
Trong phần tiếp theo, chúng ta sẽ xem xét Reveal.js. Với phần mềm này, chúng tôi sẽ có khả năng tạo bản trình bày bằng HTML và CSS. Nó là một khung trình bày HTML mã nguồn mở, mà bất kỳ người dùng nào có trình duyệt web đều có thể tạo các bản trình bày, cũng như có thể sử dụng miễn phí tất cả các chức năng mà khung này cung cấp.
Các cài đặt cơ bản chỉ dành cho việc tạo bản trình bày. Cấu hình hoàn chỉnh sẽ cung cấp cho chúng tôi quyền truy cập vào tất cả các chức năng và plugin của Reveal.js, đến ghi chú của người thuyết trình, cũng như các nhiệm vụ phát triển cần thiết để thực hiện các thay đổi đối với phông chữ.
Các bản trình bày được thực hiện với Reveal.js dựa trên công nghệ web mở. Điều này có nghĩa rằng bất cứ điều gì chúng ta có thể làm trên web, chúng ta cũng có thể làm điều đó trong bản trình bày của mình. Chúng tôi có thể thay đổi kiểu bằng CSS, bao gồm một trang web bên ngoài bằng cách sử dụng iframe hoặc thêm hành vi tùy chỉnh của riêng chúng tôi bằng cách sử dụng API JavaScript Bạn đang yêu cầu gì.
Khung này đi kèm với một loạt các tính năng bao gồm các trang trình bày lồng nhau, hỗ trợ cho Markdown, hoạt ảnh tự động, xuất PDF, ghi chú của người thuyết trình, hỗ trợ LaTeX và mã tô sáng cú pháp.
Reveal.js trên Ubuntu 20.04
Trước khi bắt đầu cài đặt Reveal.js điều cần thiết là chúng tôi phải cài đặt một số gói cần thiết trước tiên. Để làm điều này, chúng ta sẽ phải mở một thiết bị đầu cuối (Ctrl + Alt + T) và thực hiện lệnh sau trong đó:
sudo apt install curl gnupg2 unzip git
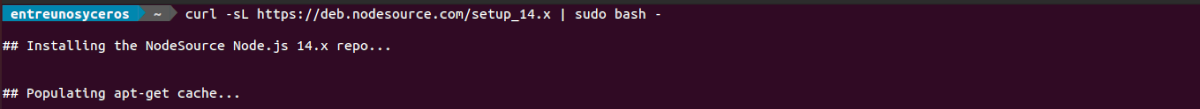
Bước tiếp theo chúng ta sẽ cần thực hiện là cài đặt NodeJS phiên bản 14, mặc dù phiên bản 10 trở đi cũng sẽ hoạt động. Đối với điều này, chúng tôi phải thêm kho lưu trữ nodejs, chúng tôi có thể thực hiện bằng cách nhập vào cùng một thiết bị đầu cuối:
curl -sL https://deb.nodesource.com/setup_14.x | sudo bash -
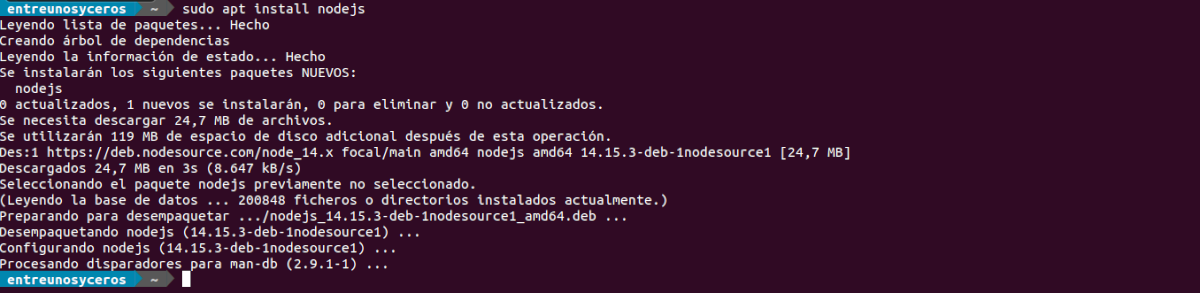
Thao tác này sẽ bắt đầu toàn bộ quá trình thêm kho lưu trữ cùng với khóa GPG của bạn. Sau khi quá trình kết thúc, chúng tôi có thể cài đặt NodeJS bằng lệnh sau:
sudo apt install nodejs
Khi quá trình cài đặt hoàn tất, chúng tôi sẽ có thể kiểm tra phiên bản đã cài đặt của NodeJS chạy lệnh sau:
node -v
Tải xuống và cài đặt Reveal.js
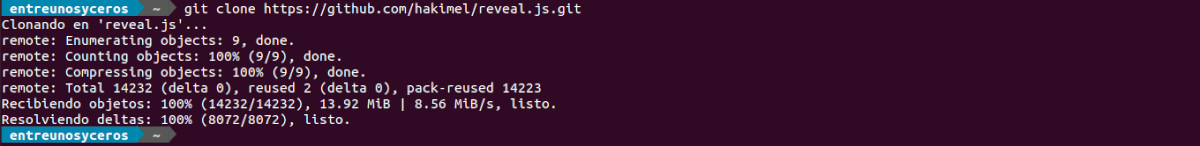
Tại thời điểm này, đã đến lúc bắt đầu tải xuống. Để làm điều này, chúng tôi sẽ clone Reveal.js repository sử dụng Git. Để làm điều này, chúng tôi sẽ chỉ phải mở một thiết bị đầu cuối (Ctrl + Alt + T) và thực hiện lệnh sau:
git clone https://github.com/hakimel/reveal.js.git
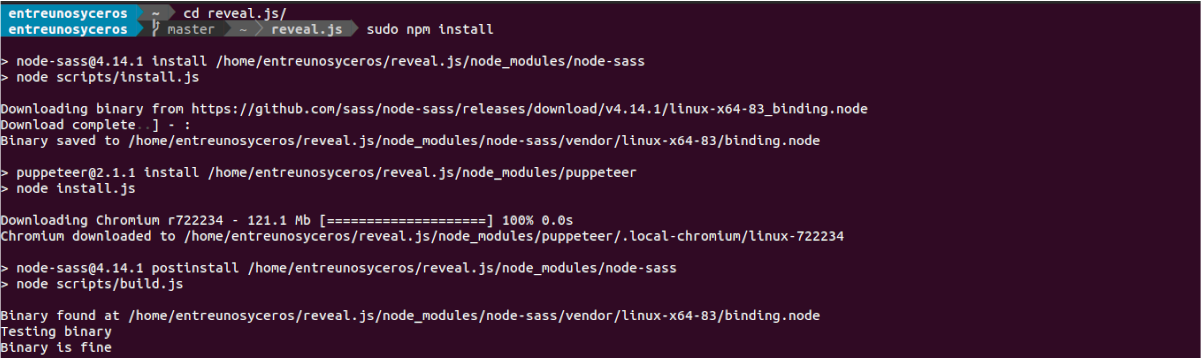
Khi quá trình nhân bản hoàn tất, trên máy tính của chúng tôi, chúng tôi sẽ tìm thấy một thư mục có tên là revel.js. Để truy cập nó e cài đặt ứng dụng, chúng ta sẽ chỉ phải sử dụng các lệnh sau trong terminal (Ctrl + Alt + T):
cd reveal.js sudo npm install
Sau khi tất cả các phụ thuộc ứng dụng được cài đặt, bây giờ chúng ta có thể chạy nó bằng cách sử dụng lệnh sau:
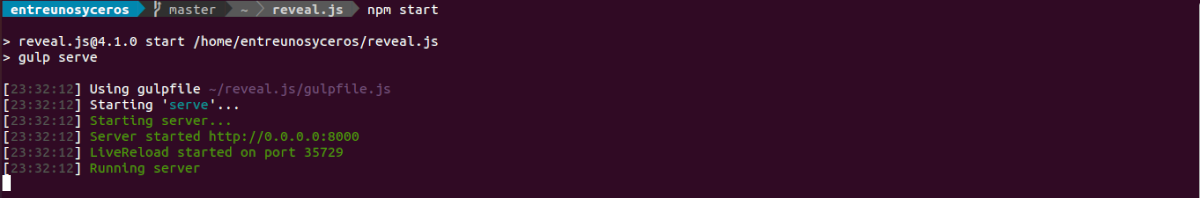
npm start
Lệnh trước đó sẽ chỉ ra rằng dịch vụ sẽ được cung cấp thông qua cổng 8000, là cổng mặc định, cùng với địa chỉ IP của máy chủ. Bây giờ, chúng ta chỉ cần mở trình duyệt web yêu thích của chúng tôi và truy cập http://ip-servidor:8000. Theo hướng này, chúng ta sẽ thấy bản trình bày mặc định của Reve.js, cho biết rằng quá trình cài đặt đã thành công.

Chúng tôi cũng sẽ có thể thay đổi cổng bằng –port như sau:
npm start -- --port=8001
Sau khi cài đặt Reveal.js, bạn nên tham khảo hướng dẫn về Các tùy chọn đánh dấu và cấu hình để tinh chỉnh khung này. Để biết thêm thông tin về cách cài đặt Reveal.js, người dùng cũng có thể tham khảo trang trên GitHub của dự án.
Reveal.js là một giải pháp thay thế cho PowerPoint để tạo các bản trình bày, mà chúng ta có thể sử dụng trong giáo dục hoặc thậm chí tại nơi làm việc. Bằng cách làm theo các hướng dẫn trong bài viết này, bất kỳ người dùng nào cũng có thể cài đặt chương trình này trên hệ thống Ubuntu 20.04. Bất kỳ ai cũng có thể tạo bản trình bày tuyệt vời bằng HTML và CSS.
Nếu muốn biết thêm về cách sử dụng ứng dụng này, trên trang web của dự án, người dùng sẽ có thể tham khảo ý kiến tài liệu chính thức. Trong đó, người tạo ra nó cho chúng ta thấy cách chúng ta có thể làm việc với công cụ này một cách rất đơn giản và nhanh chóng.
Nếu bạn quan tâm đến việc có thể tận hưởng những lợi ích của Reve.js mà không cần phải viết HTML hoặc Markdown, người tạo cũng cung cấp cho chúng tôi khả năng thử nghiệm slide.com. Đây là một trình chỉnh sửa trực quan và nền tảng với tất cả các chức năng của Reveal.js.