
În articolul următor vom analiza Reveal.js. Cu acest software vom avea posibilitatea creați prezentări folosind HTML și CSS. Este un cadru de prezentare HTML open source, cu care orice utilizator cu un browser web va putea crea prezentări, precum și să poată utiliza toate funcțiile pe care cadrul le oferă gratuit.
Setările de bază sunt doar pentru crearea de prezentări. Configurarea completă ne va oferi acces la toate funcțiile și pluginurile revel.js, la notele vorbitorului, precum și la sarcinile de dezvoltare necesare pentru modificarea fontului.
Prezentările făcute cu revele.js se bazează pe tehnologii web deschise. Aceasta înseamnă că orice putem face pe web, ar trebui să putem face acest lucru și în prezentarea noastră. Putem schimba stilurile cu CSS, putem include o pagină web externă utilizând un iframe sau putem adăuga propriul comportament personalizat folosind API JavaScript ce oferi.
Acest cadru vine cu o gamă largă de caracteristici, inclusiv diapozitive imbricate, suport pentru Reduceri, animație automată, export PDF, note pentru difuzoare, suport LaTeX și evidențierea sintaxei.
Reveal.js pe Ubuntu 20.04
Înainte de a începe instalarea Reveal.js va fi necesar să instalăm mai întâi câteva pachete necesare. Pentru a face acest lucru va trebui să deschidem un terminal (Ctrl + Alt + T) și să executăm următoarea comandă:
sudo apt install curl gnupg2 unzip git
Următorul pas pe care va trebui să îl facem este instalați NodeJS versiunea 14, deși începând cu versiunea 10 ar trebui să funcționeze și. Pentru aceasta trebuie să adăugăm depozitul nodejs, pe care îl putem face tastând în același terminal:
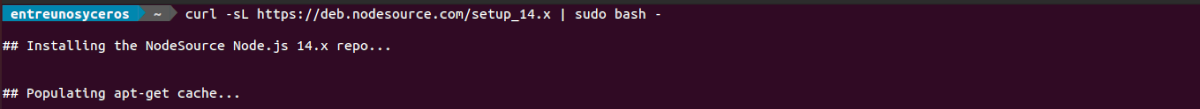
curl -sL https://deb.nodesource.com/setup_14.x | sudo bash -
Aceasta va începe întregul proces de adăugare a depozitului împreună cu cheia GPG. Odată ce procesul este terminat, putem instalați NodeJS cu următoarea comandă:
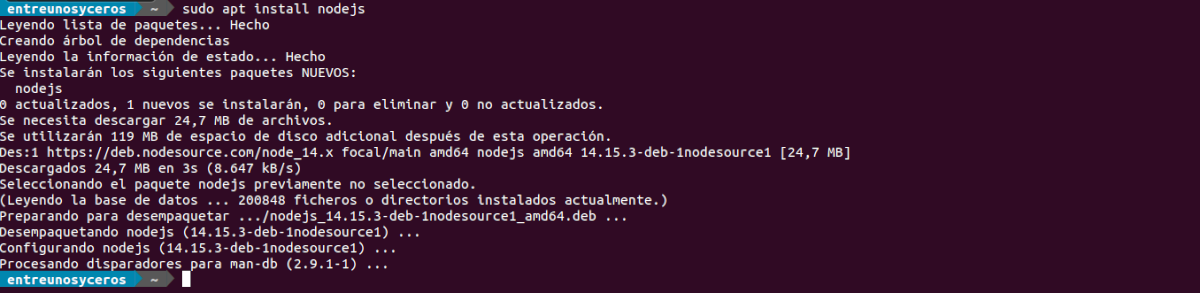
sudo apt install nodejs
Când instalarea este terminată, vom putea verificați versiunea instalată a NodeJS executând următoarea comandă:
node -v
Descărcați și instalați Reveal.js
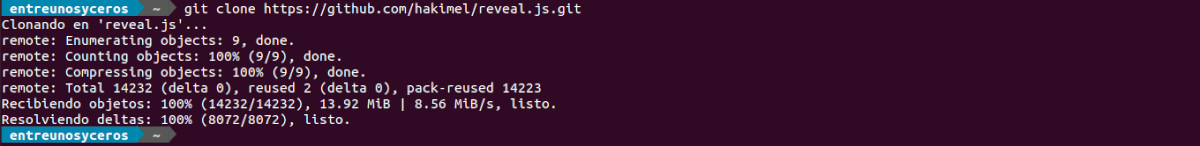
În acest moment, este timpul să începeți descărcarea. Pentru a face acest lucru, vom face clonați depozitul Reveal.js folosind Git. Pentru a face acest lucru va trebui doar să deschidem un terminal (Ctrl + Alt + T) și să executăm următoarea comandă:
git clone https://github.com/hakimel/reveal.js.git
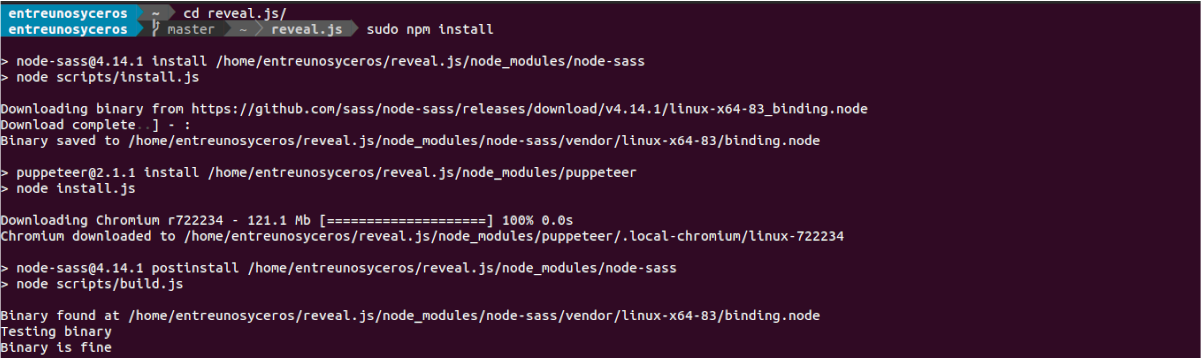
Când clonarea este terminată, pe computerul nostru vom găsi un folder numit revel.js. Pentru a-l accesa e instalați aplicația, va trebui să folosim doar următoarele comenzi în terminal (Ctrl + Alt + T):
cd reveal.js sudo npm install
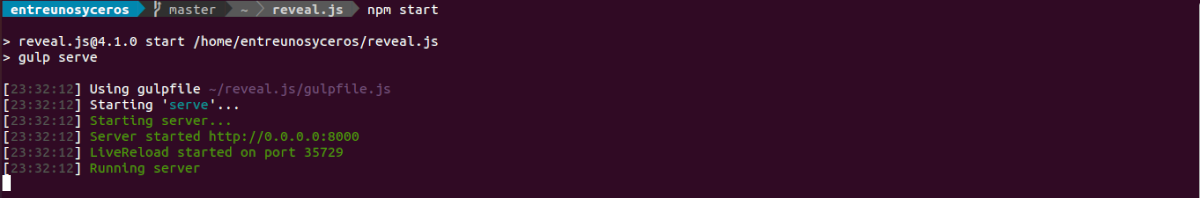
Odată instalate toate dependențele aplicației, acum îl putem rula folosind următoarea comandă:
npm start
Comanda anterioară va indica faptul că serviciul va fi furnizat prin portul 8000, care este portul implicit, împreună cu adresa IP a serverului. Acum, trebuie doar deschideți browserul nostru web preferat și accesați http://ip-servidor:8000. În această direcție vom vedea prezentarea implicită a revelării.js, care va indica faptul că instalarea a fost un succes.

De asemenea, vom putea schimbați portul folosind –port după cum urmează:
npm start -- --port=8001
Odată instalat revel.js, este o idee bună să consultați ghidurile pentru Opțiuni de marcare şi configurație pentru a regla acest cadru. Pentru mai multe informații despre cum se instalează revel.js, utilizatorii pot consulta, de asemenea pagină pe GitHub a proiectului.
Reveal.js este o alternativă la PowerPoint pentru a crea prezentări, pe care le putem folosi în educație sau chiar la locul de muncă. Urmând instrucțiunile din acest articol, orice utilizator va putea instalați acest program pe un sistem Ubuntu 20.04. Oricine poate crea prezentări excelente folosind HTML și CSS.
Dacă doriți să aflați mai multe despre cum să utilizați această aplicație, pe site-ul web al proiectului, utilizatorii vor putea consultați documentație oficială. În acesta, creatorul său ne arată cum putem lucra cu acest instrument într-un mod foarte simplu și rapid.
Dacă sunteți interesat să vă puteți bucura de avantajele revelării.js fără a fi nevoie să scrieți HTML sau Markdown, creatorul ne oferă și posibilitatea de a testa slides.com. Acesta este un editor vizual și o platformă cu toate funcțiile revel.js.