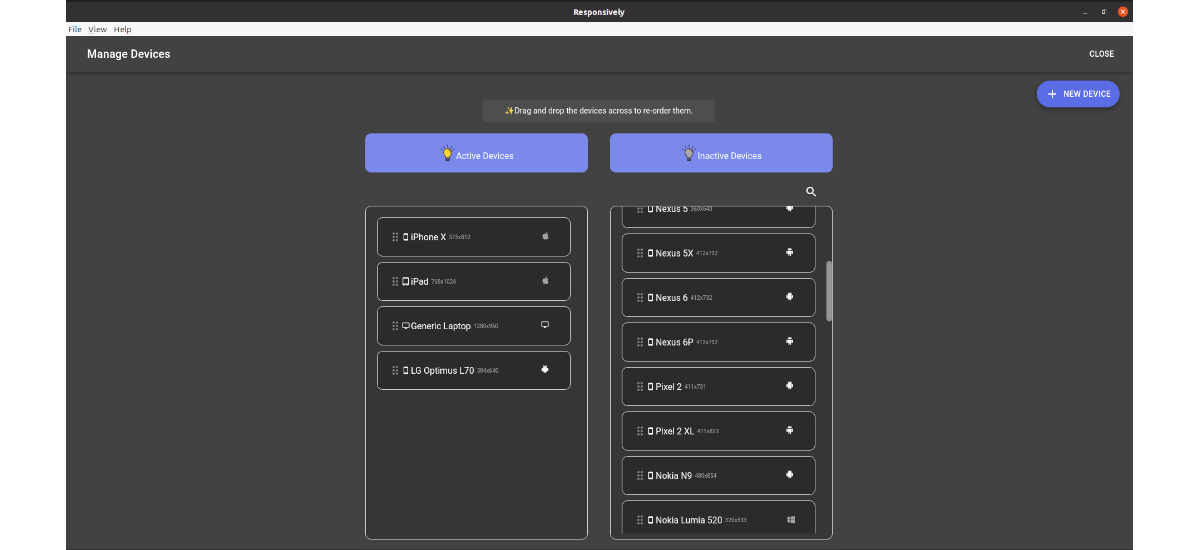
- Os nossos permitirá estabelecer a disposição dos dispositivos, de acordo com o que precisamos.
- Nós vamos encontrar mais de 30 perfis de dispositivos integrados, com a opção de adicionar dispositivos personalizados. Estes incluem o dispositivo de modo de resposta especial para redimensionar livremente uma tela.
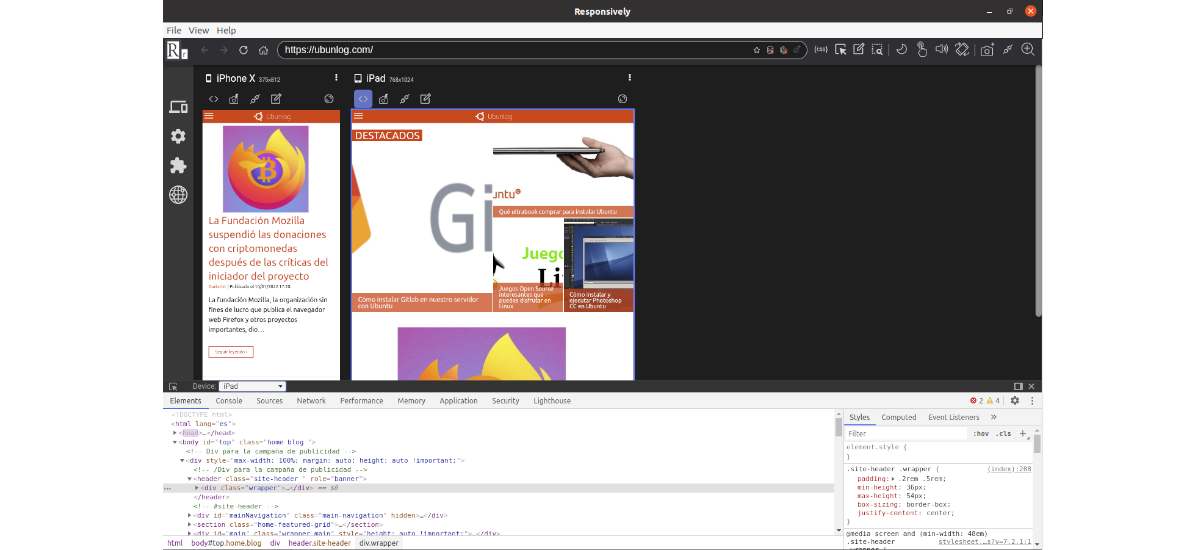
- O programa nos dará a possibilidade de inspecione qualquer item em qualquer dispositivo usando apenas um clique.
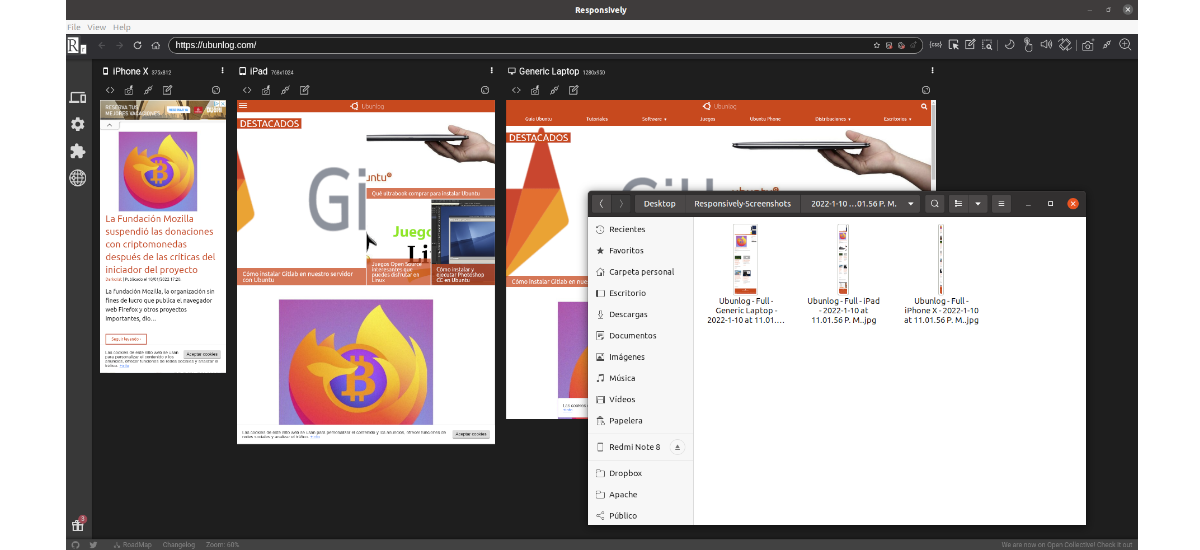
- Nós poderemos tire uma captura de tela de página inteira de todos os dispositivos ou de um dispositivo específico.
- Pode recarregamento automático em todos os dispositivos em tempo real a cada salvamento de HTML/CSS/JS.
- O aplicativo também euInclui um editor CSS ao vivo, e modo de projeto, que permite aos usuários editar HTML diretamente sem ferramentas de desenvolvimento. Também possui opções de emulação de velocidade de rede, zoom, desativação de validação SSL e suporte para diversos protocolos, entre muitas outras coisas.
- também encontraremos suporte a proxy de rede, temas claros e escuros.
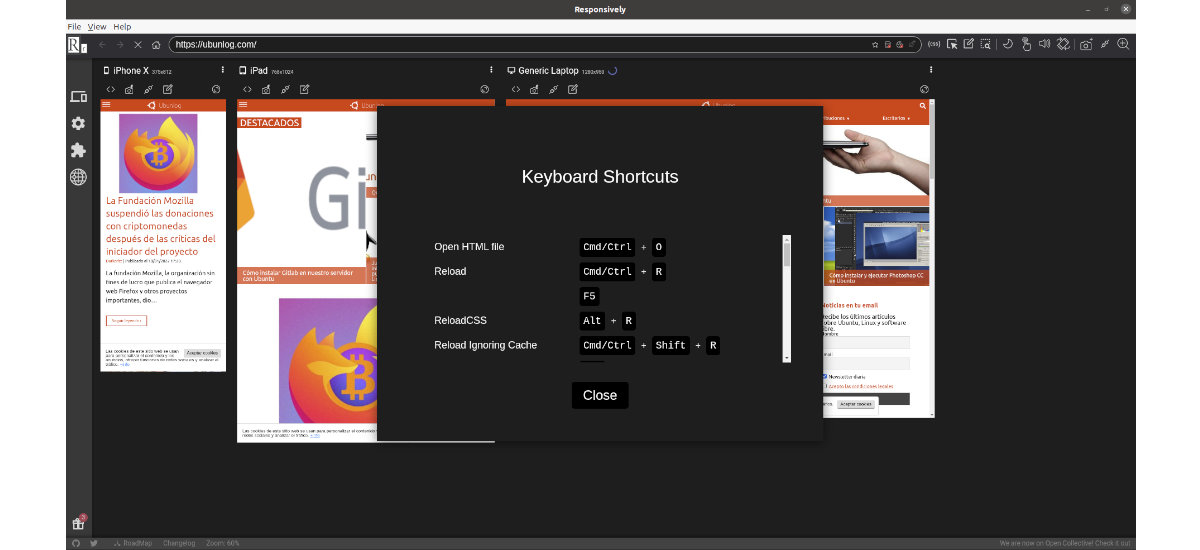
- O programa nos oferecerá uma série de atalhos de teclado para facilitar o trabalho.
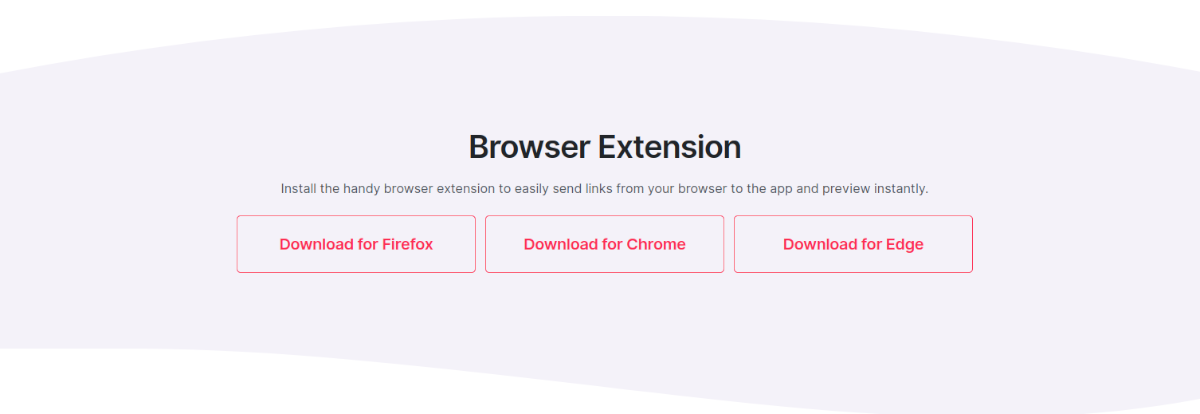
- Nós também podemos usar extensões de navegador opcionais (para Chrome, Firefox e Edge), que são usados para enviar facilmente links do navegador da Web para o Responsively App e obter uma visualização da página instantaneamente.
Esses são apenas alguns dos recursos deste programa. Podem consulte todos eles em detalhes do site do projeto.
Baixe o App Responsivamente
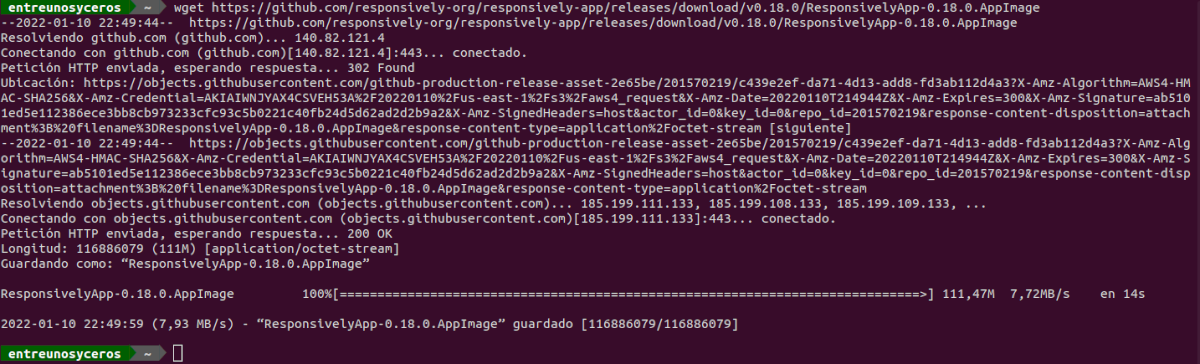
Este aplicativo pode ser encontrado disponível para uso no Ubuntu como um arquivo AppImage. Este ficheiro podemos encontrá-lo disponível para o seu baixe no site do projeto. Além de baixar do navegador da web, também podemos abrir um terminal (Ctrl + Alt + T) e executar o wget da seguinte maneira para baixar a versão mais recente publicada hoje:
wget https://github.com/responsively-org/responsively-app/releases/download/v0.18.0/ResponsivelyApp-0.18.0.AppImage
Para usar o arquivo AppImage que acabamos de baixar, basta clicar com o botão direito do mouse nesse arquivo, escolher Propriedades e, em Permissões, procure a opção que indica que permitimos executar o arquivo como um programa. Outra possibilidade de dar as permissões necessárias, será abrir um terminal (Ctrl + Alt + T) e ir para a pasta onde o salvamos e escrever o comando:
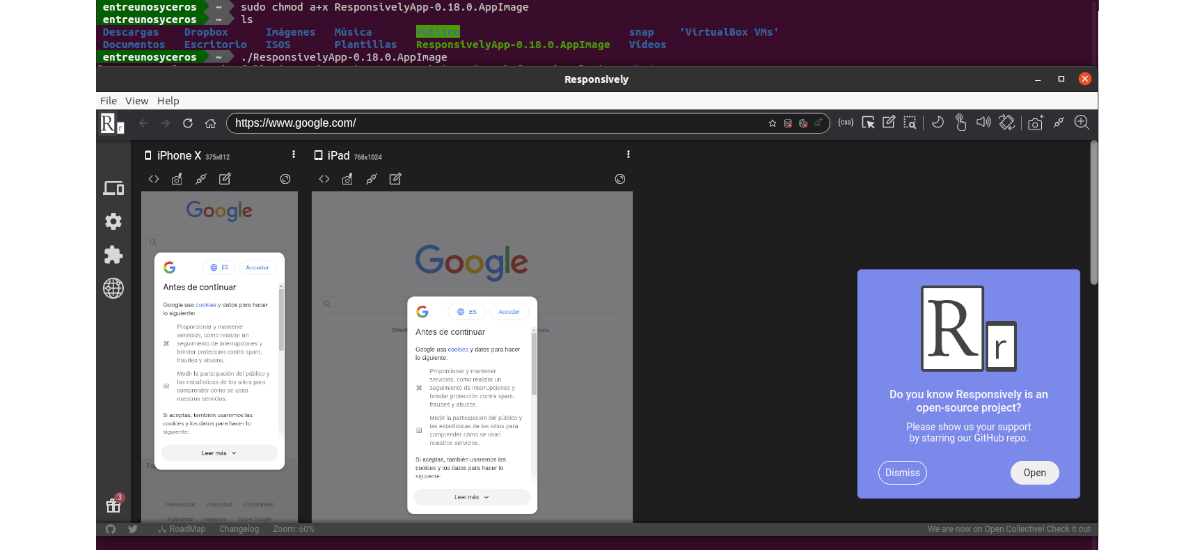
sudo chmod a+x ResponsivelyApp-0.18.0.AppImage
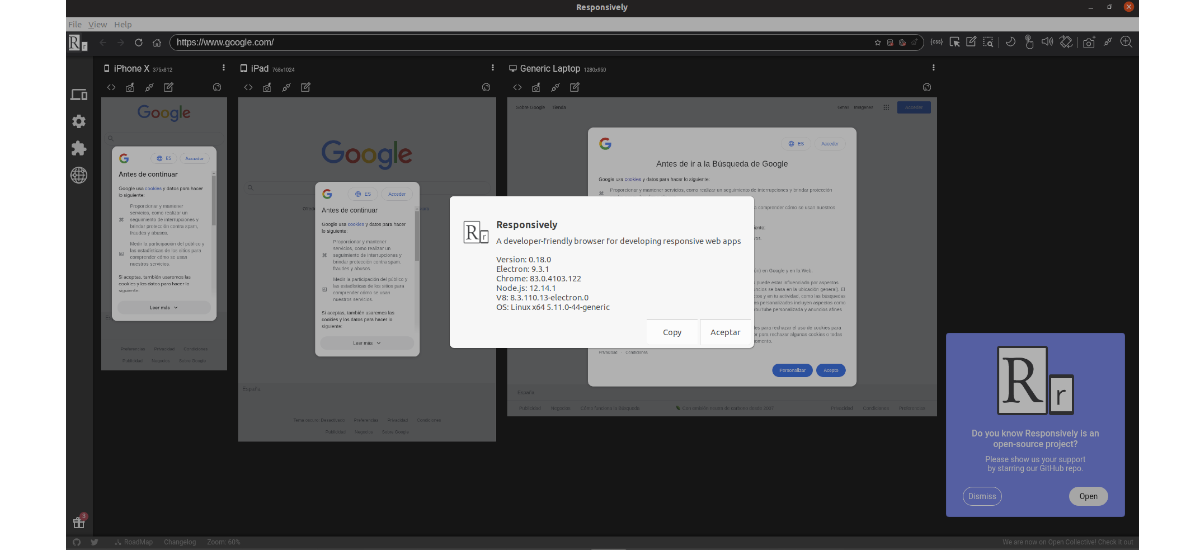
Depois de fazer isso, para iniciar o programa basta clicar duas vezes no arquivo .AppImage. Também pode ser iniciado executando em um terminal:
./ResponsivelyApp-0.18.0.AppImage
Se você quiser instale as extensões para o navegador da web, com as quais você pode facilmente enviar links do seu navegador para o aplicativo e obter uma visualização instantâneaTudo o que você precisa fazer é ir para a página de download do projeto e rolar para baixo até a parte inferior da web. Lá encontraremos o extensões para Firefox, Chrome ou Edge.
Como indicado a partir do repositório GitHub do projetoSe algum usuário tiver problemas ao usar o aplicativo, ele poderá abrir um problema e reportá-lo na seguinte link. Para mais informações sobre este projeto, os usuários podem acessar o site do projeto.