
Aşağıdaki yazımızda Gnu / Linux, Microsoft Windows ve macOS için bulabileceğimiz ücretsiz bir geliştirme aracı olan Responsively App'e göz atacağız. uygulama Electron kullanan ve aynı anda birkaç cihazda bir web uygulamasını ve kullanıcı etkileşimine izin veren tek bir pencerede gösterecek olan değiştirilmiş bir tarayıcı.
Dediğim gibi, bu değiştirilmiş bir tarayıcıdır. Elektron o duyarlı web geliştirmede yardımcı olabilir. Bu uygulama ilk olarak 2020'nin başlarında yayınlandı ve web geliştiricileri arasında zaten oldukça popüler. Birçoğu, çalışmayı büyük ölçüde kolaylaştırabileceğinden, tüm ön uç geliştiriciler için sahip olunması gereken bir geliştirme aracı olarak görüyor.
Responsively APP'nin genel özellikleri
- Kullanıcı tarafından yapılan etkileşimler tüm cihazlarda kopyalanacak. Aksiyon (tıklama, kaydırma vb.) cihazlardan birinde gerçekleştirdiğimiz işlem diğer tüm cihazlarda gerçek zamanlı olarak çoğaltılacaktır. Bu seçenek, etkinleştirdiğimiz cihazlardan birinde veya tümünde devre dışı bırakılabilir.
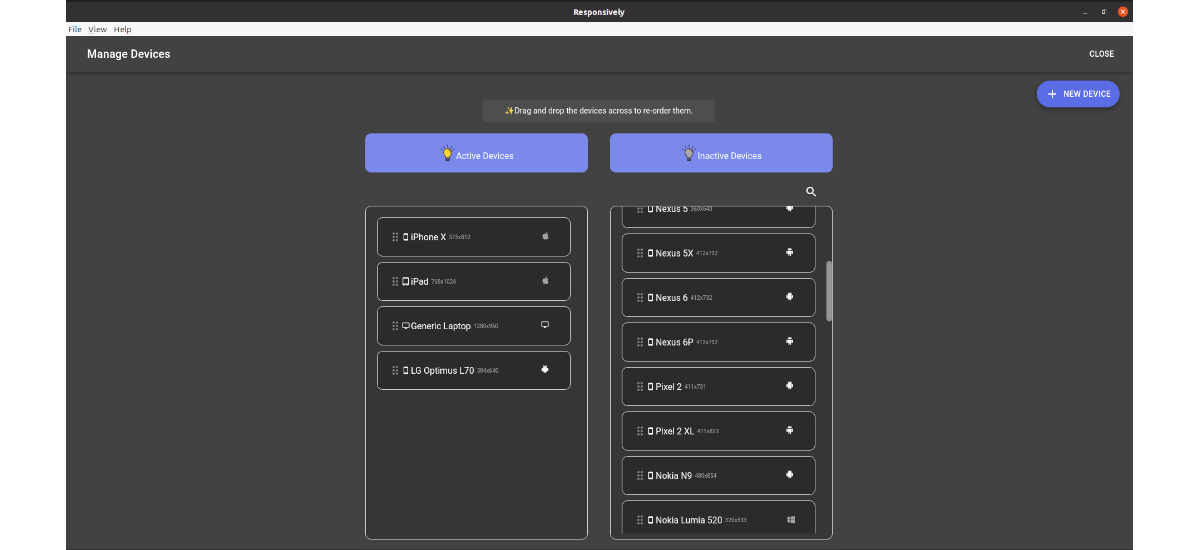
- Bize cihazların düzenini oluşturmaya izin verecek, ihtiyacımız olana göre.
- Bulacağız özel cihazlar ekleme seçeneği ile 30'dan fazla yerleşik cihaz profili. Bunlar, bir ekranı serbestçe yeniden boyutlandırmak için özel yanıt modu cihazını içerir.
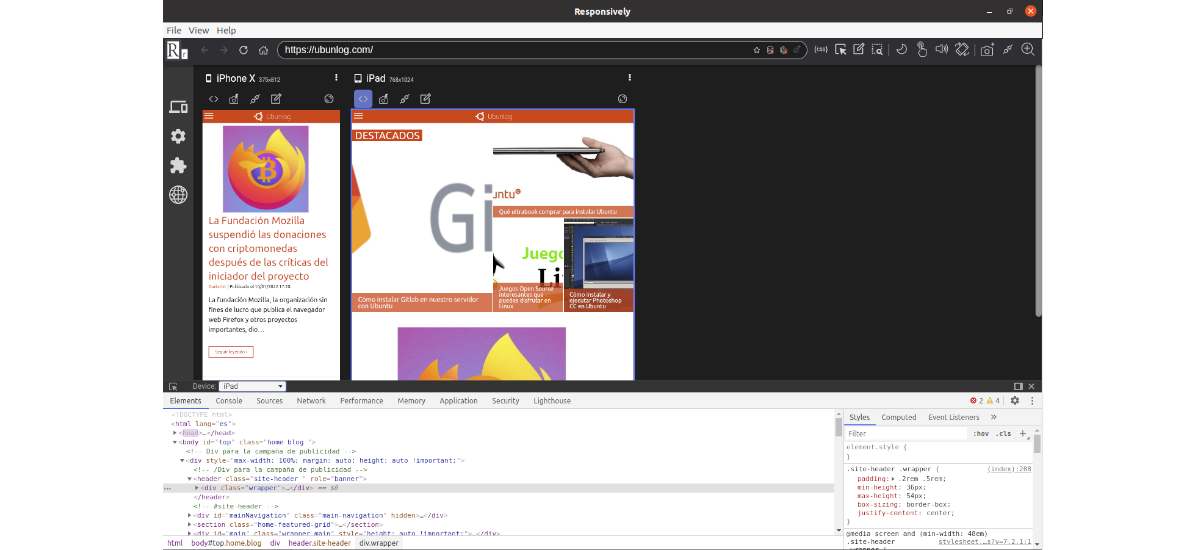
- Program bize şu imkanı verecek: herhangi bir cihazdaki herhangi bir öğeyi tek bir tıklamayla inceleyin.
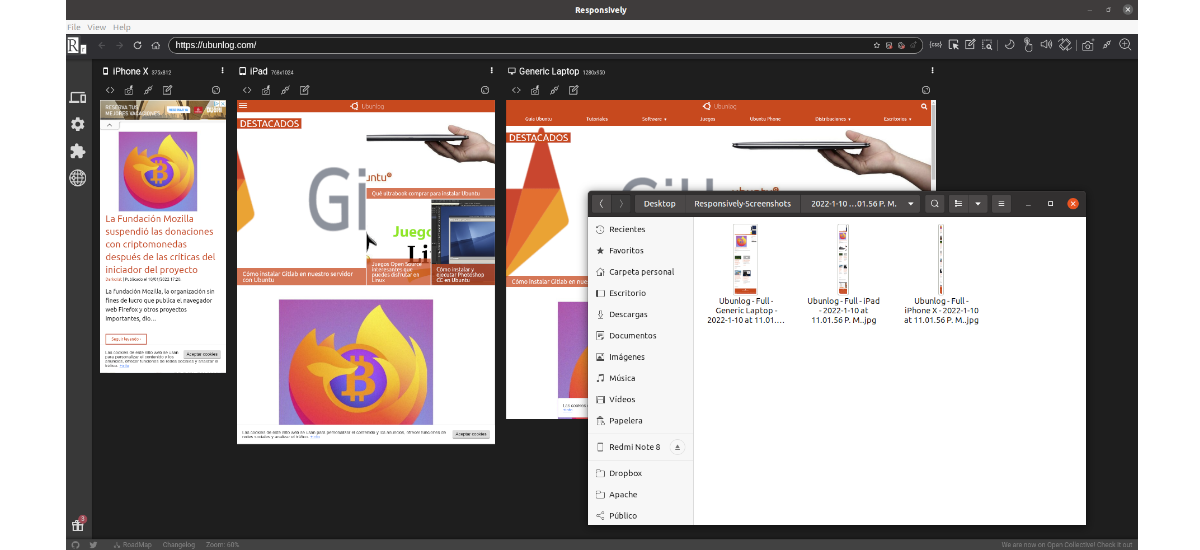
- Yapabiliriz tüm cihazların veya belirli bir cihazın tam sayfa ekran görüntüsünü alın.
- Bu olabilir her HTML / CSS / JS kaydında gerçek zamanlı olarak tüm cihazlarda otomatik yeniden yükleme.
- uygulama ben deCanlı bir CSS düzenleyici içerir, ve tasarım moduBu, kullanıcıların HTML'yi geliştirme araçları olmadan doğrudan düzenlemesine olanak tanır. Ayrıca ağ hızı öykünme seçeneklerine, yakınlaştırmaya, SSL doğrulamasını devre dışı bırakmaya ve diğer birçok şeyin yanı sıra çeşitli protokoller için desteğe sahiptir.
- ayrıca ağ proxy desteği, açık ve koyu temalar bulacağız.
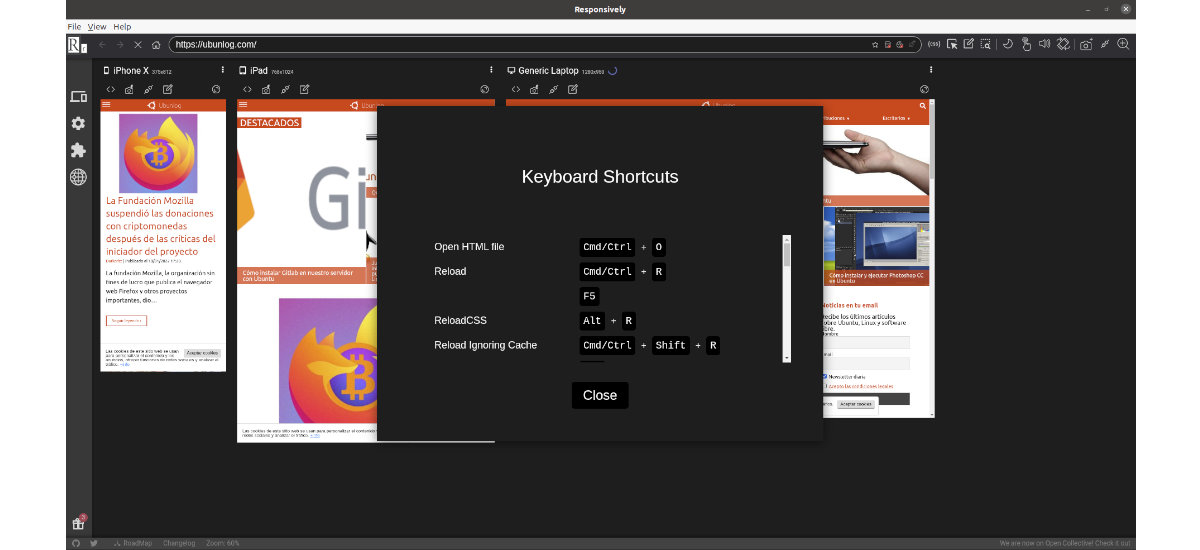
- Program bize bir dizi klavye kısayolları işi kolaylaştırmak için.
- Ayrıca kullanabiliriz isteğe bağlı tarayıcı uzantıları (Chrome, Firefox ve Edge için), web tarayıcısından Responsively App'e kolayca bağlantılar göndermek ve anında sayfanın bir önizlemesini almak için kullanılır.
Bunlar, bu programın özelliklerinden sadece birkaçı. Yapabilirler hepsine ayrıntılı olarak danışın. proje web sitesi.
Responsively uygulamasını indirin
Bu uygulama, Ubuntu'da bir AppImage dosyası olarak kullanılabilecek şekilde bulunabilir. Bu dosya sizin için uygun bulabiliriz proje web sitesinde indir. Web tarayıcısından indirmeye ek olarak, bugün yayınlanan en son sürümü indirmek için bir terminal (Ctrl + Alt + T) açıp wget'i aşağıdaki şekilde çalıştırabiliriz:
wget https://github.com/responsively-org/responsively-app/releases/download/v0.18.0/ResponsivelyApp-0.18.0.AppImage
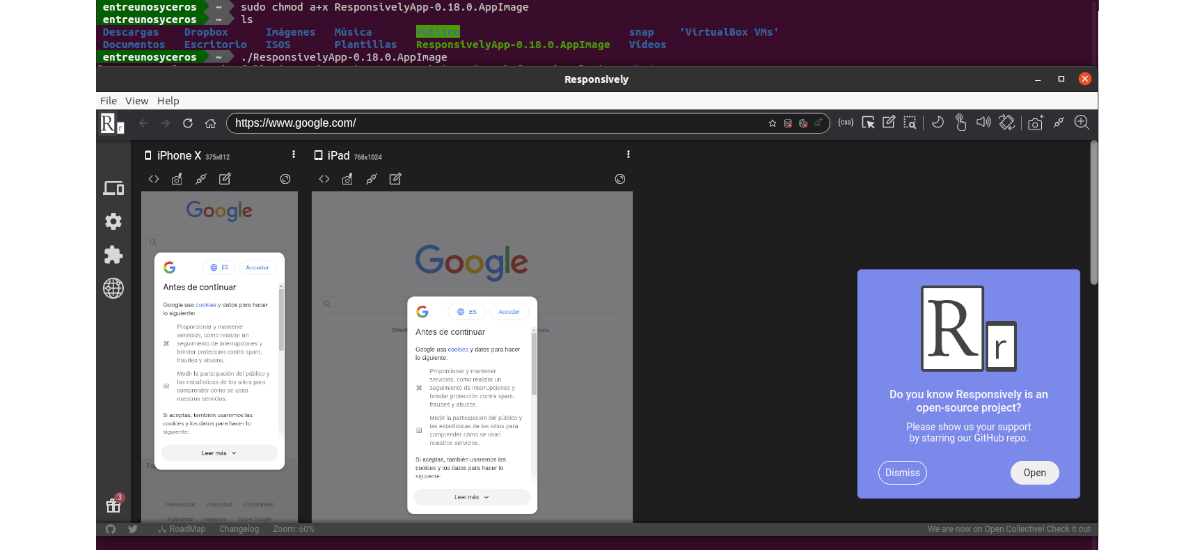
Az önce indirdiğimiz AppImage dosyasını kullanmak için, bu dosyaya sağ tıklayın, Özellikler'i seçin ve İzinler altında, dosyayı bir program olarak çalıştırmamıza izin verdiğimizi belirten seçeneği arayın. Gerekli izinleri vermenin bir başka yolu da bir terminal açmak (Ctrl + Alt + T) ve onu kaydettiğimiz klasöre gitmek ve şu komutu yazmak olacaktır:
sudo chmod a+x ResponsivelyApp-0.18.0.AppImage
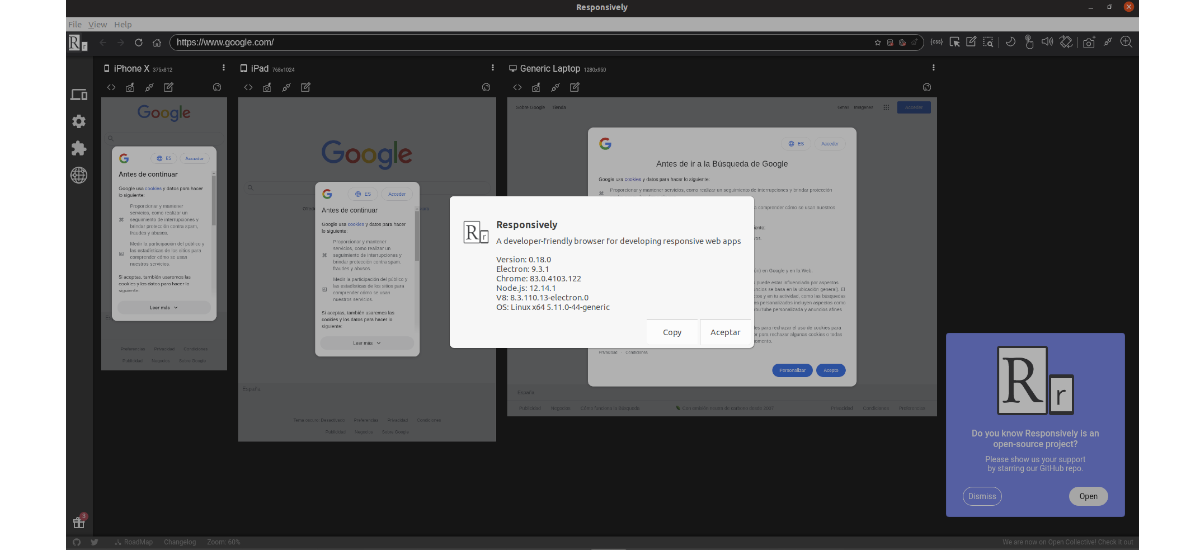
Bunu yaptıktan sonra, programı başlatmak için .AppImage dosyasına çift tıklamanız yeterlidir. Ayrıca bir terminalde çalıştırılarak da başlatılabilir.:
./ResponsivelyApp-0.18.0.AppImage
İsterseniz tarayıcınızdan uygulamaya kolayca bağlantılar gönderebileceğiniz ve anında önizleme alabileceğiniz web tarayıcısı uzantılarını yükleyinTek yapmanız gereken projenin indirme sayfasına gitmek ve web'in en altına gitmek. orada bulacağız Firefox, Chrome veya Edge için uzantılar.
den belirtildiği gibi projenin GitHub deposuHerhangi bir kullanıcı uygulamayı kullanırken sorun yaşarsa, bir sorun açıp aşağıdaki şekilde bildirebilir. bağlantı. Bu proje hakkında daha fazla bilgi için, kullanıcılar şuraya gidebilirler: proje web sitesi.