I följande artikel kommer jag att visa dig, med hjälp av en video, hur du gör det hur man installerar teman i gnome-shell.
Denna praktiska övning inkluderar två kompletta teman redo att installera gnome-skal genom gnome-tweak-verktyg, liksom några få bakgrundsbilder i kvalitet HD.
För att installera de två bifogade teman korrekt och inte förtvivla i försöket måste vi bara följa förklaringar av rubrikvideon.
Teman som används här för övningen är teman hämtade från devianart-webbplatsen, jag har bara ordnat dem så att gnome-skal känner igen dem och kan appliceras genom gnome-tweak-verktyg.
För att fortsätta övningen måste vi ladda ner zip-paketet från följande länk, packa sedan upp den var som helst i vårt system och följ instruktionerna i videon.

Mappen som följer av zip-dekompressionen kommer att innehålla tre mappar eller kataloger, Elegant-röd, SLAV y Bakgrunder.
De två första är de som innehåller ämnen för gnome-skal och de måste kopieras till rutten usr / dela / teman, Vi kommer att göra detta från nautilus men med tillstånd från superuser, för detta öppnar vi en terminal och skriver:
sudo nautilus
De nautilus scout men med behörigheter rot, på det sättet kan vi kopiera de två filerna till den ovannämnda systemkatalogen, då blir det lika enkelt som att installera dem från gnome-tweak-verktyg.
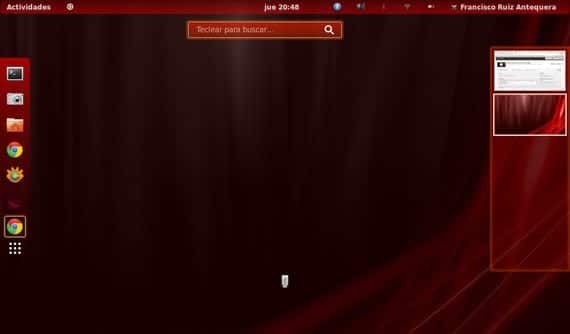
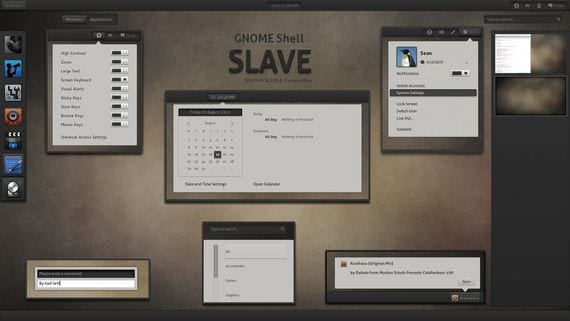
Här är några skärmdumpar av båda ämnena.
Elegant röd

SLAV

Mer information - Hur man kontrollerar och modifierar aspekter i gnome-shell
Ladda ner - Gnome-shell-teman
Du bör lägga upp ett inlägg om hur du ändrar gnome-shell.css för att ändra den "hemska" panelen. Det skulle vara väldigt lärorikt
Visst, historien handlar om att redigera css. Jag har provat massor av teman och ingen har tillfredsställt min smak och jag har varit tvungen att redigera css, och som jag har gjort. Jag föreställer mig en hel del. Med tanke på om någon kan behöva det kommer jag att lägga upp ett par intressanta saker:
Filen som samlar designen av ett gnome-shell-tema kallas gnome-shell.css och kan ha olika platser, vanligtvis ska den vara i:
/home/usuario/.themes/topic/gnome-shell/
Men det kan också hittas i / usr / dela / teman / Tema / gnome-shell / och i fallet med standard bör det vara i / usr / share / gnome-shell / teman /
När du väl sett kan du redigera och sedan kontrollera ändringarna med alt + f2 r
Några tidigare anteckningar, css stöder både hexadecimala och rgba färger, troligen kommer vi att hitta dem i rgba (röd, grön, blå, transparens). Om de kommer i hexadecimal på följande sida kan de konverteras till rgba:
http://hex2rgba.devoth.com/
Några intressanta omvandlingar.
+ Rundad effekt av panelen. (det är så att panelen inte ser ut som ett platt band)
/ * Panel * /
#panel {
gräns: 1px solid rgba (255,255,255,0.15);
kant-topp: 1px;
gräns-vänster: 0px;
gräns-höger: 0px;
gränslinjen: 0px;
färg: rgba (255,255,255,1.0);
/ * bakgrundsfärg: rgba (0,0,0,0.9); * / / * detta kommenteras * /
bakgrund-gradient-riktning: vertikal;
bakgrund-gradient-start: rgba (88,88,88,0.90);
bakgrund-gradient-slut: rgba (1,1,1,0.85);
De sista fyra raderna är avgörande, eftersom färgen till panelen ges genom bakgrundsfärgen, i det här fallet kommenterar jag det elementet och lade till följande tre rader bakgrundsgradient- ... med målet att börja med en färg och avsluta med en annan vertikalt, i det här fallet börjar den med en ljus färg och slutar med en mörk färg, och på det sättet har den en effekt såväl som cylindrisk.
Förväxla inte bakgrundsfärg med färg, färgelementet är den färg som tilläggen kommer att ta på panelen, i föregående exempel blir det en vit färg.
+ Windows-listan som den ska vara.
Något som irriterar mig om gnome-shell är den lilla uppmärksamheten som läggs på Windows-listan, eftersom det gör allt väldigt intuitivt för någon som kommer från en annan miljö (vare sig det är kde, windows, xfce, etc)
Denna punkt är ett mer komplext tillin eftersom det finns flera beteenden, till exempel när fönstret är fokuserat, minimerat eller när pekaren passeras över det.
Här är ett exempel på när fönstret är fokuserat och det är samma beteende som när vi klickar på ett tillägg. I slutändan är elementet som vi kommer att ändra detsamma för alla tillägg.
.panel-knapp: fokus {
gräns: 1px solid rgba (206,207,201,0.85);
bakgrund-gradient-riktning: vertikal;
bakgrund-gradient-start: rgba (255,255,255,0.55);
bakgrund-gradient-slut: rgba (200,200,200,0.40);
färg vit;
text-skugga: svart 0px 1px 1px;
}
Samma görs som med panelen, i det här fallet när jag gav panelen en mörk färg, försökte jag göra fönstren till en ljus färg och med en lutning så att den också hade en rundad effekt. Gränsen är också viktig, jag gav den 1 pixel i bredd och färg genom att skjuta den till vitt så att dess gränser syns tydligt i den mörka panelen.
Den här delen kan dock bli ganska komplex beroende på hur temakoden gnome-shell.css som vi ändrar skrivs.
Den andra saken är att Windows-listan, som en förlängning, har sitt eget css-stilblad, så för att jobbet ska bli riktigt bra är det bättre att göra det ovanpå det och därmed undvika värdelös kod. Det formatmallen finns i tilläggets katalog:
/home/user/.local/share/gnome-shell/extensions/windowlist@o2net.cl
+ Storleken på ikonerna i aktiviteterna (applikationer)
Ibland är storleken på ikonerna väldigt stor och med så stor avskiljning att det knappast kan finnas rader om 4. Jo, det har en lösning. Vi letar efter App-delen.
/ * Appar * /
.icon-grid {
avstånd: 36px;
-skal-rutnät-horisontell-objekt-storlek: 70px;
-skal-rutnät-vertikal-objektstorlek: 70px;
}
.icon-grid .overview-icon {
ikonstorlek: 48 pixlar;
Den första delen hänvisar till det utrymme som ikonen upptar tillsammans med de separerande utrymmena, både vertikalt och horisontellt. Helst bör de ta standardtemat och titta på skillnaderna.
Sedan bestämmer den andra parten i vilken storlek ikonerna ska visas. I det här fallet 48px och inte den 96px viljan som kommer som standard.
Jag hoppas att jag inte gjorde några allvarliga stavfel när jag skrev detta i farten. Hälsningar.
Fantastisk
Mycket bra info.
Tack så mycket vän.
Tack för tacket, jag skulle vilja ha ett ämne som jag förbereder snart, om jag avslutar det en dag skickar jag det till bloggen. Även om jag tror att det kommer att ta mig lite tid och jag hoppas att när jag har det kommer inte gnome 3.6 och slänger den. Hälsningar.
Vi väntar otåligt på ditt arbete.
tack
Jag har ett problem, när jag försöker öppna nautilus ger det mig det här felet:
»Initiera nautilus-gdu-tillägg
Nautilus-Dela-meddelande: Kallas "info om net-användardel" men det misslyckades: "nätverksdelning" returnerade fel 255: nätanvändardel: kan inte öppna användardel-katalog "
Jag har också ett verktyg som heter HEX till RGBA. Det konverterar färg HEX till din transpire färg.