Sa susunod na artikulo ay titingnan natin ang Angular CLI. Kaso hindi mo pa alam Angular ay isang bukas na mapagkukunan ng pagbuo ng application ng front-end na application, tanyag at lubos na napapalawak. Maaari itong magamit upang makabuo ng mga mobile at web application gamit ang TypeScript, JavaScript, at iba pang mga karaniwang wika. Angular ay isang term na kumot para sa lahat ng mga bersyon ng Angular na susunod sa AngularJS.
Ang balangkas ng pag-unlad na ito ay angkop para sa pagbuo ng mga aplikasyon mula sa simula, mula sa maliit hanggang sa malalaking sukat. Isa sa mga pangunahing bahagi ng Angular platform upang tulungan ang pagpapaunlad ng aplikasyon ay ang Angular CLI utility. Ito ay isang simple at madaling gamitin na tool ng command line. Ginagamit ito upang lumikha, pamahalaan, bumuo at subukan ang mga application na nilikha gamit ang Angular.
Sa mga sumusunod na linya makikita natin kung paano namin magagawa i-install ang Angular command line tool sa aming system ng Ubuntu 19.04. Makakakita rin kami ng isang pangunahing halimbawa ng tool na ito.
Pag-install ng Node.js sa Ubuntu
Upang mai-install ang Angular CLI kinakailangan na mayroon kaming kasalukuyang bersyon ng Node.js at NPM na naka-install sa aming system. Upang magawa ito, kailangan lang naming buksan ang isang terminal (Ctrl + Alt + T) at isulat ito:
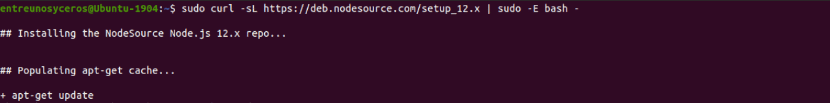
sudo curl -sL https://deb.nodesource.com/setup_12.x | sudo -E bash -

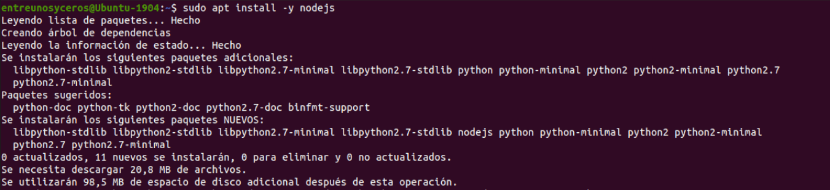
sudo apt install -y nodejs
Gayundin, upang mag-ipon at mag-install ng mga katutubong plugin ng NPM, maaaring kailanganin naming mag-install ng mga tool ng developer sa aming system. Upang magawa ito, sa parehong terminal ay gagawin namin ang mga sumusunod:
sudo apt install -y build-essential
Pag-install ng angular CLI sa Ubuntu 19.04
Matapos ang pag-install ng Node.js at NPM tulad ng nakita natin, magagawa namin i-install ang Angular CLI gamit ang npm package manager tulad ng sumusunod. Sa kasong ito, ang pagpipilian -g nangangahulugang mai-install namin ang tool sa buong system, upang magamit ng lahat ng mga gumagamit nito.
sudo npm install -g @angular/cli
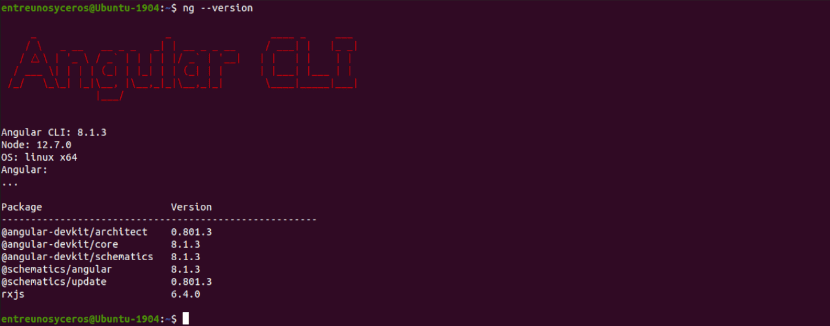
Pagkatapos ng pag-install, maaari naming simulan ang Angular CLI gamit ang executable na dapat ngayong mai-install sa aming system. Ipatupad ang sumusunod na utos sa terminal (Ctrl + Alt + T) upang i-verify ang na-install na bersyon ng Angular CLI:

ng --version
Lumilikha ng isang proyekto gamit ang Angular CLI

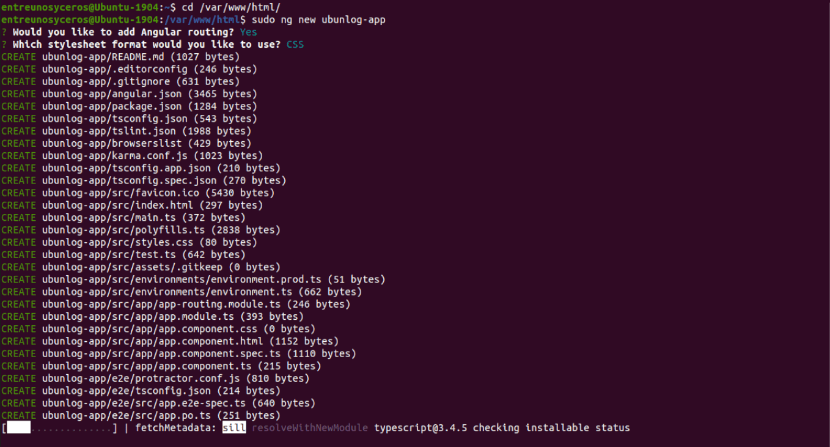
Tingnan natin ngayon kung paano tayo makakalikha, makabuo at makapaghatid ng isang bagong pangunahing proyekto ng Angular. Una, pupunta kami sa direktoryo ng webroot mula sa aming server. Pagkatapos ay lilikha kami ng isang bagong application ng Angular tulad ng sumusunod:

cd /var/www/html/ sudo ng new ubunlog-app
Magpapasya kami kung nais naming magbahagi ng hindi nagpapakilalang data sa koponan ng Angular. Patuloy kaming pumunta sa direktoryo ng application na nilikha lamang namin. Pupunta tayo sa simulang ihatid ang app tulad ng ipinapakita sa mga sumusunod:

cd ubunlog-app ng serve
Ang dating utos ay maglalagay sa amin sa screen isang link na magsasabi sa amin kung paano namin makikita ang aming aplikasyon sa pagpapatakbo.
Bago namin ito mai-access mula sa isang web browser, sa kaso ng pagkakaroon ng isang serbisyo sa firewall na tumatakbo, dapat naming buksan ang port 4200 sa pagsasaayos nito, tulad ng ipinakita sa ibaba:
sudo ufw allow 4200/tcp sudo ufw reload
Pagkatapos nito, maaari naming buksan ang aming paboritong web browser at mag-navigate gamit ang URL na ibinigay ng terminal sa tingnan ang bagong pagpapatakbo ng application, tulad ng ipinakita sa sumusunod na screenshot.

http://localhost:4200/
Maaari din naming gamitin ang iba pang URL na ito upang ma-access ang aming application:
http://IP_SERVIDOR:4200
Dapat itong banggitin na kung gagamitin natin ang utos na "ng maglingkod"Upang bumuo ng isang application at ihatid ito nang lokal tulad ng nakita lamang namin, awtomatikong itinatayo ng server ang application at na-reload ang mga web page kapag binago namin ang anuman sa mga pinagmulang file.
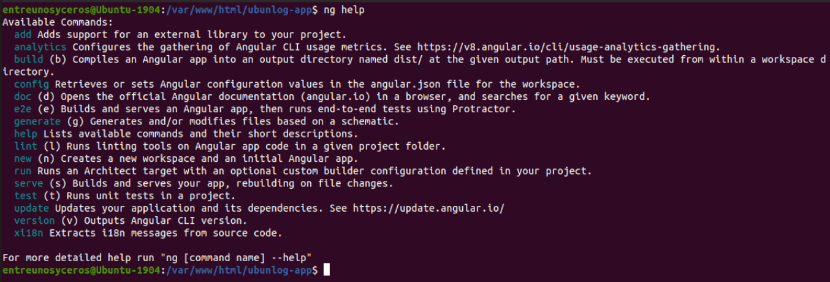
Kung nais nating makuha karagdagang impormasyon tungkol sa ng tool, maaari nating patakbuhin ang sumusunod na utos sa terminal (Ctrl + Alt + T):

ng help
Sa artikulong ito, nakita namin kung paano magsagawa ng a simpleng pag-install ng Angular CLI sa aming system ng Ubuntu, bilang karagdagan sa pagbuo, pag-iipon, at paghahatid ng isang pangunahing aplikasyon sa isang development server.
Ito lamang ang pinaka pangunahing mga unang hakbang na maaaring gawin sa Angular CLI. Para kay tingnan ang karagdagang impormasyon tungkol sa Angular CLI, maaari kaming kumunsulta sa opisyal na website ng proyekto.