În articolul următor, vă voi arăta, cu ajutorul unui videoclip, cum să faceți acest lucru cum se instalează teme în gnome-shell.
Acest exercițiu practic include două teme complete gata de instalare în gnom-coaja prin gnome-tweak-tools, precum și câteva imagini de fundal în calitate HD.
Pentru a instala corect cele două teme atașate și a nu dispera în încercare, trebuie doar să urmăm explicații ale videoclipului antet.
Temele folosite aici pentru exercițiu sunt teme preluate de pe site-ul devianart, le-am aranjat doar astfel încât gnom-coaja le recunoaște și pot fi aplicate prin gnome-tweak-tools.
Pentru a continua exercițiul, trebuie descărcați pachetul zip de la următorul link, apoi dezarhivați-l oriunde în sistemul nostru și urmați instrucțiunile video.

Dosarul rezultat din decompresia zip va conține trei foldere sau directoare, Elegant-Roșu, SCLAV y Imagini de Fundal.
Primele două sunt cele care conțin subiectele pentru gnom-coaja și trebuie copiate pe traseu usr / share / teme, Vom face acest lucru din nautilus, dar cu permisiunile de superutilizator, pentru aceasta vom deschide un terminal și vom tasta:
sudo nautilus
The explorator nautilus dar cu permisiuni rădăcină, astfel putem copia cele două fișiere în directorul de sistem menționat mai sus, atunci va fi la fel de ușor ca instalarea lor din gnome-tweak-tools.
Iată câteva capturi de ecran ale ambelor subiecte.
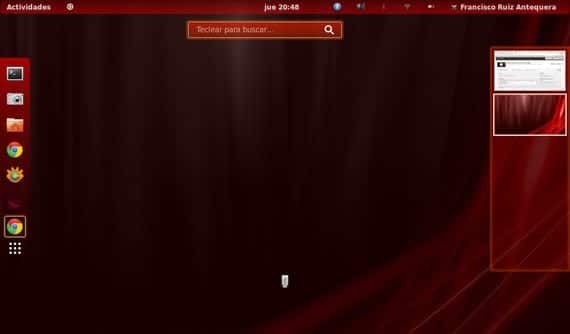
Roșu elegant

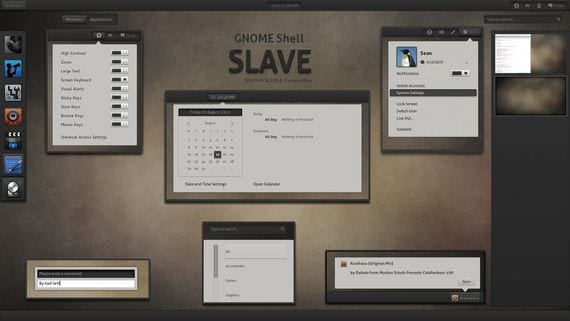
SCLAV

Mai multe informatii - Cum să controlați și să modificați aspectele din gnome-shell
Descarca - Teme Gnome-shell
Ar trebui să postați o postare despre cum să modificați gnome-shell.css pentru a modifica panoul „hidos”. Ar fi foarte educativ
Sigur, povestea este în editarea css. Am încercat o mulțime de teme și niciunul nu mi-a satisfăcut gusturile și a trebuit să editez css-ul și ca mine. Imi imaginez destul de multe. Având în vedere că cineva ar putea avea nevoie de el, voi pune câteva lucruri interesante:
Fișierul care colectează designul unei teme gnome-shell se numește gnome-shell.css și poate avea locații diferite, de obicei ar trebui să fie în:
/home/usuario/.themes/topic/gnome-shell/
Dar poate fi găsit și în / usr / share / themes / Theme / gnome-shell / și în cazul implicit ar trebui să fie în / usr / share / gnome-shell / themes /
Odată văzut, puteți edita și apoi verificați modificările cu alt + f2 r
Unele note anterioare, css acceptă atât culori hexazecimale, cât și culori rgba, cel mai probabil le vom găsi în rgba (roșu, verde, albastru, transparență). În cazul în care intră în hexazecimal pe următoarea pagină, pot fi convertite în rgba:
http://hex2rgba.devoth.com/
Câteva transformări interesante.
+ Efect rotunjit al panoului. (este astfel încât panoul să nu arate ca o panglică plată)
/ * Panou * /
#panel {
chenar: 1px solid rgba (255,255,255,0.15);
frontieră: 1px;
chenar-stânga: 0px;
chenar-dreapta: 0px;
raza de graniță: 0px;
culoare: rgba (255,255,255,1.0);
/ * background-color: rgba (0,0,0,0.9); * / / * acest lucru este comentat * /
fundal-gradient-direcție: vertical;
background-gradient-start: rgba (88,88,88,0.90);
background-gradient-end: rgba (1,1,1,0.85);
Ultimele 4 linii sunt decisive, deoarece culoarea panoului este dată prin fundalul-culoare, în acest caz comentez acel element și am adăugat următoarele trei linii de fundal-gradient- ... cu scopul de a începe cu un colorează și termină cu altul pe verticală, în acest caz începe cu o culoare deschisă și se termină cu o culoare închisă, și astfel are un efect, precum și cilindric.
Nu confundați culoarea de fundal cu culoarea, elementul de culoare este culoarea pe care extensiile o vor lua pe panou, în exemplul anterior va fi o culoare albă.
+ Lista ferestrelor așa cum ar trebui să fie.
Ceva care mă enervează despre gnome-shell este puțina atenție acordată listei Windows, deoarece face totul foarte intuitiv pentru cineva care vine dintr-un alt mediu (fie că este kde, windows, xfce etc.)
Acest punct este un tilin mai complex deoarece există mai multe comportamente, de exemplu atunci când fereastra este focalizată, minimizată sau când indicatorul este trecut peste ea.
Iată un exemplu pentru când fereastra este focalizată și același comportament ca atunci când facem clic pe o extensie. În cele din urmă, elementul pe care îl vom modifica este același pentru toate extensiile.
.panel-button: focus {
chenar: 1px solid rgba (206,207,201,0.85);
fundal-gradient-direcție: vertical;
background-gradient-start: rgba (255,255,255,0.55);
background-gradient-end: rgba (200,200,200,0.40);
culoare albă;
text-shadow: negru 0px 1px 1px;
}
La fel se face ca și cu panoul, în acest caz pe măsură ce i-am dat panoului o culoare închisă, am încercat să fac lista ferestrelor o culoare deschisă și cu un gradient, astfel încât să aibă și efect rotunjit. Bordura este, de asemenea, importantă, i-am dat 1 pixel în lățime și culoare, trăgându-l în alb, astfel încât limitele sale să fie clar vizibile în panoul întunecat.
Cu toate acestea, această parte poate deveni destul de complexă, în funcție de modul în care este scris codul temei gnome-shell.css pe care îl modificăm.
Celălalt lucru este că lista ferestrelor, fiind o extensie, are propria sa foaie de stil CSS, așa că pentru ca treaba să fie foarte bine realizată, este mai bine să o faci deasupra și astfel să eviți codul inutil. Această foaie de stil se află în directorul extensiei:
/home/user/.local/share/gnome-shell/extensions/windowlist@o2net.cl
+ Dimensiunea pictogramelor din Activități (Aplicații)
Uneori, dimensiunea icoanelor este foarte mare și cu o separare atât de mare încât cu greu pot exista rânduri de 4. Ei bine, asta are o soluție. Căutăm partea aplicației.
/ * Aplicații * /
.icon-grid {
spațiu: 36 px;
-shell-grid-orizontal-element-dimensiune: 70px;
-shell-grid-vertical-element-size: 70px;
}
.icon-grid .overview-icon {
dimensiune pictogramă: 48 px;
Prima parte se referă la spațiul pe care pictograma îl ocupă împreună cu spațiile de separare, atât pe verticală, cât și pe orizontală. În mod ideal, ar trebui să ia tema implicită și să privească diferențele.
Apoi, cealaltă parte determină dimensiunea în care vor fi afișate pictogramele. În acest caz, 48 px și nu sălbaticul de 96 px care vine în mod implicit.
Sper că nu am făcut greșeli de ortografie grave în timp ce am scris asta din mers. Salutari.
Fantastic
Informații foarte bune.
Mulțumesc, prietene.
Mulțumesc pentru mulțumiri, aș vrea să am un subiect pe care îl pregătesc în curând, în caz că îl termin într-o zi îl voi trimite pe blog. Deși cred că îmi va lua ceva timp și sper că atunci când îl voi avea, gnome 3.6 nu va veni și îl va arunca. Salutari.
Așteptăm cu nerăbdare munca ta.
Mulţumiri
Am o problemă, când încerc să deschid nautilus îmi dă această eroare:
»Inițializarea extensiei nautilus-gdu
Nautilus-Share-Message: Numit „net usershare info”, dar nu a reușit: „share-ul de rețea” a returnat eroarea 255: net usershare: nu poate deschide directorul share utilizator ”
Am și un instrument numit HEX la RGBA. Convertește culoarea HEX în culoarea dvs. transpira.