
В следующей статье мы рассмотрим Responsively App, Это бесплатный инструмент разработки, доступный для Gnu / Linux, Microsoft Windows и macOS. Приложение модифицированный браузер, использующий Electron, который будет отображать веб-приложение на нескольких устройствах одновременно и в одном окне, позволяющем взаимодействовать с пользователем.
Как я уже говорил, это модифицированный браузер, созданный с электрон что может помочь в адаптивной веб-разработке. Это приложение было впервые опубликовано в начале 2020 года и уже довольно популярно среди веб-разработчиков. Многие считают его обязательным инструментом разработки для всех фронтенд-разработчиков, так как он может значительно облегчить работу.
Общие характеристики Responsively APP
- Взаимодействия пользователя будут дублироваться на всех устройствах.. Действие (например, щелчок, прокрутка и т. д.), которые мы выполняем на одном из устройств, будут реплицироваться на всех остальных в режиме реального времени. Эту опцию можно отключить на одном или всех устройствах, которые мы включили.
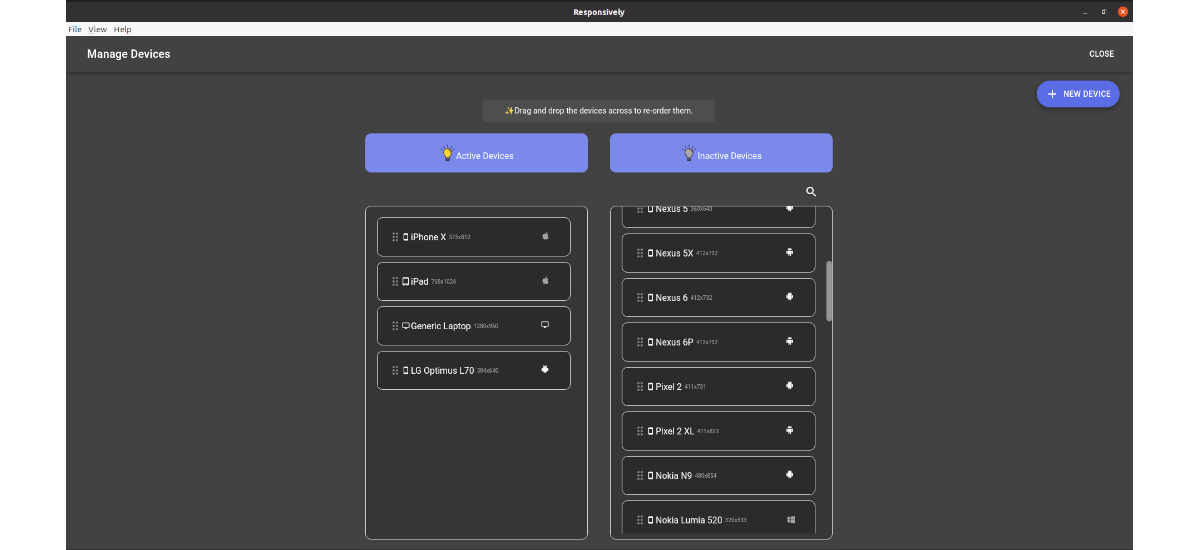
- наш это позволит установить дислокацию устройств, в соответствии с тем, что нам нужно.
- Мы найдем более 30 встроенных профилей устройств с возможностью добавления пользовательских устройств. К ним относятся устройство специального режима ответа для свободного изменения размера экрана.
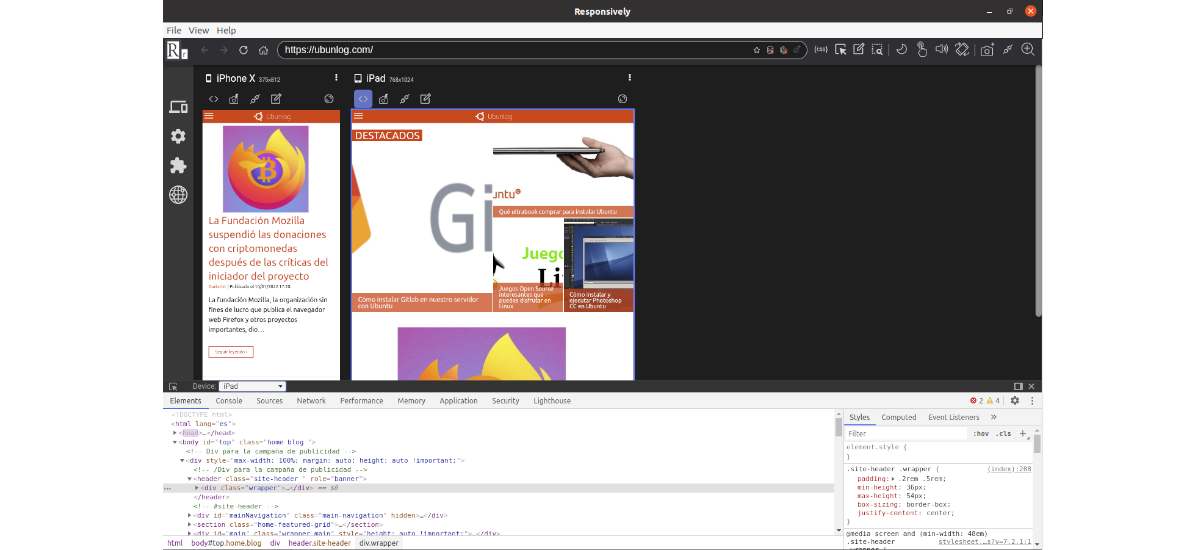
- Программа даст нам возможность осмотрите любой элемент на любом устройстве одним щелчком мыши.
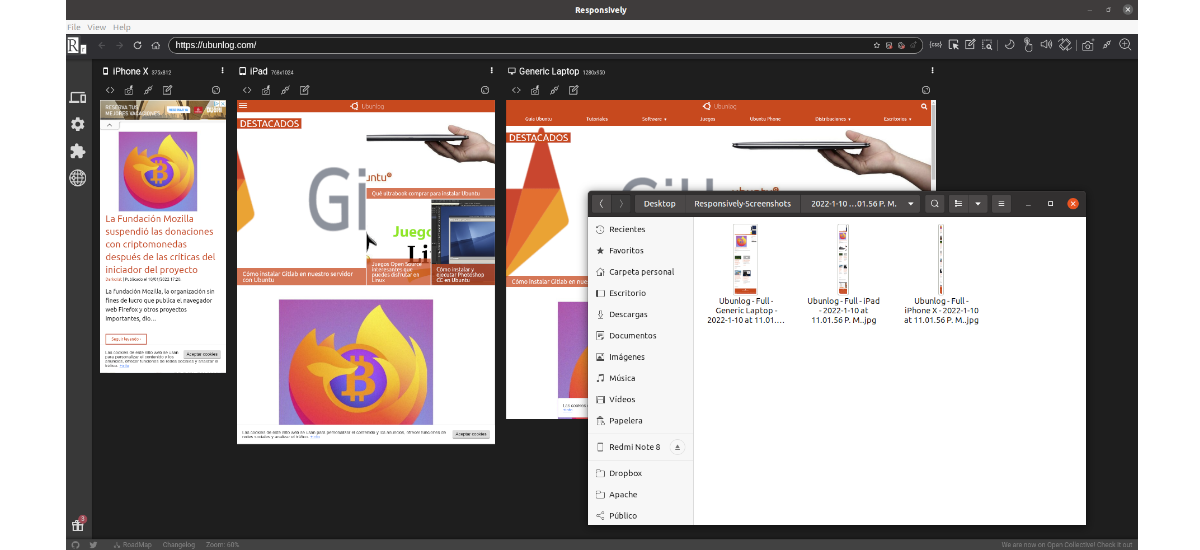
- Мы можем сделать полный скриншот страницы всех устройств или определенного устройства.
- Он может автоматическая перезагрузка на всех устройствах в режиме реального времени при каждом сохранении HTML/CSS/JS.
- Приложение также яВключает в себя живой редактор CSS, и режим дизайна, что позволяет пользователям редактировать HTML напрямую без инструментов разработки. Он также имеет параметры эмуляции скорости сети, масштабирование, отключение проверки SSL и поддержку различных протоколов, среди прочего.
- также мы найдем поддержку сетевых прокси, светлые и темные темы.
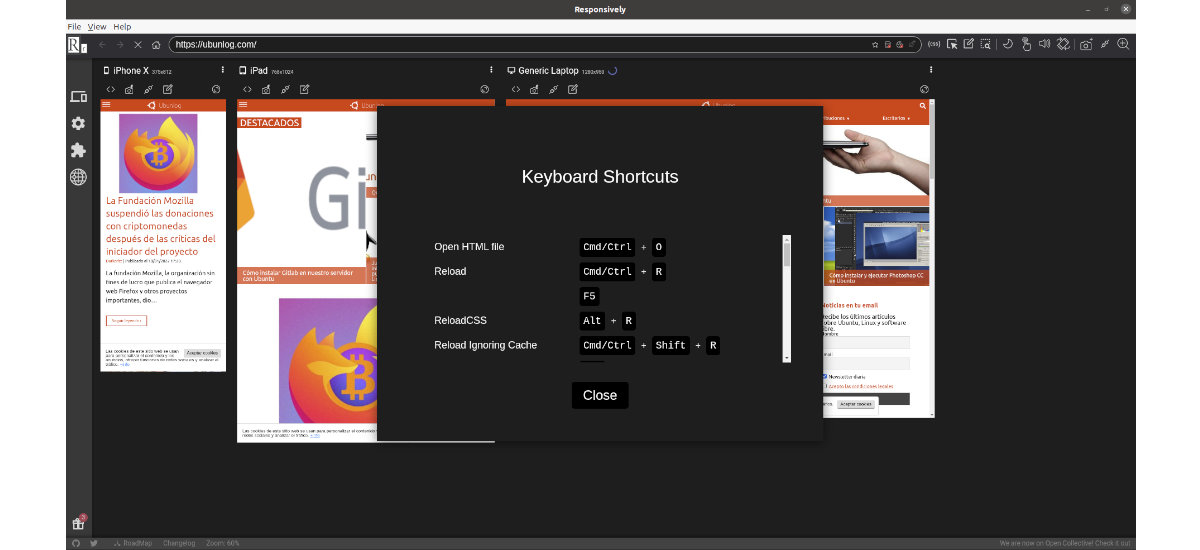
- Программа предложит нам серию сочетания клавиш для облегчения работы.
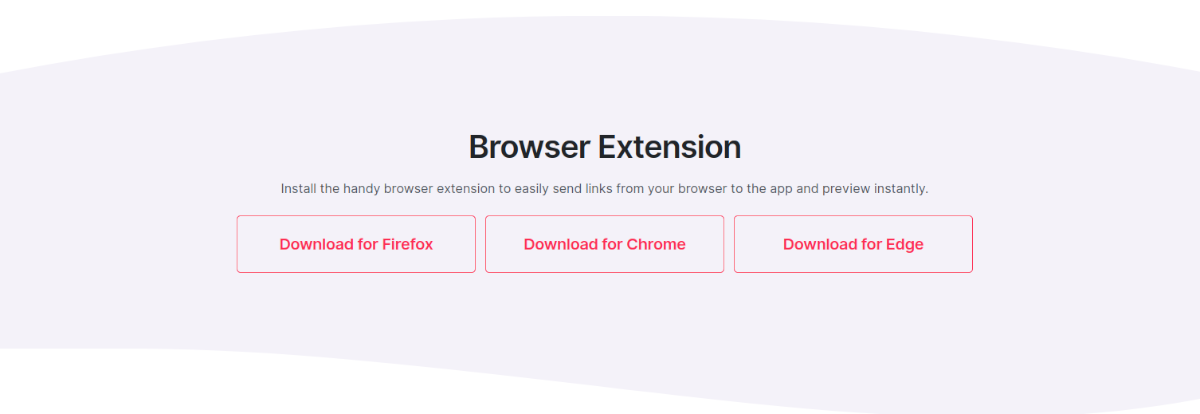
- Мы также можем использовать необязательные расширения браузера (для Chrome, Firefox и Edge), которые используются для простой отправки ссылок из веб-браузера в Responsively App и мгновенного предварительного просмотра страницы.
Это лишь некоторые из возможностей этой программы. Они могут подробно проконсультируйтесь со всеми из них сайт проекта.
Загрузите отзывчивое приложение
Это приложение доступно для использования в Ubuntu в виде файла AppImage. Этот файл мы можем найти его доступным для вашего скачать на сайте проекта. Помимо загрузки из веб-браузера, мы также можем открыть терминал (Ctrl + Alt + T) и запустить wget следующим образом, чтобы загрузить последнюю версию, опубликованную сегодня:
wget https://github.com/responsively-org/responsively-app/releases/download/v0.18.0/ResponsivelyApp-0.18.0.AppImage
Чтобы использовать только что загруженный файл AppImage, просто щелкните правой кнопкой мыши этот файл, выберите «Свойства» и в разделе «Разрешения» ищите опцию, указывающую, что мы разрешаем запускать файл как программу. Еще одна возможность дать ему необходимые разрешения — открыть терминал (Ctrl + Alt + T), перейти в папку, в которой он сохранен, и написать команду:
sudo chmod a+x ResponsivelyApp-0.18.0.AppImage
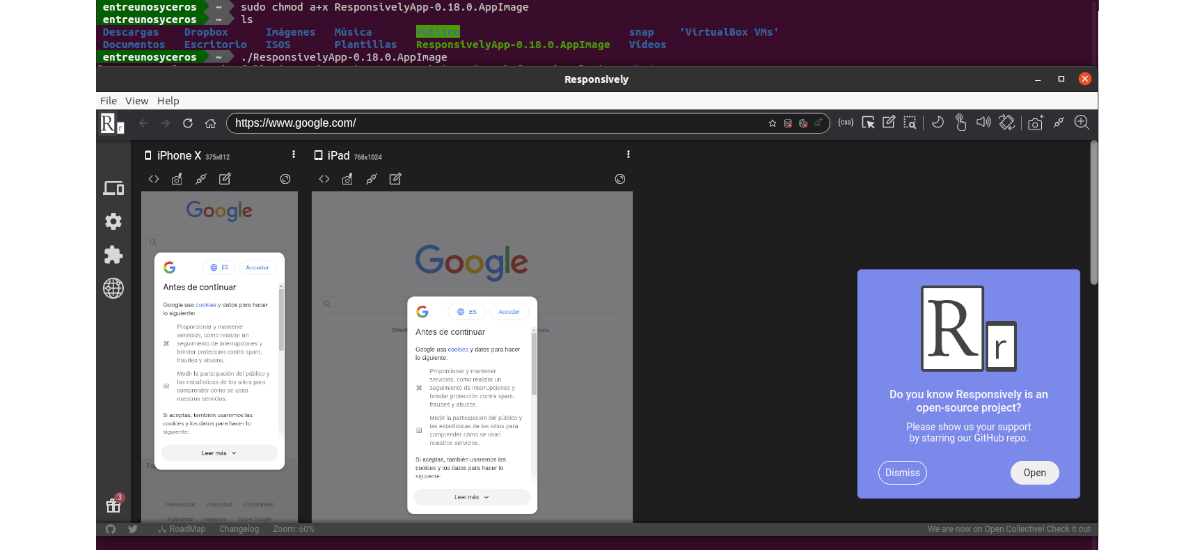
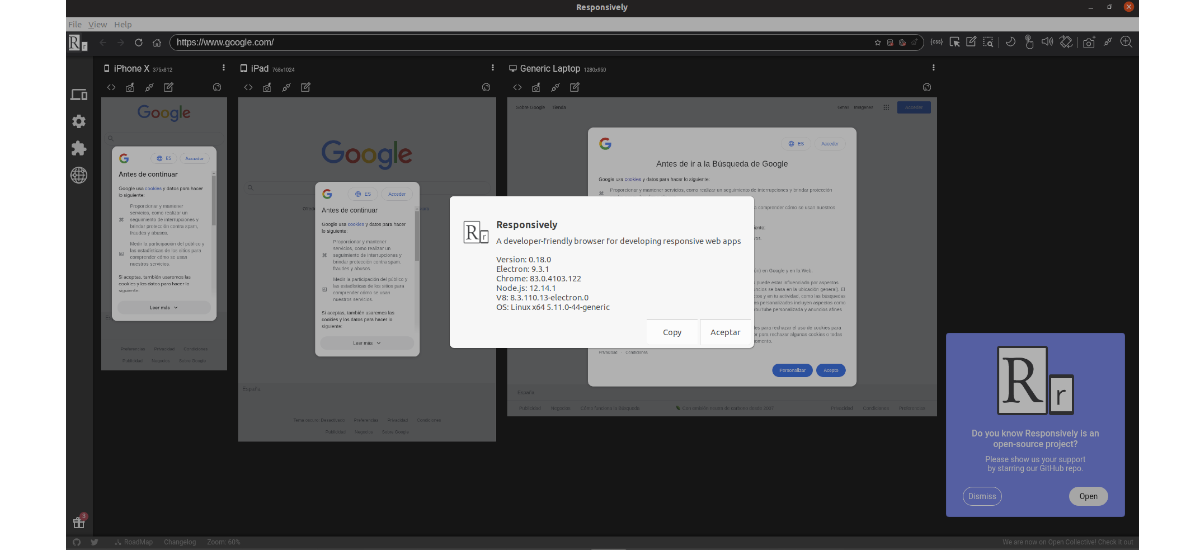
Сделав это, чтобы запустить программу, вам просто нужно дважды щелкнуть файл .AppImage. Его также можно запустить, запустив в терминале:
./ResponsivelyApp-0.18.0.AppImage
Если вы хотите, установить расширения для веб-браузера, с помощью которых вы можете легко отправлять ссылки из браузера в приложение и получать мгновенный предварительный просмотрВсе, что вам нужно сделать, это перейти на страницу загрузки проекта и прокрутить вниз до конца веб-страницы. Там мы найдем расширения для Firefox, Chrome или Edge.
Как указано из репозиторий проекта на GitHubЕсли у какого-либо пользователя возникают проблемы с использованием приложения, он может открыть проблему и сообщить о ней следующим образом. ссылка. Для получения дополнительной информации об этом проекте пользователи могут перейти на сайт проекта.