У наступній статті ми збираємось поглянути на Angular CLI. Якщо ви все ще не знаєте Angular - це фронтенд-фреймворк розробки додатків із відкритим кодом, популярний і дуже розширюваний. З його допомогою можна створювати мобільні та веб-додатки за допомогою TypeScript, JavaScript та інших поширених мов. Angular - це загальний термін для всіх версій Angular, які з’являються після AngularJS.
Цей фреймворк добре підходить для створення додатків з нуля, від малого до великого. Один з ключових компонентів платформи Angular для розробки додатків допомагає утиліта Angular CLI. Це простий і простий у використанні інструмент командного рядка. Він використовується для створення, управління, побудови та тестування додатків, створених за допомогою Angular.
У наступних рядках ми побачимо, як ми можемо встановіть інструмент командного рядка Angular на нашу систему Ubuntu 19.04. Ми також побачимо основний приклад цього інструменту.
Встановлення Node.js на Ubuntu
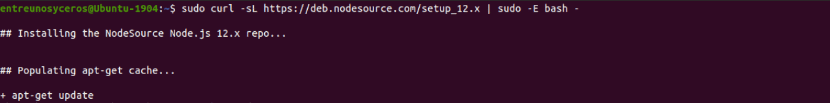
Для встановлення Angular CLI буде потрібно, щоб у нашій системі було встановлено поточну версію Node.js та NPM. Для цього нам просто потрібно відкрити термінал (Ctrl + Alt + T) і написати в ньому:
sudo curl -sL https://deb.nodesource.com/setup_12.x | sudo -E bash -

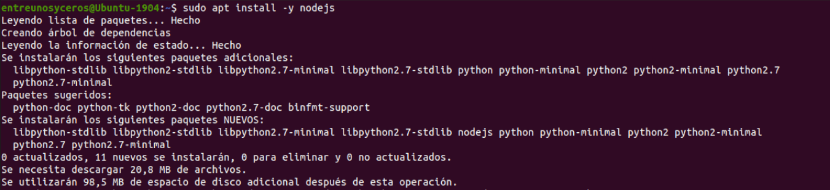
sudo apt install -y nodejs
Крім того, для компіляції та встановлення власних плагінів NPM, нам може знадобитися встановити інструменти розробника в нашій системі. Для цього в тому самому терміналі ми зробимо наступне:
sudo apt install -y build-essential
Кутова установка CLI на Ubuntu 19.04
Після встановлення Node.js та NPM, як ми щойно побачили, ми зможемо встановити Angular CLI за допомогою менеджера пакунків npm наступним чином. В даному випадку варіант -g це означає, що ми збираємось встановити інструмент по всій системі, щоб використовувати його всі користувачі.
sudo npm install -g @angular/cli
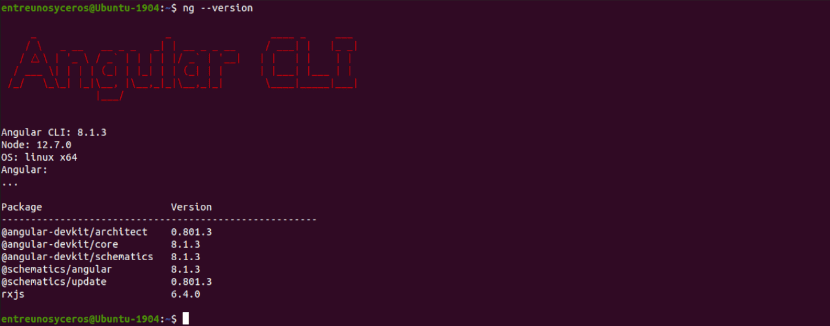
Після установки ми можемо запустити Angular CLI за допомогою ng виконуваного файлу які тепер слід встановити в нашій системі. Виконайте в терміналі таку команду (Ctrl + Alt + T), щоб перевірити встановлену версію Angular CLI:

ng --version
Створення проекту за допомогою Angular CLI

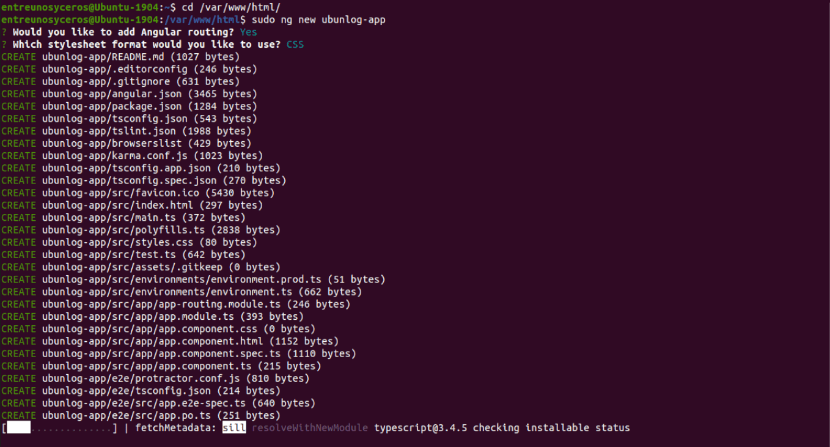
А тепер давайте подивимося, як ми можемо створити, побудувати та обслуговувати новий базовий Angular-проект. Спочатку, ми збираємось перейти до каталогу webroot з нашого сервера. Тоді ми збираємося створити нову програму Angular наступним чином:

cd /var/www/html/ sudo ng new ubunlog-app
Нам доведеться вирішити, чи хочемо ми ділитися анонімними даними з командою Angular. Ми продовжуємо переходити до каталогу програми, яку ми щойно створили. Ми збираємося почати обслуговувати програму як показано в наступному:

cd ubunlog-app ng serve
Попередня команда виведе нас на екран посилання, яке розповість нам, як ми можемо бачити нашу програму в роботі.
Перш ніж ми зможемо отримати доступ до нього з веб-браузера, у разі запуску служби брандмауера ми повинні відкрити порт 4200 при налаштуванні цього, як показано нижче:
sudo ufw allow 4200/tcp sudo ufw reload
Після цього ми можемо відкрити наш улюблений веб-браузер і переходити за допомогою URL-адреси, наданої терміналом на див. нову програму запуску, як показано на наступному скріншоті.

http://localhost:4200/
Ми також можемо використовувати цю іншу URL-адресу для доступу до нашої програми:
http://IP_SERVIDOR:4200
Слід зазначити, що якщо ми використовуємо команду "нг подавати”Щоб створити додаток і обслуговувати його локально, як ми щойно побачили, сервер автоматично відновлює додаток і перезавантажує веб-сторінки, коли ми змінюємо будь-який з вихідних файлів.
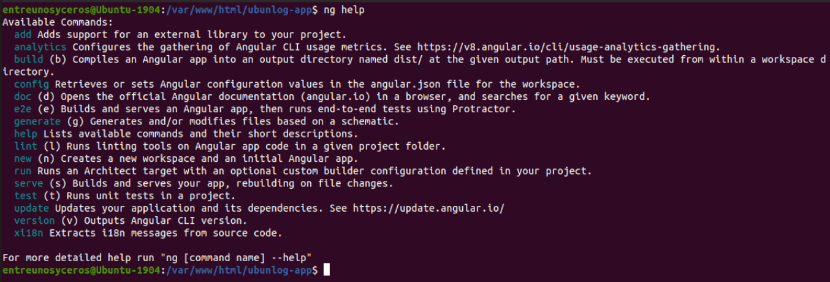
Якщо ми хочемо отримати більше інформації про інструмент ng, ми можемо виконати таку команду в терміналі (Ctrl + Alt + T):

ng help
У цій статті ми бачили, як виконувати a проста установка Angular CLI на нашу систему Ubuntu, крім побудови, компіляції та обслуговування базової програми на сервері розробки.
Це лише найосновніші перші кроки, які можна зробити за допомогою Angular CLI. Для див. більше інформації про Angular CLI, ми можемо проконсультуватися з офіційний веб-сайт проекту.