
Ang Mozilla sa linggong ito ay nag-anunsyo ng mga bagong pag-update sa Firefox DevTools, Ang iyong tool sa pag-unlad para sa pagsusuri, pagbabago, at pag-debug ng HTML, CSS, at JavaScript sa mga computer o mobile device.
Ang mga update na inihayag ng koponan ng Firefox DevTools, pangunahin na sumangguni sa pag-debug sa Firefox DevTools at layunin nilang magdala ng higit na pagiging maaasahan at pagganap sa mga developer, lalo na sa pagbuo ng mga modernong web application.
Sa bagong update na ito, Pinangako ni Mozilla ang mga gumagamit ng Firefox 67 at higit sa isang matatag na karanasan sa pag-debug.
Ang pag-debug ng script ay isa sa pinakamalakas at kumplikadong mga tampok sa pagiging produktibo sa DevTools.
Ang na-update na bersyon ng Firefox DevTools para sa Firefox 67 ay nagbibigay-daan sa mga developer na makakuha ng mas maraming bilis at pagiging maaasahan sa kanilang proseso ng pag-debug at pagbutihin ang pagganap nito.
Ano ang bago sa Firefox DevTools?
Ayon sa koponan ng Firefox DevTools, lsiya bagong mga tampok ng DevTools umiikot sa paligid ng apat na pangunahing mga puntos, kasama na
- Pinakamabilis na oras ng pagsingil
- Isang binago ang suporta sa mapagkukunan ng mapagkukunan
- Isang pagbawas sa overhead kapag ang debugger ay hindi na-target
- Ayusin para sa ilang mga isyu na nauugnay sa nawawalang mga breakpoint, hindi tamang pagkagambala ng script, at marami pa.
Ang DevTools Firefox 30% na mas mabilis upang buksan
Ang oras ng bukas na debugger ay 30% na mas mabilis kaysa sa mga nakaraang bersyon. Ipinaliwanag iyon ng pangkat ng DevTools Firefox Inalis nila ang pinakapangit na pagganap na dulot ng debugger dahan-dahang binuksan, na ipinakita pagkatapos ng mga pagsubok sa pagganap na ang debugger ay 30% na mas mabilis.
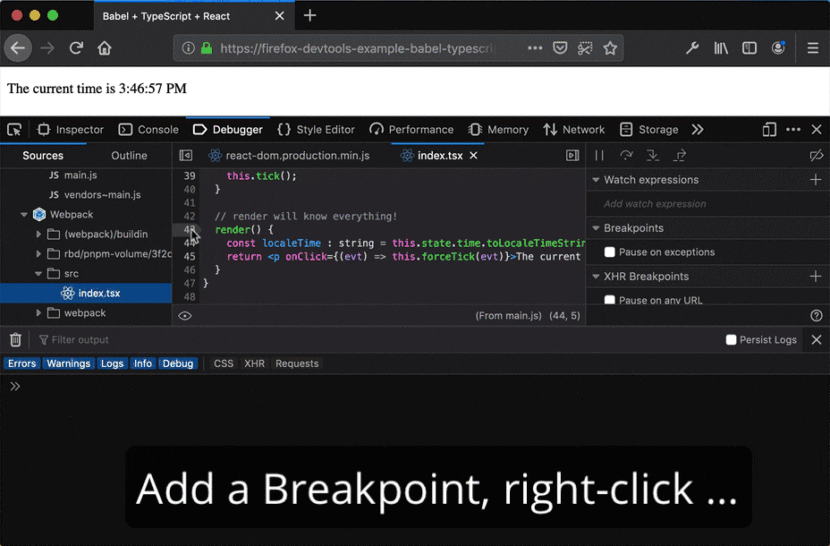
Pinahusay na map-source
Pagkatapos sinabi ng koponan na isang binago at mas mabilis na mapagkukunan ng mapagkukunan nagbibigay ng ilusyon na ina-debug mo ang iyong code, hindi ang naipon na output ng Babel, Webpack, TypeScript, view.js, atbp.
Ang isang source-map ay isang file kung saan maaaring mai-link ng debugger ang naisakatuping code sa orihinal na mga file ng pinagmulan, na pinapayagan ang browser na muling itayo ang orihinal na mapagkukunan at ipakita ito sa Debugger.
Ang pagbuo ng wastong mapagkukunan ng mapa ay maaaring maging mahirap, ipinaliwanag ang koponan na bumuo ng mga tool (Babel, Vue.js, atbp.) Para sa pakinabang ng buong ecosystem.
Sa mas mabilis na suporta ng mapagkukunan ng mapagkukunan (at iba pang karagdagang trabaho), ang mga preview ngayon ay nagpapakita ng mas mabilis kapag dumadaan sa isang variable habang naka-pause ang pagpapatupad.
Bukod dito, sa pamamagitan ng pagsasama-sama ng mga mapagkukunan ng mapa sa Babel parser, ang debugger ng firefox maaari mo nang i-preview ang mga orihinal na variable ng iyong interes at itago ang hindi kinakailangang impormasyon mula sa mga nagtitipon at mga pakete.

Maaari rin itong gumana sa console, awtomatikong malulutas ang mga friendly id sa kanilang tunay, detalyadong mga pangalan sa likuran. Dahil sa pagganap nito, dapat mong paganahin ang tampok na ito nang magkahiwalay sa pamamagitan ng paglalagay ng tsek sa kahon na "Mapa" sa pane na "Mga Saklaw" ng debugger.
Maliban dito, Sa pag-update sa Firefox DevTools na ito, maraming mga matagal nang bug sa debugger na arkitektura ang naayos paglutas ng ilan sa mga pinaka-karaniwang at nakakainis na mga problema na nauugnay sa nawawalang mga breakpoint at pagsira sa maling script.
Ang tool ay napahusay din upang payagan ang mga developer ng JavaScript na mag-debug nang mas malinaw.
Gayundin, tulad ng ipinaliwanag ng pangkat ng DevTools Firefox, ang mga developer ng web ngayon ay gumagamit ng modernong web at dapat makinabang mula sa mga konsepto na pang-mundo sa DevTools.
Gamit ang bagong panel ng Threads, maaari kang lumipat sa pagitan ng iba't ibang mga konteksto ng pagpapatupad at suspindihin ang mga ito nang nakapag-iisa. Pinapayagan nitong mai-debug ang mga script sa parehong panel ng debugger, sa parehong paraan tulad ng iba pang mga modernong browser.
Ang lahat ng sinabi, ang ilan ay naniniwala na ang tool sa pag-unlad ng web ng Firefox ay nasa likod pa rin ng Chrome.
Ayon sa kanila, ang ilang mga tampok sa Firefox DevTools na nakikita mo sa Chrome DevTools ay nawawala pa rin, tulad ng web socket debugging.
Ang Chrome DevTools, tandaan, ay isang hanay ng mga tool sa pagbuo ng web na direktang isinama sa browser ng Google Chrome.