Trong bài viết sau, tôi sẽ chỉ cho bạn, được hỗ trợ bởi một đoạn video, làm thế nào để cách cài đặt các chủ đề trong gnome-shell.
Bài tập thực hành này bao gồm hai chủ đề hoàn chỉnh sẵn sàng để cài đặt vỏ gnome xuyên qua gnome-Tweak-tools, cũng như một số hình nền về chất lượng HD.
Để cài đặt hai chủ đề đính kèm một cách chính xác và không phải thất vọng khi cố gắng, chúng ta chỉ cần làm theo giải thích về video tiêu đề.
Các chủ đề được sử dụng ở đây cho bài tập là các chủ đề được lấy từ trang web tàidanart, tôi chỉ sắp xếp chúng sao cho vỏ gnome nhận ra chúng và có thể được áp dụng thông qua gnome-Tweak-tools.
Để tiếp tục bài tập, chúng ta phải tải xuống gói zip từ liên kết sau, sau đó giải nén nó ở bất kỳ đâu trong hệ thống của chúng tôi và làm theo hướng dẫn bằng video.

Thư mục tạo ra từ giải nén zip sẽ chứa ba thư mục hoặc thư mục, Màu đỏ nhã nhặn, NÔ LỆ y Hình nền.
Hai đầu tiên là những chủ đề có chứa vỏ gnome và chúng phải được sao chép vào tuyến đường usr / share / themes, Chúng tôi sẽ thực hiện việc này từ nautilus nhưng với quyền của siêu người dùng, đối với điều này, chúng tôi sẽ mở một thiết bị đầu cuối và nhập:
sudo nautilus
Các người hướng đạo nautilus nhưng với quyền nguồn gốc, bằng cách đó, chúng tôi có thể sao chép hai tệp vào thư mục hệ thống nói trên, sau đó sẽ dễ dàng như cài đặt chúng từ gnome-Tweak-tools.
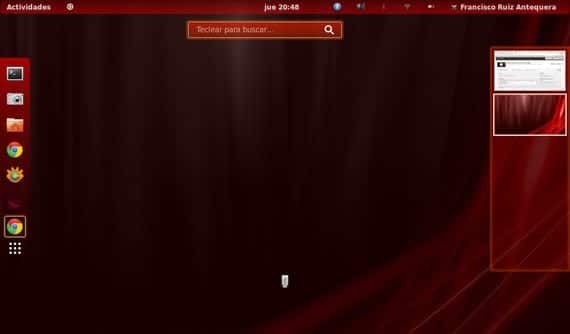
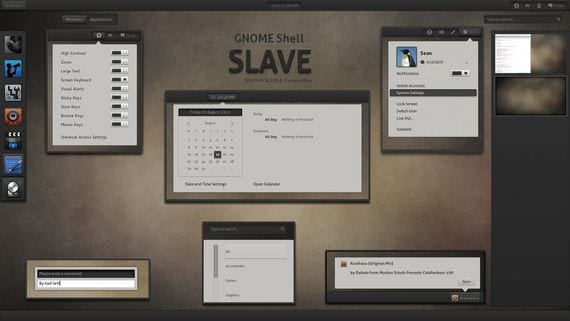
Dưới đây là một số ảnh chụp màn hình của cả hai chủ đề.
Màu đỏ thanh lịch

NÔ LỆ

Thêm thông tin - Cách kiểm soát và sửa đổi các khía cạnh trong gnome-shell
Tải xuống - Chủ đề Gnome-shell
Bạn nên đăng một bài về cách sửa đổi gnome-shell.css để sửa đổi bảng điều khiển "gớm ghiếc". Nó sẽ rất giáo dục
Chắc chắn, truyện đang trong quá trình chỉnh sửa css. Tôi đã thử rất nhiều chủ đề và không có chủ đề nào đáp ứng được sở thích của tôi và tôi đã phải chỉnh sửa css, và giống như tôi. Tôi tưởng tượng khá nhiều. Để xem liệu ai đó có thể cần nó hay không, tôi sẽ đưa ra một vài điều thú vị:
Tệp thu thập thiết kế của một chủ đề gnome-shell được gọi là gnome-shell.css và có thể có các vị trí khác nhau, thường thì nó phải ở:
/home/usuario/.themes/topic/gnome-shell/
Nhưng nó cũng có thể được tìm thấy trong / usr / share / themes / Theme / gnome-shell / và trong trường hợp mặc định, nó phải ở / usr / share / gnome-shell / themes /
Sau khi nhìn thấy, bạn có thể chỉnh sửa và sau đó kiểm tra các thay đổi bằng alt + f2 r
Một số ghi chú trước đây, css hỗ trợ cả màu thập lục phân và rgba, rất có thể chúng ta sẽ tìm thấy chúng ở dạng rgba (đỏ, lục, lam, trong suốt). Trong trường hợp chúng ở dạng thập lục phân trên trang sau, chúng có thể được chuyển đổi thành rgba:
http://hex2rgba.devoth.com/
Một số phép biến hình thú vị.
+ Hiệu ứng làm tròn của bảng điều khiển. (nó để bảng điều khiển không giống như một dải ruy băng phẳng)
/ * Bảng điều khiển * /
#bảng {
border: 1px solid rgba (255,255,255,0.15);
đường viền trên cùng: 1px;
đường viền bên trái: 0px;
đường viền bên phải: 0px;
border-radius: 0px;
màu: rgba (255,255,255,1.0);
/ * background-color: rgba (0,0,0,0.9); * / / * cái này được nhận xét * /
background-gradient-hướng: dọc;
background-gradient-start: rgba (88,88,88,0.90);
background-gradient-end: rgba (1,1,1,0.85);
4 dòng cuối cùng là quyết định, vì màu của bảng điều khiển được đưa ra thông qua màu nền, trong trường hợp này tôi nhận xét về yếu tố đó và thêm ba dòng sau của nền-gradient- ... với mục đích bắt đầu bằng tô màu và kết thúc bằng một màu khác theo chiều dọc, trong trường hợp này nó bắt đầu bằng màu sáng và kết thúc bằng màu tối, và theo cách đó nó có hiệu ứng giống như hình trụ.
Đừng nhầm lẫn giữa màu nền với màu sắc, phần tử màu là màu mà các phần mở rộng sẽ sử dụng trên bảng điều khiển, trong ví dụ trước nó sẽ là màu trắng.
+ Danh sách các cửa sổ phải như vậy.
Điều khiến tôi bực mình về gnome-shell là danh sách windows ít được chú ý đến, vì nó làm cho mọi thứ trở nên rất trực quan đối với những người đến từ môi trường khác (kde, windows, xfce, v.v.)
Điểm này là một tilin phức tạp hơn vì có một số hành vi, ví dụ như khi cửa sổ được lấy nét, thu nhỏ hoặc khi con trỏ được chuyển qua nó.
Đây là một ví dụ về thời điểm cửa sổ được lấy tiêu điểm và đó là hành vi giống như khi chúng ta nhấp vào tiện ích mở rộng. Cuối cùng, phần tử mà chúng tôi sẽ sửa đổi là giống nhau cho tất cả các phần mở rộng.
.panel-button: focus {
border: 1px solid rgba (206,207,201,0.85);
background-gradient-hướng: dọc;
background-gradient-start: rgba (255,255,255,0.55);
background-gradient-end: rgba (200,200,200,0.40);
màu trắng;
text-shadow: đen 0px 1px 1px;
}
Điều tương tự cũng được thực hiện như với bảng điều khiển, trong trường hợp này khi tôi đặt bảng điều khiển có màu tối, tôi cố gắng làm cho danh sách cửa sổ có màu sáng và với một gradient để nó cũng có hiệu ứng tròn. Đường viền cũng rất quan trọng, tôi đã cho nó 1 pixel chiều rộng và màu sắc bằng cách chụp nó thành màu trắng để các giới hạn của nó sẽ hiển thị rõ ràng trong bảng điều khiển tối.
Tuy nhiên, phần này có thể trở nên khá phức tạp tùy thuộc vào cách viết mã chủ đề gnome-shell.css mà chúng tôi đang sửa đổi.
Một điều khác là danh sách windows, là một phần mở rộng, có trang định kiểu css riêng, vì vậy để công việc được thực hiện tốt, tốt hơn là bạn nên làm nó trên đó và do đó tránh được những đoạn mã vô ích. Biểu định kiểu đó nằm trong thư mục của tiện ích mở rộng:
/home/user/.local/share/gnome-shell/extensions/windowlist@o2net.cl
+ Kích thước của các biểu tượng trong Hoạt động (Ứng dụng)
Đôi khi kích thước của các biểu tượng rất lớn và có khoảng cách lớn đến mức khó có thể có hàng 4. Chà, đó là một giải pháp. Chúng tôi tìm kiếm phần Ứng dụng.
/ * Ứng dụng * /
.icon-lưới {
khoảng cách: 36px;
-shell-grid-ngang-item-size: 70px;
-shell-grid-vertical-item-size: 70px;
}
.icon-lưới .overview-icon {
biểu tượng-kích thước: 48px;
Phần đầu tiên đề cập đến không gian mà biểu tượng chiếm cùng với các khoảng cách ngăn cách, theo cả chiều dọc và chiều ngang. Tốt nhất, họ nên lấy chủ đề mặc định và xem xét sự khác biệt.
Sau đó, bên kia xác định kích thước mà các biểu tượng sẽ được hiển thị. Trong trường hợp này là 48px chứ không phải 96px theo mặc định.
Tôi hy vọng tôi đã không mắc phải bất kỳ lỗi chính tả nghiêm trọng nào khi tôi viết bài này một cách nhanh chóng. Lời chào hỏi.
Fantástico
Thông tin rất tốt.
Cảm ơn bạn rất nhiều.
Thanks các bạn, mình xin có topic mình đang chuẩn bị sớm, phòng khi hoàn thành một ngày nào đó mình sẽ gửi lên blog. Mặc dù tôi nghĩ rằng nó sẽ mất một thời gian và tôi hy vọng rằng khi tôi có nó, gnome 3.6 sẽ không đến và vứt nó đi. Lời chào hỏi.
Chúng tôi đang háo hức chờ đợi công việc của bạn.
Cảm ơn
Tôi gặp sự cố, khi cố gắng mở nautilus, nó cho tôi lỗi sau:
»Khởi tạo phần mở rộng nautilus-gdu
Nautilus-Share-Message: Được gọi là "net usershare info" nhưng không thành công: "network share" trả về lỗi 255: net usershare: không thể mở thư mục usershare "
Tôi cũng có một công cụ được gọi là HEX sang RGBA. Nó chuyển đổi màu HEX thành màu xuyên suốt của bạn.