
V naslednjem članku si bomo ogledali Huga. To je ena izmed odprtokodni generatorji statičnih spletnih mest najbolj priljubljena, ki je tudi popolnoma brezplačna. Ta generator s svojo neverjetno hitrostjo in prilagodljivostjo omogoča hitro in enostavno izdelavo spletnih strani. Je približno generator sitios web Statični HTML in CSS, napisana v Go. Optimiziran je za hitrost, enostavnost uporabe in prilagodljivost.
Ustvarjanje spletne strani je postopek, ki zahteva nekaj časa in znanja HTML-ja in drugih jezikov. Iz tega razloga je ta statični graditelj spletnih strani lahko v veliko pomoč pri hitrem ustvarjanju spletnih mest. Pojasniti je treba, da ko govorimo o statična spletna mesta mislimo na spletna mesta, ki ne obdelujejo podatkov. To pomeni, da ne morejo obdelovati obrazcev ali ustvarjati dokumentov. Ta spletna mesta so običajno narejena za manjše projekte in informativne strani.
Splošne značilnosti Huga
- Velika hitrost. Kot je navedeno na njihovi spletni strani, je to najhitrejše orodje te vrste. Povprečno spletno mesto je zgrajeno v manj kot sekundi.
- Trdna pravila za upravljanje vsebine in prilagodljivost. Hugo so sanje stratega vsebine. Hugo podpira neomejene vrste vsebin, taksonomije, menije, dinamično vsebino, ki jo poganja API, in še več, vse brez dodatkov.
- Kratke kode nam ponujajo sposobnost uporabe sintakse Markdown, ki zagotavlja veliko prilagodljivost.
- Integrirane predloge. Ta statični graditelj spletnih mest ima skupne vzorce za hitro ustvarjanje našega dela. Hugo ima vnaprej izdelane predloge za hitro SEO, komentarje, analitiko in druge funkcije.
- Izhodi po meri. Nam omogoča ustvarjajo našo vsebino v več oblikah, vključno z JSON ali AMP, in s tem olajšali ustvarjanje vsebin.
- Na voljo več kot 300 tem, ki nam daje robusten tematski sistem, ki je enostaven za izvedbo, vendar je sposoben ustvariti tudi najbolj zapletena spletna mesta. Se lahko odda pogled na teme na voljo na spletni strani projekta.
Namestite Hugo na Ubuntu
Hugo je zelo priljubljen program, zato je namestitev v Gnu / Linux in zlasti Ubuntu preprost postopek. Prva razpoložljiva možnost namestitve bo uporaba vnaprej prevedeni paketi, ki jih lahko najdete v stran za objavo projekta. Za prenos paketa .deb bomo morali odpreti samo terminal (Ctrl + Alt + T) in izvesti naslednji ukaz:
wget https://github.com/gohugoio/hugo/releases/download/v0.69.0/hugo_0.69.0_Linux-64bit.deb
Po prenosu namestili ga bomo lahko z izvajanjem tega drugega ukaza v istem terminalu:
sudo dpkg -i hugo_0.69.0_Linux-64bit.deb
Po koncu namestitve lahko začnemo z delom.
Druga možnost namestitve tega programa bo prek vašega snap paket. Namestitev bo tako preprosta kot odpiranje terminala (Ctrl + Alt + T) in vnos vanj:
sudo snap install hugo
Prvi koraki
Hugo je izdelovalec spletnih strani. Prva stvar, ki jo moramo storiti, je ustvarite novo spletno mesto v naslednji obliki:
hugo new site [nombre-del-sitio]
Za ta primer sem ustvaril novo spletno mesto z ukazom:
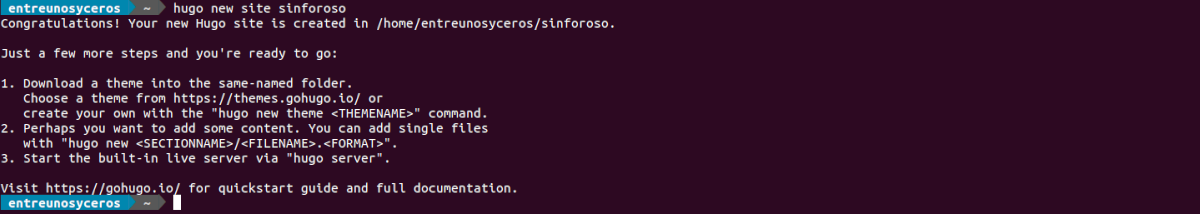
hugo new site sinforoso
Tako boste ustvarili novo mapo z imenom navijanje V adresarju domov uporabnika. Za začetek bomo dostopali do te mape in od tam začeli delo.
Naslednja stvar, ki jo bomo storili, je dodajte novo temo za spletno mesto. Če želite dodati vse razpoložljive teme, lahko uporabite ukaz:
git clone --depth 1 --recursive https://github.com/gohugoio/hugoThemes.git themes
S tem se namestijo vse Hugo teme, zato lahko traja dolgo. Koristno je, če poskusite, katero želite. V mojem primeru sem izbral določeno temo, zato sem namesto zgornjega ukaza uporabil naslednje:
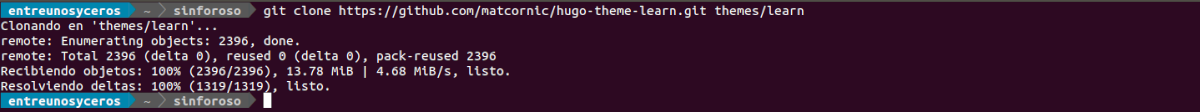
git clone https://github.com/matcornic/hugo-theme-learn.git themes/learn
Pomembno je, da teme umestimo v mapo teme, ki ga bomo našli v mapi, v kateri delamo.
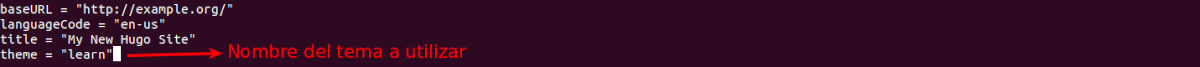
Po namestitvi teme moramo povej Hugu, naj uporabi to temo. Za to moramo definirajte v datoteki config.tom, ki jo bomo našli v delujoči mapi kot je prikazano na naslednjem posnetku zaslona.
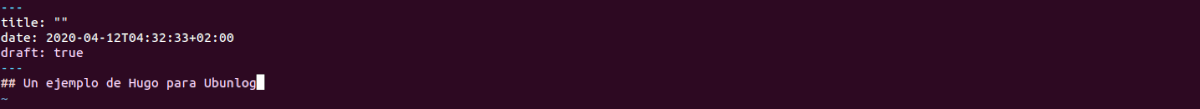
Ko so spremembe izvedene, jih shranimo in zapremo. Zdaj moramo le še storiti ustvarite nov indeks za prikaz na spletnem mestu. To bomo storili z naslednjim ukazom:
hugo new _index.md
Kot lahko vidite, ima datoteka razširitev md, to pomeni, da vsebino lahko dodamo z Markdown. To datoteko lahko najdete in uredite v mapo z vsebino.
Lahko tudi ustvarite nove kategorije za oblikovanje spletnega mesta:
hugo new [categoría]/[archivo.md]
Na tej točki, za ogled naše spletne strani, uporabili bomo naslednji ukaz:
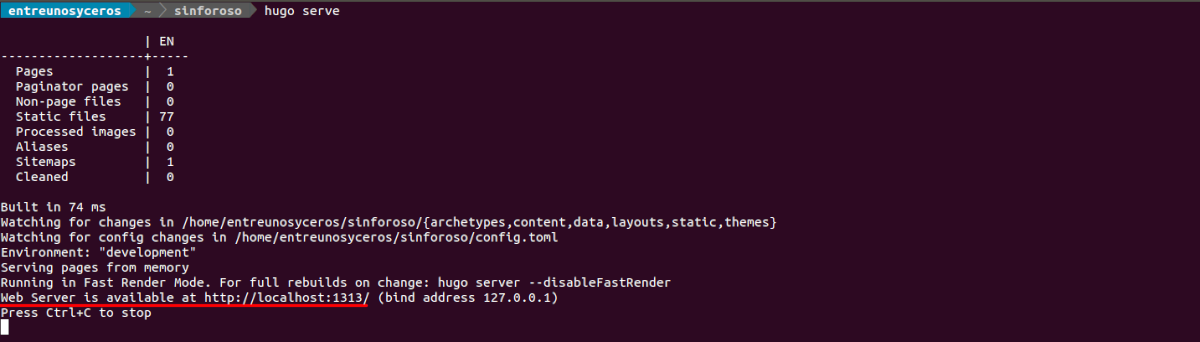
hugo serve
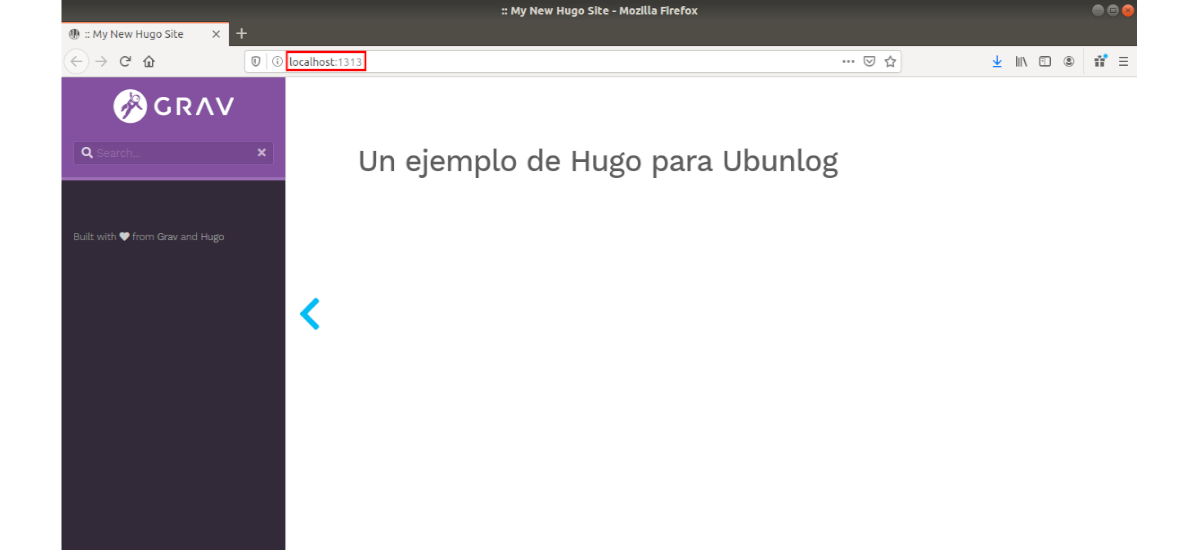
In kot lahko vidite na naslednjem posnetku zaslona, naše spletno mesto bo na voljo v brskalniku na naslovu http: // localhost: 1313.
Skratka, Hugo je program, ki ustvarja samo statična spletna mesta, vendar je v določenih primerih zelo koristen. Več informacij o projektu lahko dobite v vašem stran ali v uradna dokumentacija.










V ukazu za prenos tem je majhna napaka. V prispevku navedete, da je ukaz:
git klon - rekurziven https://github.com/spf13/hugoThemes teme
Ta ukaz daje napako. Na uradni strani je navedeno, da morate za izvedbo tega postopka dodati:
git klon - globina 1 - rekurziven https://github.com/gohugoio/hugoThemes.git teme
in vse teme so prenesene.
Pravkar sem jo popravil. Hvala za opozorilo.