Trong phần tiếp theo, chúng ta sẽ xem xét Angular CLI. Trong trường hợp bạn vẫn chưa biết Angular là một khung phát triển ứng dụng front-end mã nguồn mở, phổ biến và có khả năng mở rộng cao. Nó có thể được sử dụng để xây dựng các ứng dụng web và di động bằng TypeScript, JavaScript và các ngôn ngữ phổ biến khác. Angular là một thuật ngữ chung cho tất cả các phiên bản Angular sau AngularJS.
Khung phát triển này rất phù hợp để xây dựng các ứng dụng từ đầu, từ quy mô nhỏ đến quy mô lớn. Một trong những thành phần quan trọng của nền tảng Angular để hỗ trợ phát triển ứng dụng là tiện ích Angular CLI. Nó là một công cụ dòng lệnh đơn giản và dễ sử dụng. Nó được sử dụng để tạo, quản lý, xây dựng và thử nghiệm các ứng dụng được tạo bằng Angular.
Trong những dòng tiếp theo, chúng ta sẽ xem cách chúng ta có thể cài đặt công cụ dòng lệnh Angular trên hệ thống Ubuntu 19.04 của chúng tôi. Chúng ta cũng sẽ thấy một ví dụ cơ bản về công cụ này.
Cài đặt Node.js trên Ubuntu
Để cài đặt Angular CLI điều cần thiết là chúng tôi phải cài đặt phiên bản Node.js và NPM hiện tại trên hệ thống của mình. Để làm điều này, chúng ta chỉ cần mở một thiết bị đầu cuối (Ctrl + Alt + T) và viết vào đó:
sudo curl -sL https://deb.nodesource.com/setup_12.x | sudo -E bash -

sudo apt install -y nodejs
Ngoài ra, để biên dịch và cài đặt các plugin NPM gốc, chúng tôi có thể cần cài đặt các công cụ dành cho nhà phát triển trên hệ thống của chúng tôi. Để làm như vậy, trong cùng một thiết bị đầu cuối, chúng ta sẽ thực hiện như sau:
sudo apt install -y build-essential
Cài đặt Angular CLI trên Ubuntu 19.04
Sau khi cài đặt Node.js và NPM như chúng ta vừa thấy, chúng ta sẽ có thể cài đặt Angular CLI bằng trình quản lý gói npm như sau. Trong trường hợp này, tùy chọn -g điều đó có nghĩa là chúng tôi sẽ cài đặt công cụ trên toàn hệ thống, để tất cả người dùng sử dụng công cụ đó.
sudo npm install -g @angular/cli
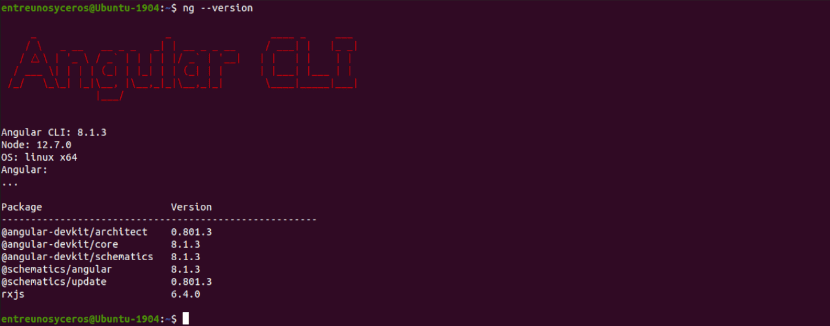
Sau khi cài đặt, chúng tôi có thể khởi động Angular CLI bằng cách sử dụng ng thực thi mà bây giờ sẽ được cài đặt trên hệ thống của chúng tôi. Thực thi lệnh sau trong terminal (Ctrl + Alt + T) để xác minh phiên bản Angular CLI đã cài đặt:

ng --version
Tạo một dự án bằng Angular CLI

Bây giờ chúng ta hãy xem cách chúng ta có thể tạo, xây dựng và phục vụ một dự án Angular cơ bản mới. Đầu tiên, chúng ta sẽ đi đến thư mục webroot từ máy chủ của chúng tôi. Sau đó, chúng ta sẽ tạo một ứng dụng Angular mới như sau:

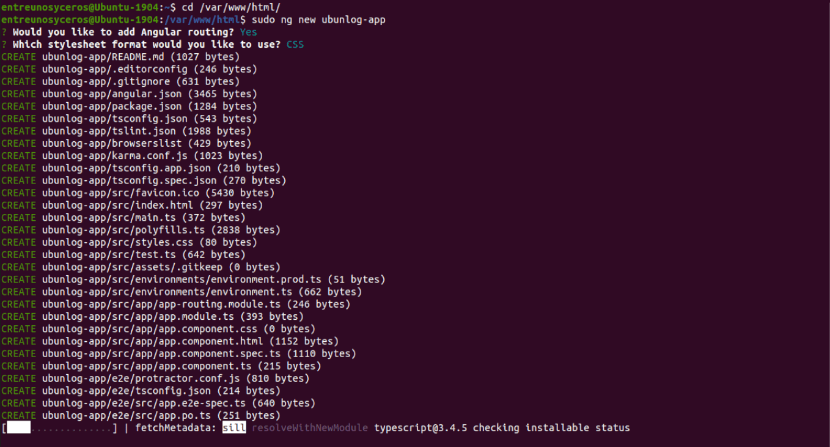
cd /var/www/html/ sudo ng new ubunlog-app
Chúng tôi sẽ phải quyết định xem chúng tôi có muốn chia sẻ dữ liệu ẩn danh cho nhóm Angular hay không. Chúng ta tiếp tục đi đến thư mục của ứng dụng mà chúng ta vừa tạo. Chúng ta sắp bắt đầu phục vụ ứng dụng như nó được hiển thị trong phần sau:

cd ubunlog-app ng serve
Lệnh trước đó sẽ đưa chúng ta vào màn hình một liên kết sẽ cho chúng tôi biết cách chúng tôi có thể thấy ứng dụng của mình đang hoạt động.
Trước khi chúng tôi có thể truy cập nó từ trình duyệt web, trong trường hợp dịch vụ tường lửa đang chạy, chúng ta phải mở cổng 4200 trong cấu hình này, như được hiển thị bên dưới:
sudo ufw allow 4200/tcp sudo ufw reload
Sau đó, chúng tôi có thể mở trình duyệt web yêu thích của mình và điều hướng bằng cách sử dụng URL được cung cấp bởi thiết bị đầu cuối để thấy ứng dụng mới chạy, như được hiển thị trong ảnh chụp màn hình sau đây.

http://localhost:4200/
Chúng tôi cũng có thể sử dụng URL khác này để truy cập ứng dụng của mình:
http://IP_SERVIDOR:4200
Cần lưu ý rằng nếu chúng ta sử dụng lệnh "ng phục vụ”Để xây dựng một ứng dụng và phân phát nó tại địa phương như chúng ta vừa thấy, máy chủ tự động xây dựng lại ứng dụng và tải lại các trang web khi chúng tôi thay đổi bất kỳ tệp nguồn nào.
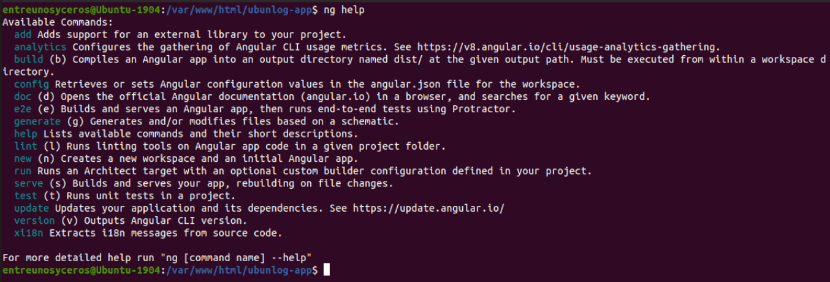
Nếu chúng ta muốn lấy thêm thông tin về công cụ ng, chúng ta có thể chạy lệnh sau trong terminal (Ctrl + Alt + T):

ng help
Trong bài viết này, chúng tôi đã giới thiệu cho các bạn cách thực hiện cài đặt đơn giản Angular CLI trên hệ thống Ubuntu của chúng tôi, ngoài việc xây dựng, biên dịch và phục vụ một ứng dụng cơ bản trên máy chủ phát triển.
Đây chỉ là những bước đầu tiên cơ bản nhất có thể được thực hiện với Angular CLI. Đối với xem thêm thông tin về Angular CLI, chúng tôi có thể tham khảo trang web chính thức của dự án.