
Sa susunod na artikulo, titingnan natin ang Responsively App. Ito ay isang libreng tool sa pag-develop na makikita nating available para sa Gnu / Linux, Microsoft Windows at macOS. Ang application ay isang binagong browser na gumagamit ng Electron, at magpapakita ng web application sa ilang device nang sabay-sabay, at sa isang window na nagpapahintulot sa pakikipag-ugnayan ng user.
Gaya ng sinasabi ko, ito ay isang binagong browser na binuo gamit elektron ito ay maaaring makatulong sa tumutugon sa pagbuo ng web. Ang app na ito ay unang na-publish noong unang bahagi ng 2020 at medyo sikat na sa mga web developer. Itinuturing ng marami na ito ay isang kailangang-kailangan na tool sa pag-unlad para sa lahat ng mga front-end na developer, dahil maaari itong lubos na mapadali ang trabaho.
Pangkalahatang katangian ng Responsively APP
- Ang mga pakikipag-ugnayang ginawa ng user ay mado-duplicate sa lahat ng device. Isang aksyon (tulad ng pag-click, pag-scroll, atbp.) na aming isinasagawa sa isa sa mga device ay gagayahin sa lahat ng iba sa real time. Maaaring i-disable ang opsyong ito sa isa o lahat ng device na pinagana namin.
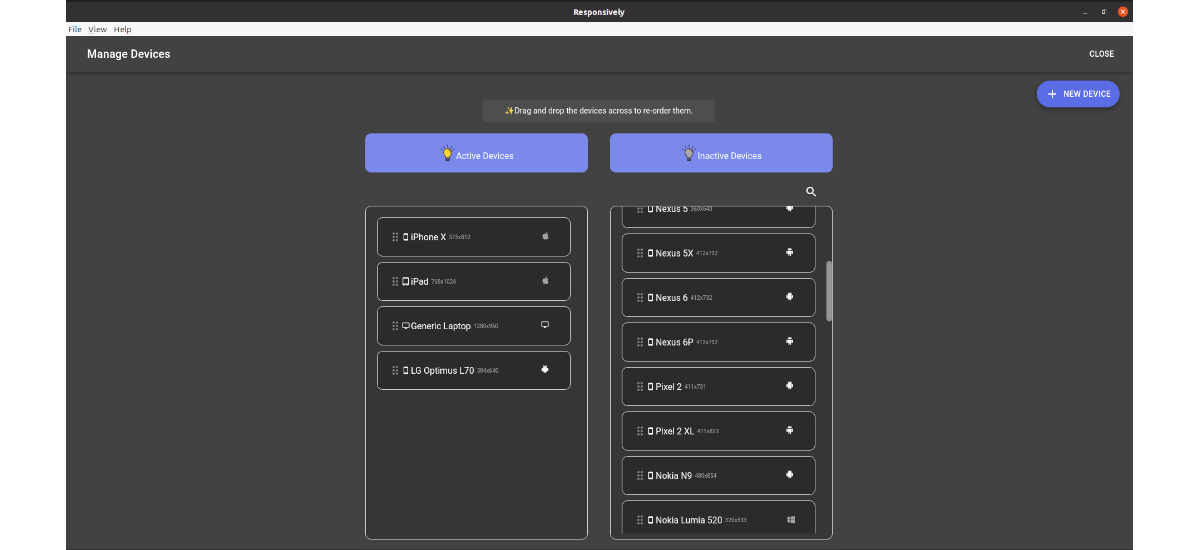
- Kami ito ay magbibigay-daan upang maitatag ang disposisyon ng mga aparato, ayon sa kailangan natin.
- Makikita natin higit sa 30 built-in na profile ng device, na may opsyong magdagdag ng mga custom na device. Kabilang dito ang espesyal na response mode device para sa malayang pagbabago ng laki ng screen.
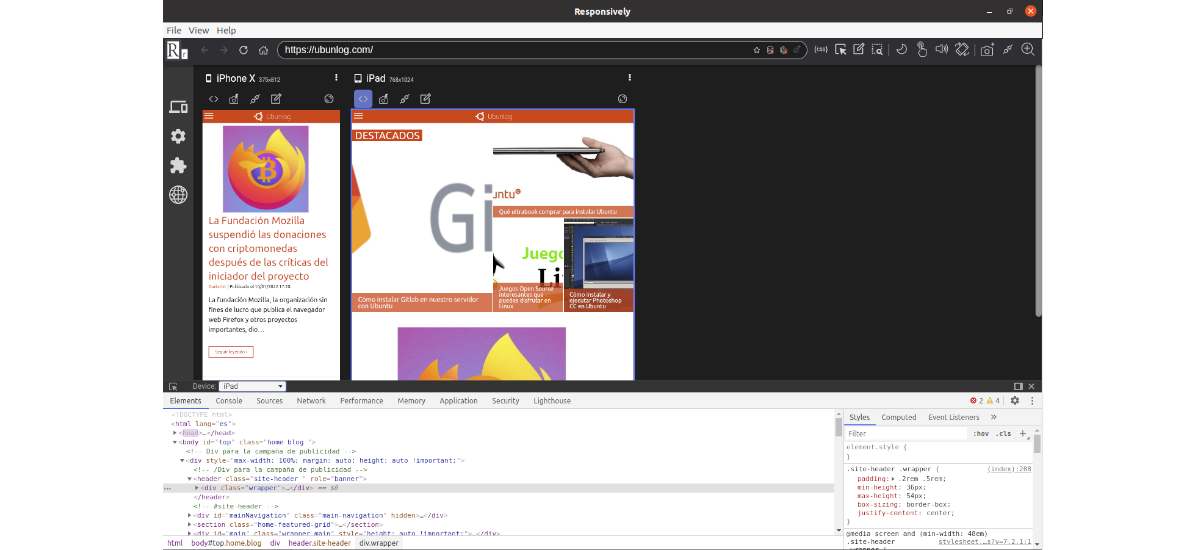
- Ang programa ay magbibigay sa amin ng posibilidad na siyasatin ang anumang item sa anumang device gamit ang isang click lang.
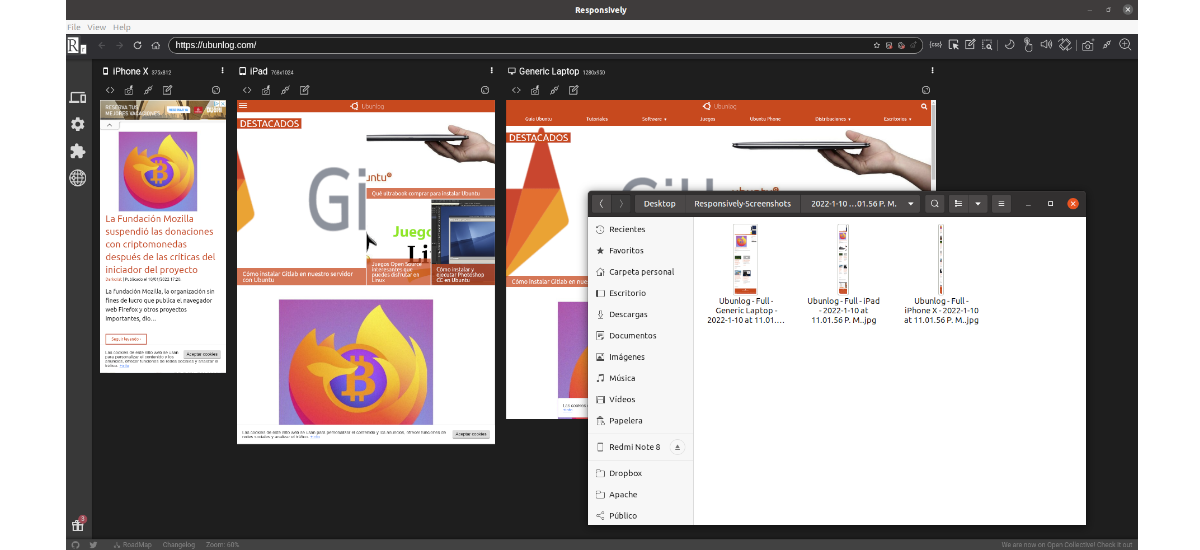
- Maaari naming kumuha ng screenshot ng buong page ng lahat ng device o isang partikular na device.
- Kaya nito auto reload sa lahat ng device sa real time tuwing HTML / CSS / JS save.
- Ang aplikasyon din iMay kasamang live na CSS editor, at mode ng disenyo, na nagpapahintulot sa mga user na direktang mag-edit ng HTML nang walang mga tool sa pag-develop. Mayroon din itong mga pagpipilian sa pagtulad sa bilis ng network, pag-zoom, hindi pagpapagana ng pagpapatunay ng SSL at suporta para sa iba't ibang mga protocol, bukod sa maraming iba pang mga bagay.
- Rin makakahanap kami ng suporta sa proxy ng network, maliwanag at madilim na mga tema.
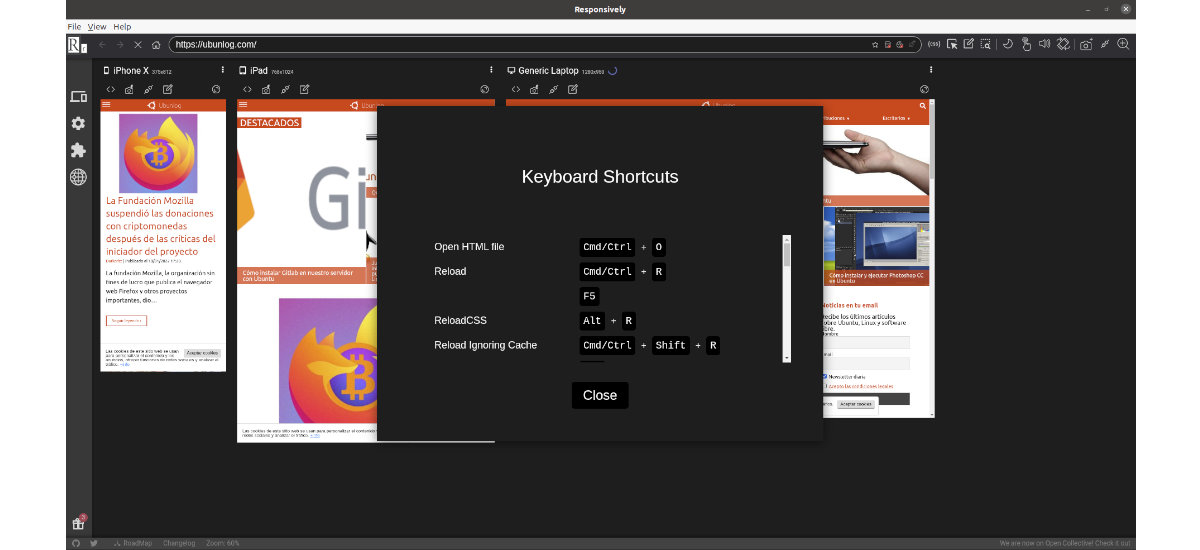
- Ang programa ay mag-aalok sa amin ng isang serye ng mga shortcut sa keyboard upang mapadali ang gawain.
- Maaari din nating gamitin opsyonal na mga extension ng browser (para sa Chrome, Firefox at Edge), na ginagamit upang madaling magpadala ng mga link mula sa web browser patungo sa Responsively App, at para ma-preview kaagad ang page.
Ito ay ilan lamang sa mga tampok ng program na ito. Kaya nila kumunsulta sa kanilang lahat nang detalyado mula sa website ng proyekto.
I-download ang Responsively App
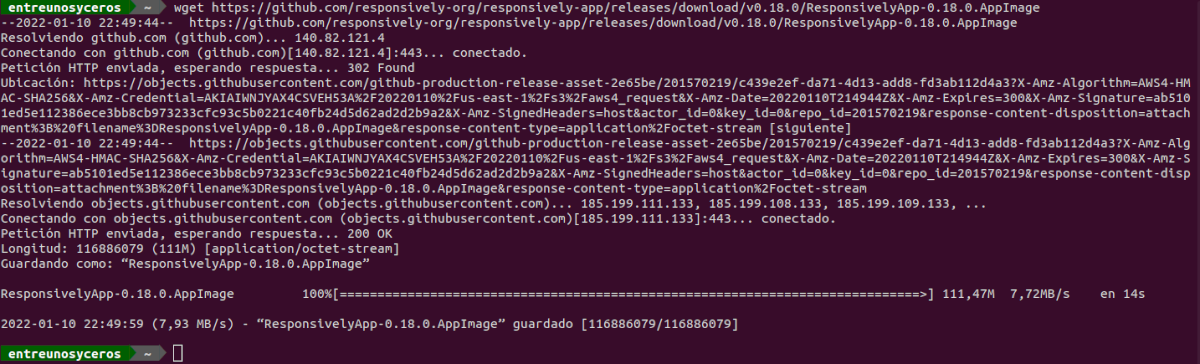
Ang application na ito ay makikita na magagamit sa Ubuntu bilang isang AppImage file. Ang file na ito mahahanap namin itong available para sa iyo i-download sa website ng proyekto. Bilang karagdagan sa pag-download mula sa web browser, maaari rin kaming magbukas ng terminal (Ctrl + Alt + T) at patakbuhin ang wget sa sumusunod na paraan upang i-download ang pinakabagong bersyon na nai-publish ngayon:
wget https://github.com/responsively-org/responsively-app/releases/download/v0.18.0/ResponsivelyApp-0.18.0.AppImage
Para magamit ang AppImage file na kaka-download lang namin, i-right click lang sa file na ito, piliin ang Properties, at sa ilalim ng Mga Pahintulot, hanapin ang opsyon na nagpapahiwatig na pinapayagan naming patakbuhin ang file bilang isang program. Ang isa pang posibilidad na bigyan ito ng mga kinakailangang pahintulot, ay ang buksan ang isang terminal (Ctrl + Alt + T) at pumunta sa folder kung saan namin ito nai-save at isulat ang utos:
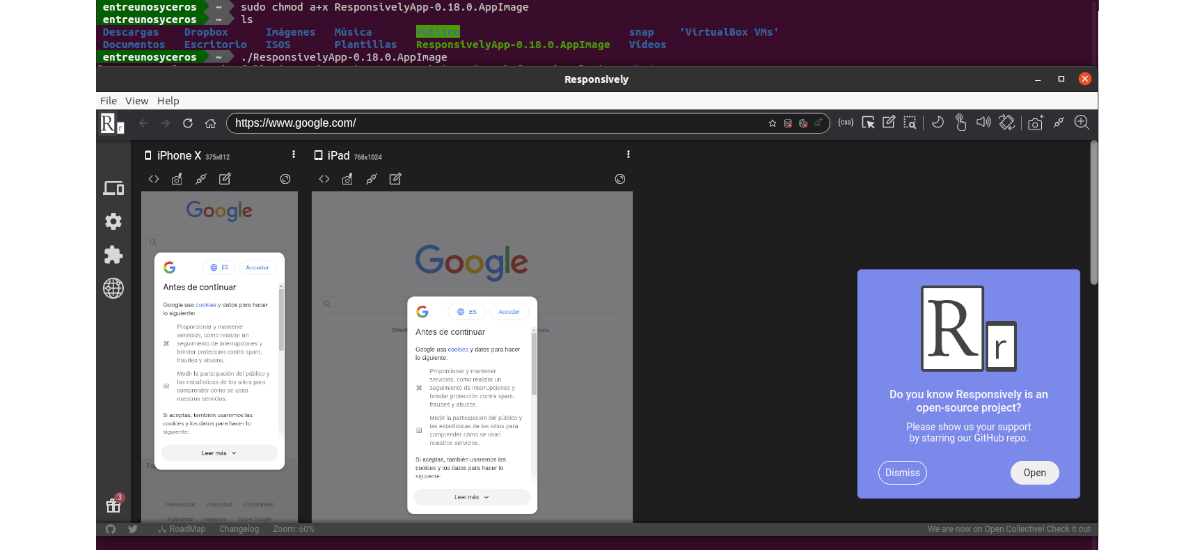
sudo chmod a+x ResponsivelyApp-0.18.0.AppImage
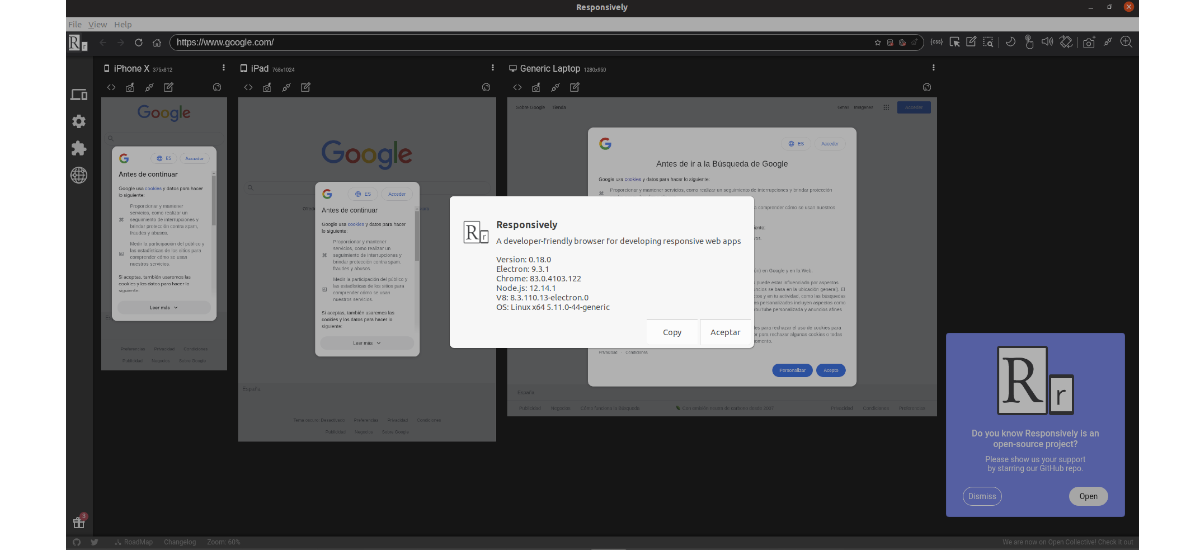
Pagkatapos gawin ito, para simulan ang program kailangan mo lang mag-double click sa .AppImage file. Maaari din itong simulan sa pamamagitan ng pagtakbo sa isang terminal:
./ResponsivelyApp-0.18.0.AppImage
Kung nais mong i-install ang mga extension para sa web browser, kung saan madali kang makakapagpadala ng mga link mula sa iyong browser patungo sa application at makakuha ng instant previewAng kailangan mo lang gawin ay pumunta sa pahina ng pag-download ng proyekto at mag-scroll pababa sa ibaba ng web. Doon natin mahahanap ang mga extension para sa Firefox, Chrome o Edge.
Tulad ng ipinahiwatig mula sa repository ng GitHub ng proyektoKung ang sinumang user ay may mga problema sa paggamit ng application, maaari silang magbukas ng problema at iulat ito sa mga sumusunod link. Para sa karagdagang impormasyon tungkol sa proyektong ito, maaaring pumunta ang mga user sa website ng proyekto.