
V nasledujúcom článku sa pozrieme na Mkdocs. Ak vyvíjate softvér a hľadáte platforma pre tvorbu dokumentácie pre jeden z vašich projektov. Alebo ak pracujete v spoločnosti, ktorá potrebuje pre zamestnancov vytvoriť internú dokumentáciu. Aj keď ste pokročilý používateľ, ktorý si chce uložiť nejaké poznámky. MkDocs je nástroj, ktorý by ste mali vyskúšať.
Tento softvér je statický generátor stránok zameraný na vytváranie dokumentačných platforiem. Je to celkom jednoduché, pekné na pohľad a ľahko sa nastavuje a nasadzuje. Je napísané v pytóne a jednoducho vyžaduje, aby ste vytvorili svoje súbory vo formáte Markdown. Potom pomocou jediného konfiguračného súboru YAML môžete vygenerovať statický web, ktorý vám vyhovuje.
Ďalej uvidíme, aké ľahké je získať kompletný web s dokumentáciou pomocou MkDocs. Je veľa ďalších generátory stránok podobné statické, ale toto má konfiguráciu a implementáciu tých najjednoduchších.
Bežný používateľ môže tento softvér tiež použiť na vytvorte miestnu platformu na vytváranie poznámok pre seba alebo čokoľvek iné podobné.
Nainštalujte si MkDocs
Nainštalujte lokálne
Pozrime sa, že inštalácia MkDocs je dosť jednoduchá. Môžeme nainštalujte ho pomocou pipu. Musíte len otvoriť terminál (Ctrl + Alt + T) a napísať doň:

pip install mkdocs
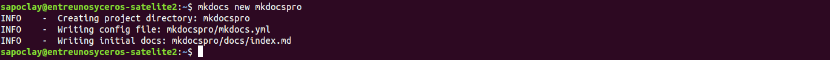
Po inštalácii spustite vo svojom pracovnom adresári nasledujúci príkaz na inicializovať web:

mkdocs new mkdocspro
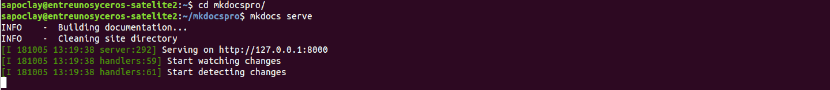
A potom k začni to podávať beh:

cd mkdocspro mkdocs serve
Potom môžete ísť na localhost: 8000 (alebo vaša IP adresa / názov hostiteľa s portom 8000), aby ste zistili, ako funguje program MkDocs.

Nainštalujte si na server nginx
Pretože sa jedná o statický generátor stránok, nie je potrebný žiadny backendový engine ako PHP alebo Python. Projekt MkDocs budete môcť implementovať na svojom webovom serveri (nginx, apache2) za minútu. Napríklad tu je konfigurácia virtuálneho hostiteľa nginx:
server {
server_name ejemplo.com;
root /var/www/mkdocspro/sitio;
index index.html;
location / {
try_files $uri $uri/ =404;
}
}
Nahrádza ejemplo.com s doménou, ktorú máte na svojom serveri. Budete tiež musieť zmeniť / var / www / mkdocspro / stránka cestou podpriečinka webu na vašom serveri. Potom už len máme reštartujte nginx pomocou nasledujúceho príkazu:
sudo service nginx restart
Teraz môžete prejsť na stránku example.com a vidieť, že funguje.
Nainštalujte si ďalší motív do Mkdocs
Predvolená téma Mkdocs nie je nijako zvlášť dobrá. Za minútu však môžete nainštalovať ďalší. Príklad inštalácie inej témy bude nasledovný. S ktorými ideme inštalovať materiál tému:
pip install mkdocs-material
Po inštalácii budete musieť tému aktivovať upravte svoj súbor mkdocs.yml a urobte mu podobný. Môžu byť pridané niektoré možnosti:
site_name: Proyecto MkDocs
site_url: 'http://ejemplo.com'
repo_url: 'https://github.com/nombreusuario/proyectourlongithub'
edit_uri: edit/master
site_description: 'Aquí una descripción corta.'
google_analytics: ['UA-xxxxxxxxx-x', 'ejemplo.com']
extra:
favicon: 'https://ejemplo/favicon.png'
social:
- type: 'github'
link: 'https://github.com/xxxxxx'
- type: 'facebook'
link: 'https://facebook.com/xxxxxxx'
- type: 'twitter'
link: 'https://twitter.com/xxxxxxx'
disqus: 'minombredisqus'
theme: 'material'
Možnosti sú celkom jasné. Tu je však niekoľko vysvetlení:
- repo_url: je URL úložiska Git. Ak plánujete integráciu Gitu priamo do vášho projektu MkDocs, môžete pomocou tejto možnosti umožniť ľuďom úpravy stránok alebo viditeľnosť projektu.
- edit_uri: To je postfix na úpravu stránok na GitHub. Môžete to zmeniť, ak používate GitLab alebo GitBucket.
- google_analytics: Pre program MkDocs neexistuje žiadny ovládací panel. Preto vedieť kto navštívi váš web, musíte použiť Google Analytics. Táto možnosť vám umožní vložiť vaše sledovacie číslo a priradiť váš účet k webovej stránke.
- Disqus: Ak chceš povoliť systém komentovania Disqus na tomto webe môžete sem vložiť svoje krátke meno.
- téma: názov témy, ktorú chcete použiť. Budete si ho musieť predtým nainštalovať, ako sme to práve urobili pri materiálnej téme. Toto bude názov, ktorý použijeme v príklade.
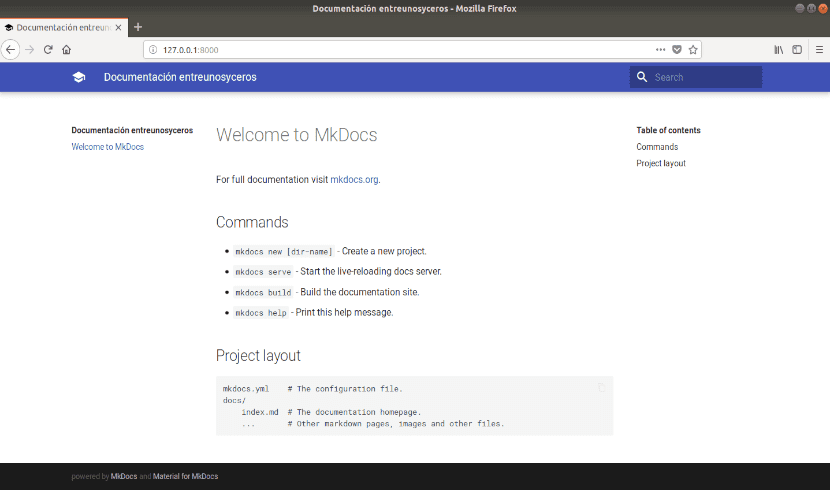
Pozrite si zmeny novej témy
Po uložení súboru spustite mkdocs build vo vnútri priečinka mkdocsproject. Váš web prijme predvolený vzhľad a štýl témy Materiál:

Dôležité: nezabudnite vždy spustiť mkdocs build po každej úprave ktoré robíte v súboroch. Inak neuvidíte žiadnu zmenu.
existuje veľa ďalšie témy a možnosti nakonfigurovať tento softvér. Môžete ich konzultovať v úradná dokumentácia podľa MkDocs. Tu je zoznam možné možnosti ktoré môžeme použiť.
haló
Quand je fait un mkdocs build pour générer mon site, the dossier site is created with a index.html et quand je vais sur mon url j'ai http://mon_site/site.
A t'il moyen de réécrire en http://mon_site/site en http://mon_site ?
cdt
Pozdrav. Riešenie problémov s riešením problémov a riešení problémov dokumentácie du projet. Pozdravy.