
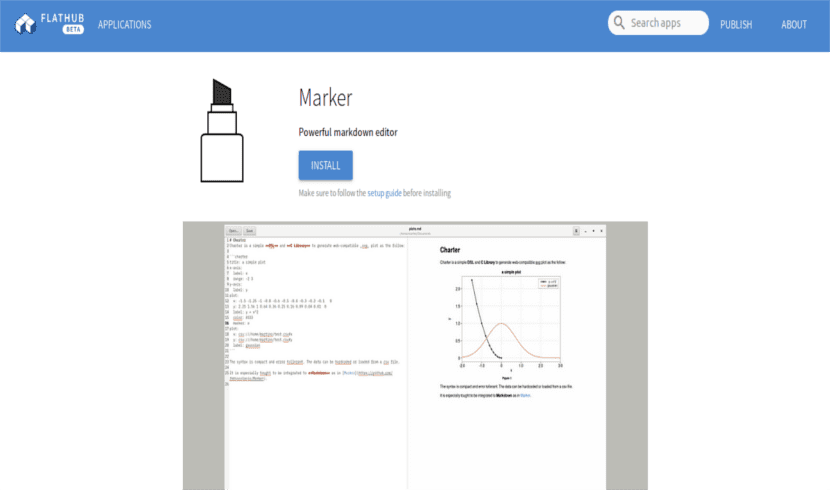
Sa susunod na artikulo ay titingnan natin si Marker. Isa pa ito Libre at bukas na pinagmulan ng editor ng Markdown. Ang programa ay dinisenyo kasama ang desktop ng Gnome. Ang aplikasyon ay nasa isang maagang yugto ng pag-unlad, ngunit kasama na nito ang karamihan sa mga bagay na kakailanganin ng gumagamit sa a Editor ng markdown.
Sinusubukan ng application na ito na ibigay sa gumagamit ang isang mahusay na karanasan sa pag-edit ng dokumento. Ay mag-alok sa amin a simpleng interface na may maraming mga pagpipilian para sa pagpapasadya, na naghahangad na masiyahan ang karamihan sa mga pangangailangan na maaaring mayroon ang gumagamit.
Ang interface ng gumagamit ng Marker wala pa ring ilang mahahalagang tampok para sa isang editor ng Markdown. Halimbawa, ang Marker ay hindi i-scroll ang code o ang live na preview sa dual pane mode kapag na-scroll mo ang isa sa kanila. Upang magkaroon ng parehong bahagi ng isang dokumento sa parehong mga pagtingin, dapat naming manu-manong ilipat ang parehong mga panel. Wala rin itong focus mode.
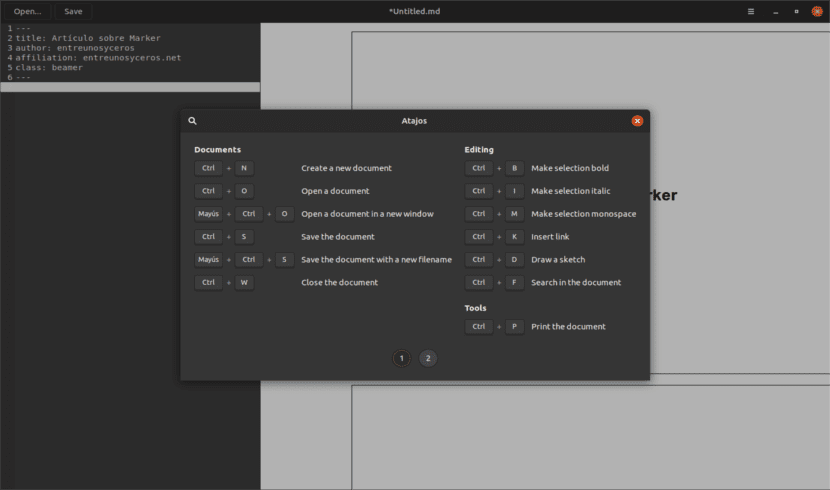
Ang interface ng gumagamit ng Marker ay napaka-simple, ngunit ay hindi nag-aalok ng mga tool para sa pag-format ng Markdown. Upang maisagawa ang mga gawaing ito, dapat kaming gumamit ng mga keyboard shortcut o direktang isulat ang code sa editor.

Ito ay ilan lamang sa mga tampok na maaari naming makaligtaan kapag ginagamit ang program na ito. Naiintindihan ang hindi pagkakaroon ng mga ito na magagamit, dahil ang app ay medyo bago. Ang unang bersyon ay inilabas noong Setyembre 2017.
May ay isang babala sa pahina ng GitHub ng application. Sa loob nito nabanggit na ang tool ay nasa maagang yugto ng pag-unlad. Dahil dito, maaari kaming magkaroon ng mga bug at hindi natapos na mga tampok, na sa palagay ko ay maitatama o natatapos sa paglipas ng panahon.
Mga Tampok ng Pangkalahatang Marker

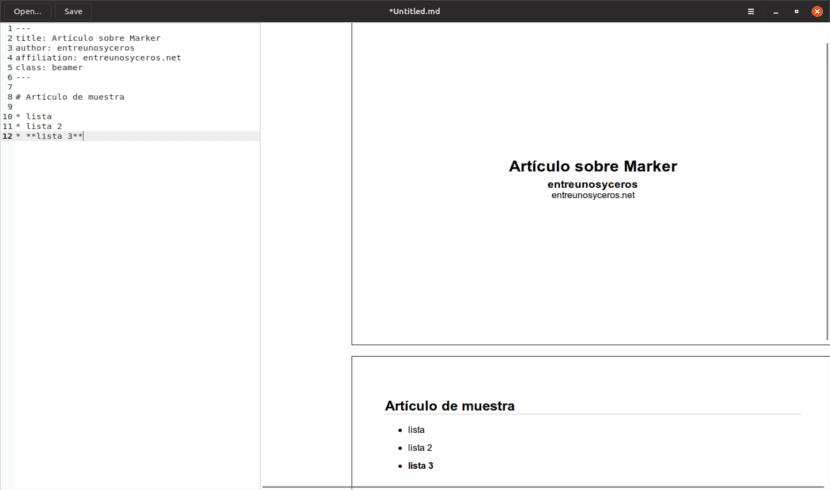
- Tulad ng sa lahat ng mga editor ng Markdown, magkakaroon kami ng magagamit na live na preview ng HTML.
- Paglalarawan ng matematika kasama ang KaTeX at MathJax.
- Mag-aalok ito sa amin ng suporta para sa mga flowchart, diagram ng pagkakasunud-sunod at mga chart ng Gantt.
- Ang suporta para sa mga chart ng pagsabog ng Charter, mga chart ng bar, at mga chart ng linya ay ginawang magagamit sa mga gumagamit.
- Magkakaroon tayo ng posibilidad na magamit ang pag-highlight ng syntax para sa mga bloke ng code gamit ang highlight.js
- Magkakaroon tayo ng integrated window para sa sketch editor. Kapaki-pakinabang ito para sa pagdaragdag ng mga diagram na lagda ng kamay at lagda sa mga dokumento.
- Kakayanin namin i-export ang mga nilikha na dokumento a HTML, PDF, RTF, ODT, DOCX at LaTeX.
- Bilang default, Gumagamit ang marker ng dalawahang pane mode kasama ang editor ng Markdown at live na mga mode ng preview na magkatabi. Ngunit papayagan din kaming baguhin ng mga gumagamit ito. Ang editor ng code lamang ang maaari naming makita, ang preview lamang o makita ang dobleng window mode habang mas interesado kami.
- Ang app ay may isang madilim na tema.

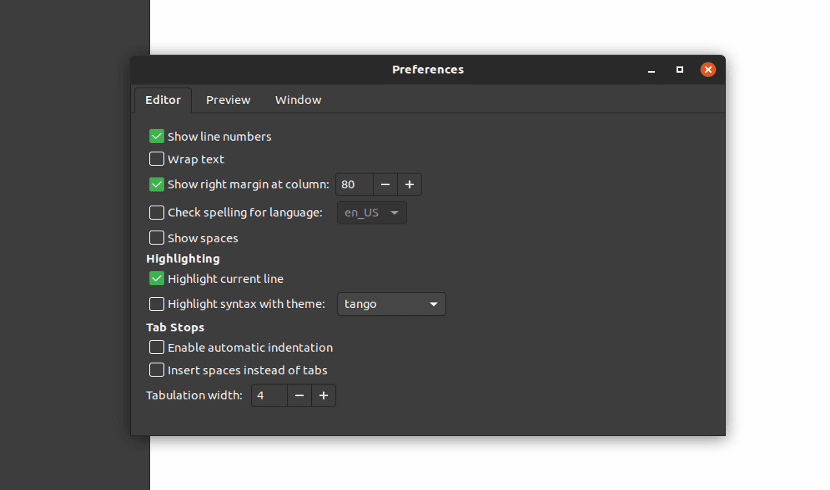
- Gamit ang Mga kagustuhan ng marker, ang mga gumagamit ay maaaring pumili upang ipakita ang mga numero ng linya. Magagawa naming ayusin ang teksto, ipakita ang mga puwang o paganahin ang tseke sa spelling na hindi pinagana bilang default. Magagawa din naming i-aktibo ang awtomatikong pagluluto, ipasok ang mga puwang at ang lapad ng tab, na maaari naming baguhin mula sa mga pagpipilian sa programa.
- Kakayanin namin baguhin ang tema para sa pag-highlight ng syntax ng editor, ang tema ng mga bloke ng code o ang tema ng preview ng CSS, paganahin ang mga advanced na tampok tulad ng Mermaid o Charter, at lumipat sa pagitan ng KaTeX o MathJax para sa rendering ng matematika.
Mag-download ng Marker

Pwede naman i-install ang program na ito gamit ang FlatHub mula sa susunod link. Ang source code para sa editor ng Marker ay magagamit sa GitHub.
Tingnan ang Mga Pagpipilian sa Marker

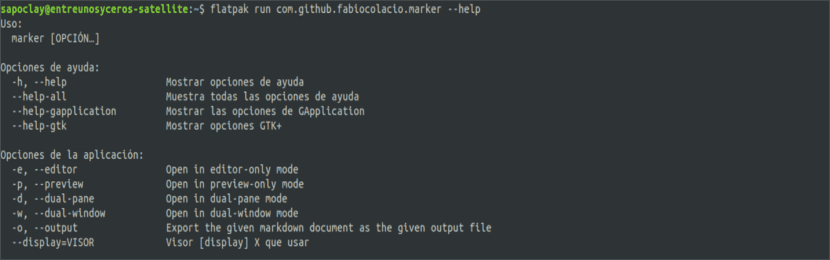
Sa tingnan ang mga pagpipilian sa linya ng utos ng marker kapag naka-install ang app mula sa patag na hub (Flatpak), gagamitin namin sa terminal (Ctrl + Alt + T):
flatpak run com.github.fabiocolacio.marker --help
Sa wakas, nananatili lamang itong sabihin na ang artikulong ito ay nagpapakita lamang ng ilan sa mga magagamit na tampok. Lahat ng mga ito at iba pang mga teknikal na seksyon ay maaaring konsulta sa Pahina ng GitHub ng proyekto.