У наступній статті я за допомогою відео допоможу вам показати, як це робити як встановити теми в gnome-shell.
Ця практична вправа включає дві повні теми готовий до встановлення в гном-оболонка через gnome-tweak-tools, а також кілька Шпалери за якістю HD.
Щоб правильно встановити дві вкладені теми і не впадати у відчай у спробі, нам просто слід дотримуватися пояснення заголовка відео.
Теми, що використовуються тут для вправи, - це теми, взяті з веб-сайту devianart, я лише їх упорядкував так гном-оболонка розпізнати їх і можна застосувати через gnome-tweak-tools.
Для того, щоб продовжити вправу, ми повинні завантажте zip-пакет із наступного посилання, потім розпакуйте його де завгодно в нашій системі та дотримуйтесь відеоінструкцій.

Папка, отримана в результаті декомпресії zip, міститиме три папки або каталоги, Елегантно-червоний, РОЗСЛІВАТИ y Шпалери.
Перші два - це ті, що містять теми для гном-оболонка і їх потрібно скопіювати на маршрут usr / share / themes, Ми будемо робити це з nautilus, але з дозволами суперрусер, для цього ми відкриємо термінал і напишемо:
sudo nautilus
Файл наутілус-розвідник але з дозволами корінь, таким чином ми зможемо скопіювати два файли у згаданий вище системний каталог, тоді це буде так само просто, як встановити їх із gnome-tweak-tools.
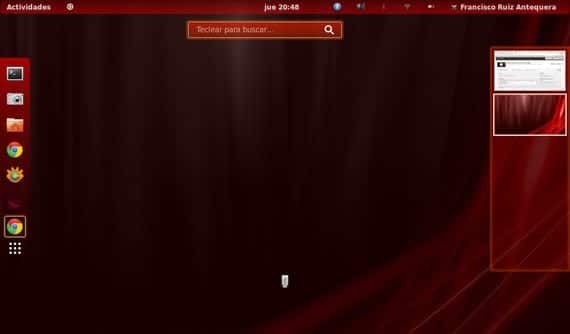
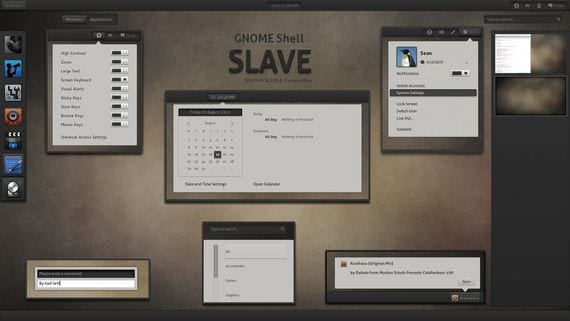
Ось кілька скріншотів обох тем.
Елегантний червоний

РОЗСЛІВАТИ

Більше інформації - Як керувати та модифікувати аспекти в оболонці gnome
Завантажити - Теми гнома-оболонки
Вам слід опублікувати повідомлення про те, як змінити gnome-shell.css, щоб змінити панель "огидні". Це було б дуже навчально
Звичайно, історія полягає в редагуванні css. Я перепробував багато тем, і жодна не задовольнила моїх смаків, і мені довелося редагувати CSS, як і я. Я уявляю їх досить багато. З огляду на те, що це може комусь знадобитися, я збираюся додати пару цікавих речей:
Файл, який збирає дизайн теми gnome-shell, називається gnome-shell.css і може мати різні місця розташування, зазвичай він повинен знаходитись у:
/home/usuario/.themes/topic/gnome-shell/
Але його також можна знайти в / usr / share / themes / Theme / gnome-shell /, а у випадку за замовчуванням він повинен бути в / usr / share / gnome-shell / themes /
Після побачення ви можете редагувати, а потім перевірити зміни за допомогою alt + f2 r
У деяких попередніх примітках css підтримує як шістнадцятковий, так і rgba кольори, швидше за все, ми знайдемо їх у rgba (червоний, зелений, синій, прозорість). Якщо вони подані в шістнадцятковій системі на наступній сторінці, їх можна перетворити на rgba:
http://hex2rgba.devoth.com/
Деякі цікаві перетворення.
+ Закруглений ефект панелі. (це так, що панель не схожа на плоску стрічку)
/ * Панель * /
#панель {
межа: 1px суцільний rgba (255,255,255,0.15);
кордон: 1 піксель;
межа-ліворуч: 0px;
межа-право: 0 пікселів;
межа радіусу: 0px;
колір: rgba (255,255,255,1.0);
/ * background-color: rgba (0,0,0,0.9); * / / * це коментується * /
фон-градієнт-напрямок: вертикальний;
background-gradient-start: rgba (88,88,88,0.90);
фоновий градієнт-кінець: rgba (1,1,1,0.85);
Останні 4 рядки мають вирішальне значення, оскільки колір панелі задається кольором фону, у цьому випадку я коментую цей елемент і додаю наступні три рядки background-gradient- ... з метою почати з колір і закінчити іншим вертикально, в цьому випадку він починається зі світлого кольору і закінчується темним кольором, і таким чином він має ефект, а також циліндричний.
Не плутайте колір фону з кольором, кольоровим елементом є колір, який розширення прийме на панелі, у попередньому прикладі це буде білий колір.
+ Список вікон, як слід.
Щось мене бентежить у gnome-shell - це невелика увага, приділена списку windows, оскільки це робить все дуже інтуїтивним для тих, хто походить з іншого середовища (будь то kde, windows, xfce тощо)
Цей пункт є більш складним тиліном, оскільки існує кілька способів поведінки, наприклад, коли вікно сфокусовано, зведено до мінімуму або коли на нього наведено вказівник.
Ось приклад, коли вікно фокусується, і це така сама поведінка, як коли ми натискаємо розширення. Зрештою, елемент, який ми модифікуємо, однаковий для всіх розширень.
.panel-button: focus {
межа: 1px суцільний rgba (206,207,201,0.85);
фон-градієнт-напрямок: вертикальний;
background-gradient-start: rgba (255,255,255,0.55);
фоновий градієнт-кінець: rgba (200,200,200,0.40);
колір: білий;
text-shadow: чорний 0px 1px 1px;
}
Робиться те ж саме, що і з панеллю, у цьому випадку, коли я надавав панелі темний колір, я намагався зробити список вікон світлим кольором та градієнтом, щоб він також мав округлий ефект. Кордон також важливий, я дав йому 1 піксель у ширину та колір, знявши його до білого, щоб його межі були добре видно на темній панелі.
Однак ця частина може стати досить складною залежно від того, як пишеться код теми gnome-shell.css, який ми модифікуємо.
Інша справа, що список вікон, будучи розширенням, має власну таблицю стилів css, тому, щоб робота була дійсно добре виконана, краще робити це поверх неї і тим самим уникати марного коду. Ця таблиця стилів знаходиться всередині каталогу розширення:
/home/user/.local/share/gnome-shell/extensions/windowlist@o2net.cl
+ Розмір піктограм у розділі Діяльність (Програми)
Іноді розмір піктограм дуже великий і з таким відривом, що навряд чи може бути рядків 4. Ну, це має рішення. Ми шукаємо частину програми.
/ * Програми * /
.icon-grid {
інтервал: 36 пікселів;
-shell-grid-horizontal-item-size: 70px;
-shell-grid-vertical-item-size: 70px;
}
.icon-grid .overview-icon {
розмір іконки: 48 пікселів;
Перша частина стосується простору, який займає піктограма разом із розділюючими просторами, як вертикально, так і горизонтально. В ідеалі вони повинні взяти тему за замовчуванням і подивитися на відмінності.
Потім інша сторона визначає розмір, в якому будуть відображатися піктограми. У цьому випадку 48 пікселів, а не 96 пікселів, що поставляються за замовчуванням.
Сподіваюся, я не допустив серйозних орфографічних помилок, коли писав це на льоту. Привітання.
Фантастико
Дуже хороша інформація.
Велике спасибі приятелю.
Дякую за подяку, я хотів би мати тему, яку я готую найближчим часом, якщо одного дня я її закінчу, то надішлю її до блогу. Хоча я думаю, що це займе у мене деякий час, і я сподіваюся, що коли я його отримаю, gnome 3.6 не прийде і не викине його. Привітання.
Ми з нетерпінням чекаємо вашої роботи.
Грекіас
У мене проблема, коли при спробі відкрити nautilus мені видається така помилка:
»Ініціалізація розширення nautilus-gdu
Повідомлення Nautilus-Share: Виклик "Інформація про мережевий доступ користувачів", але це не вдалося: "Мережевий ресурс" повернув помилку 255: Інтернет-користувачі не можуть відкрити каталог спільного доступу користувачів "
У мене також є інструмент під назвою HEX до RGBA. Він перетворює шістнадцятковий колір у ваш колір.