
În această săptămână, Mozilla a anunțat noi actualizări ale Firefox DevTools, Instrumentul dvs. de dezvoltare pentru examinarea, modificarea și depanarea HTML, CSS și JavaScript pe computere sau dispozitive mobile.
Actualizările anunțate de echipa Firefox DevTools, se referă în principal la depanare cu Firefox DevTools și își propun să aducă mai multă fiabilitate și performanță dezvoltatorilor, în special în construirea de aplicații web moderne.
Cu această nouă actualizare, Mozilla a promis utilizatorilor Firefox 67 și mai mult o experiență solidă de depanare.
Depanarea scripturilor este una dintre cele mai puternice și complexe caracteristici de productivitate din DevTools.
Versiunea actualizată a Firefox DevTools pentru Firefox 67 permite dezvoltatorilor să obțină mai multă viteză și fiabilitate în procesul de depanare și să-și îmbunătățească performanțele.
Ce este nou în Firefox DevTools?
Potrivit echipei Firefox DevTools, lnoile caracteristici DevTools se învârt în jurul a patru puncte cheie, inclusiv
- Cel mai rapid timp de încărcare
- Un suport de hărți sursă remodelat
- O reducere a cheltuielilor generale atunci când depanatorul nu este vizat
- Remediați unele probleme legate de lipsa punctelor de întrerupere, întreruperile incorecte ale scriptului și multe altele.
DevTools Firefox se deschide cu 30% mai repede
Timpul de deschidere a depanatorului este acum cu 30% mai rapid decât versiunile anterioare. Echipa DevTools Firefox a explicat acest lucru Au eliminat cea mai proastă performanță pe care a provocat-o depanatorul deschis încet, care a arătat după testele de performanță că depanatorul este acum cu 30% mai rapid.
Harta sursă îmbunătățită
Atunci echipa a spus asta o sursă de hartă sursă renovată și mai rapidă oferă iluzia că vă depanați codul, nu ieșirea compilată din Babel, Webpack, TypeScript, view.js etc.
O sursă-hartă este un fișier prin care depanatorul poate lega codul executat de fișierele sursă originale, permițând browserului să reconstruiască sursa originală și să o afișeze în Debugger.
Generarea unor surse de hărți corecte poate fi dificilă, a explicat echipa care a dezvoltat instrumente (Babel, Vue.js etc.) în beneficiul întregului ecosistem.
Cu suportul pentru hărți sursă mai rapid (și alte lucrări suplimentare), previzualizările se afișează acum mult mai repede atunci când treceți peste o variabilă în timp ce executarea este întreruptă.
În plus, prin combinarea surselor hărții cu analizorul Babel, depanatorul firefox acum puteți previzualiza variabilele originale de interes și ascunde informații inutile de la compilatoare și pachete.

Poate funcționa chiar și pe consolă, rezolvând automat ID-urile prietenoase la numele lor reale și detaliate în fundal. Datorită performanței sale, trebuie să activați această caracteristică separat, bifând caseta „Hartă” din panoul „Domenii de aplicare” al depanatorului.
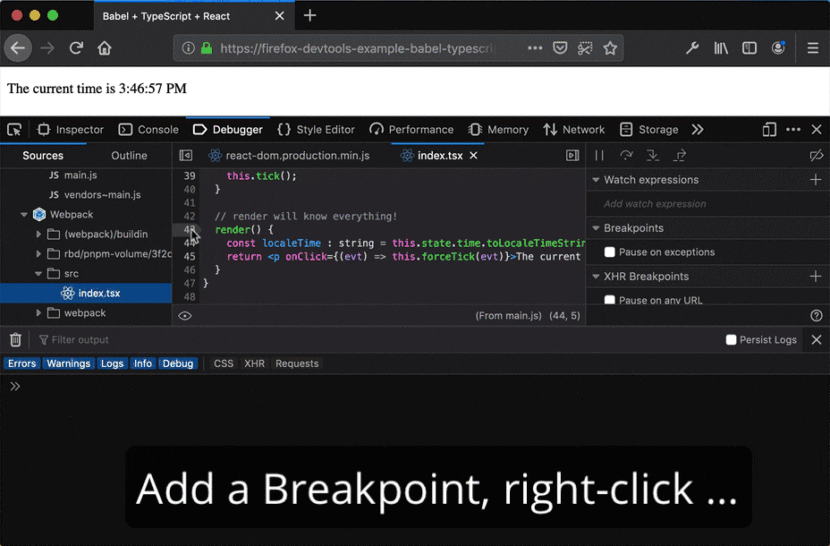
În afară de asta, În această actualizare Firefox DevTools, multe erori de lungă durată din arhitectura de depanare au fost remediate rezolvarea unora dintre cele mai frecvente și frustrante probleme legate de lipsa punctelor de întrerupere și pătrunderea în scriptul greșit.
Instrumentul a fost, de asemenea, îmbunătățit pentru a permite dezvoltatorilor JavaScript să depaneze mai transparent.
La fel, așa cum a explicat echipa DevTools Firefox, dezvoltatorii web utilizează astăzi web-ul modern și ar trebui să poată beneficia de conceptele de clasă mondială din DevTools.
Folosind noul panou Threads, puteți comuta între diferite contexte de execuție și le puteți suspenda independent. Acest lucru permite depanarea scripturilor în același panou de depanare, în același mod ca și alte browsere moderne.
Acestea fiind spuse, unii cred că instrumentul de dezvoltare web a Firefox este încă în urmă pe Chrome.
Potrivit acestora, unele funcții Firefox DevTools care sunt văzute în Chrome DevTools lipsesc în continuare, cum ar fi depanarea socketului web.
Nu uitați că Chrome DevTools este un set de instrumente de dezvoltare web integrate direct în browserul Google Chrome.