
V nasledujúcom článku sa pozrieme na Nativefier. O tomto nástroji sme už hovorili v tom istom blogu pred nejakým časom. V tomto príspevku sa dozvieme, ako ho môžeme nainštalovať a používať v Ubuntu 18.10 na previesť webovú stránku na natívnu aplikáciu.
Existuje veľa dôvodov, prečo chcieť natívnu aplikáciu pre web. Spravidla fungujú celkom dobre a navyše majú niektoré funkcie, ktoré ľudia od počítačovej aplikácie očakávajú. Zvyčajne dobre sedieť na stoloch Gnu / Linux vďaka svojej konfigurácii pri ich vytváraní.
Nainštalujte Nativefier na Ubuntu 18.10
Nativefier je aplikácia NodeJS bežiaci na Gnu / Linux a ďalších operačných systémoch, ktoré dokážu spustiť Node. Tento program nie je predvolene nainštalovaný v žiadnej významnejšej distribúcii. Z tohto dôvodu si budeme musieť pozrieť, ako nakonfigurovať NativeFier, skôr ako bude možné začať prevádzať webové stránky na desktopové aplikácie pre Gnu / Linux.
Nainštalujte NPM
Nativefier sa veľmi spolieha na programovací jazyk NodeJS. Z tohto dôvodu budeme nainštalujte tohto správcu balíkov s názvom NPM, s ktorými by malo stačiť.
na nainštalujte NPM na náš Ubuntu 18.10, budeme musieť otvoriť iba terminál (Ctrl + Alt + T) a napísať doň:
sudo apt install npm
Nainštalujte si Nativefier
Keď je na našom počítači spustený správca balíkov NodeJS, musíme ho použiť na inštaláciu Nativefier. Urobíme to otvorením terminálu (Ctrl + Alt + T) a pomocou príkazu npm nasledovne:

sudo npm install nativefier -g
Varovanie: inštalácia Nativefier bez sudo môže spôsobiť problémy.
Konvertujte webové stránky na aplikácie
Nativefier funguje tak, že generuje elektrónový rámec na základe adresy URL ktoré dostanete z príkazového riadku. Ak chcete vytvoriť natívnu aplikáciu Gnu / Linux pomocou webovej stránky, postupujte takto:
- Krok 1 → Vyhľadajte web, pre ktorý chcete vytvoriť aplikáciu. Keď už máte v prehliadači web, zvýraznite adresu URL myšou a kliknite na ňu pravým tlačidlom myši. Vyberte možnosť 'kópie".
- Krok 2 → V okne terminálu použite program Nativefier na vygenerovanie základnej aplikácie a prilepte adresu URL, ktorú ste práve skopírovali. V tomto článku budeme používať ten istý web.

nativefier -p linux -a x64 -n ubunlog https://ubunlog.com
- Krok 3 → Nativefier zahrnie adresu URL do elektrónovej aplikácie. Pri generovaní aplikácie je dôležité venovať pozornosť terminálu. Ak sa vyskytne chyba, stlačte kombináciu klávesov Ctrl + C a spustite príkaz znova.
- Krok 4 → Keď Nativefier dokončí generovanie aplikácie, mali by ste pred tým, ako ju budete môcť použiť, aktualizujte jej povolenia. Ak chcete nastaviť povolenia, v termináli spustite nasledujúce príkazy:
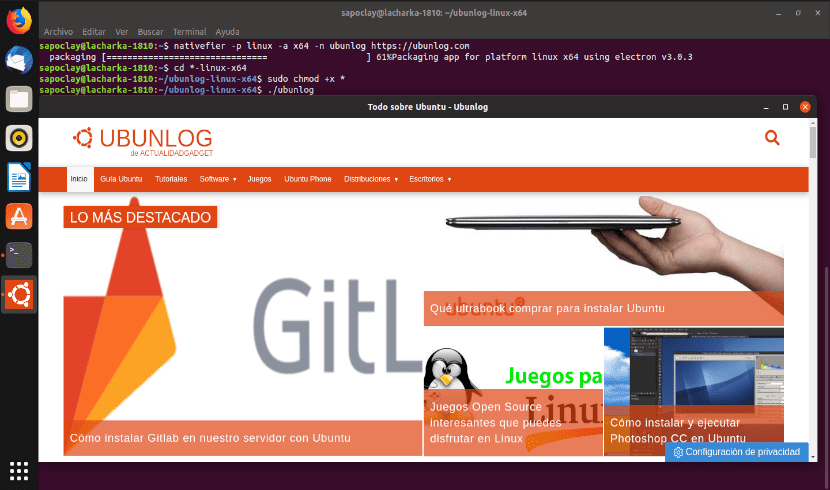
cd *-linux-x64 sudo chmod +x *
- Krok 5 → Spustite aplikáciu elektrón prispôsobený pomocou:

./ubunlog
Vlastné možnosti aplikácie
V tejto časti príspevku sa v krátkosti pozrieme niektoré z možností, ktoré má Nativefier. Umožnia používateľovi vytvoriť lepšiu desktopovú aplikáciu.
Poznámka: všetky možnosti je možné písať súčasne. Neexistuje žiadne obmedzenie počtu tých, ktoré sa používajú súčasne.
V systray
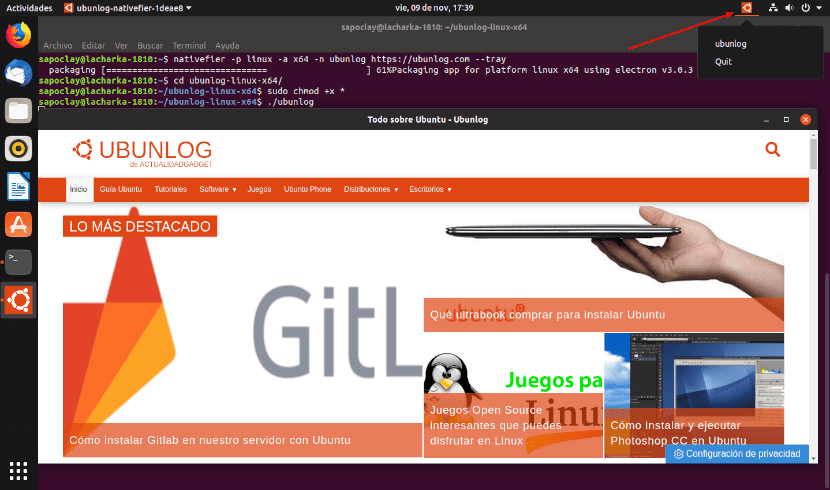
Chceš dovoliť? nechať aplikáciu zobraziť na systémovej lište? Skúste vygenerovať aplikáciu pomocou možnosť –podnos:

nativefier -p linux -a x64 -n nombreapp https://url-pagina-app.com --tray
Pantalla completea
Chcete, aby sa mohla vaša aplikácia spustiť na celú obrazovku? Používa možnosť „na celú obrazovku“ v nasledujúcom príkaze ju povolíme:
nativefier -p linux -a x64 -n nombreapp https://url-pagina-app.com --full-screen
Začať maximalizované
Je to možné prinútiť našu aplikáciu elektrónov, aby sa vždy začala maximalizovať. Aby ste to dosiahli, musíte iba použiť možnosť „maximalizovať“ v príkaze na vytvorenie aplikácie:
nativefier -p linux -a x64 -n nombreapp https://url-pagina-app.com --maximize
Povoliť FlashPlayer
Je možné mať webovú aplikáciu založenú na Flashi. Našťastie má Nativefier spôsob načítať adobe flash plugin. Budeme musieť iba pridať možnosť „blesk“ na príkaz, ktorý používame:
nativefier -p linux -a x64 -n nombreapp https://website-app-url.com --flash
Vždy hore
Chceš svoju elektrónovú prihlášku? ignorovať pravidlá správcu okien a vždy sa zobrazovať nad všetkým zvyšok? Dôkaz možnosť „vždy hore“ pri kompilácii s Nativefier:
nativefier -p linux -a x64 -n nombreapp https://website-app-url.com --always-on-top
Ďalšie možnosti konfigurácie

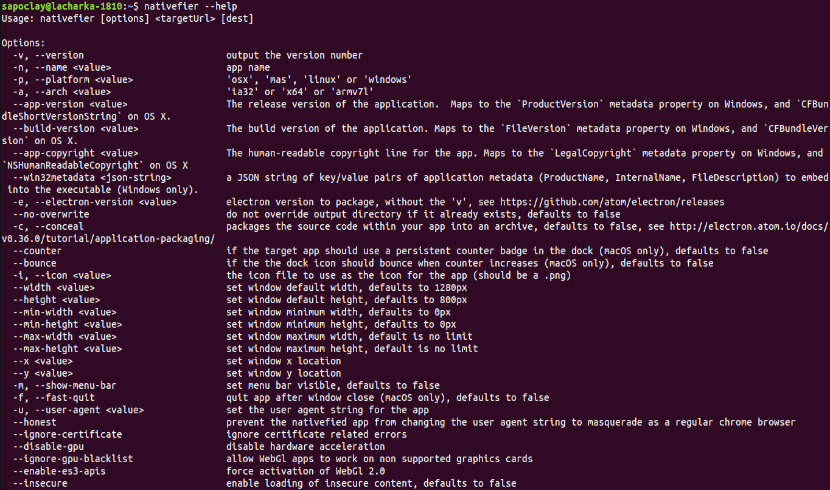
nativefier --help
Nativefierova pomoc, aby nám ukázala rôzne možnosti, ktoré môžeme použiť na konfiguráciu našich aplikácií. Budeme schopní nájsť viac informácií o tomto nástroji vo vašom Úložisko GitHub.
npm ERR! Chyba TypeError: Chýba požadovaný argument č. 1
npm ERR! TypeError at andLogAndFinish (/usr/share/npm/lib/fetch-package-metadata.js:31:3)
npm ERR! TypeError na fetchPackageMetadata (/usr/share/npm/lib/fetch-package-metadata.js:51:22)
npm ERR! TypeError na resolveWithNewModule (/usr/share/npm/lib/install/deps.js:456:12)
npm ERR! TypeError na /usr/share/npm/lib/install/deps.js:457:7
npm ERR! TypeError na /usr/share/npm/node_modules/iferr/index.js:13:50
npm ERR! TypeError na /usr/share/npm/lib/fetch-package-metadata.js:37:12
npm ERR! TypeError na adrese addRequestedAndFinish (/usr/share/npm/lib/fetch-package-metadata.js:82:5)
npm ERR! TypeError at returnAndAddMetadata (/usr/share/npm/lib/fetch-package-metadata.js:117:7)
npm ERR! TypeError na pickVersionFromRegistryDocument (/usr/share/npm/lib/fetch-package-metadata.js:134:20)
npm ERR! TypeError na /usr/share/npm/node_modules/iferr/index.js:13:50
npm ERR! typeerror Toto je chyba samotného npm. Ohláste túto chybu na adrese:
npm ERR! strojová chyba
npm ERR! K žiadosti o podporu priložte nasledujúci súbor:
npm ERR! /home/joan/npm-debug.log
POMOC