
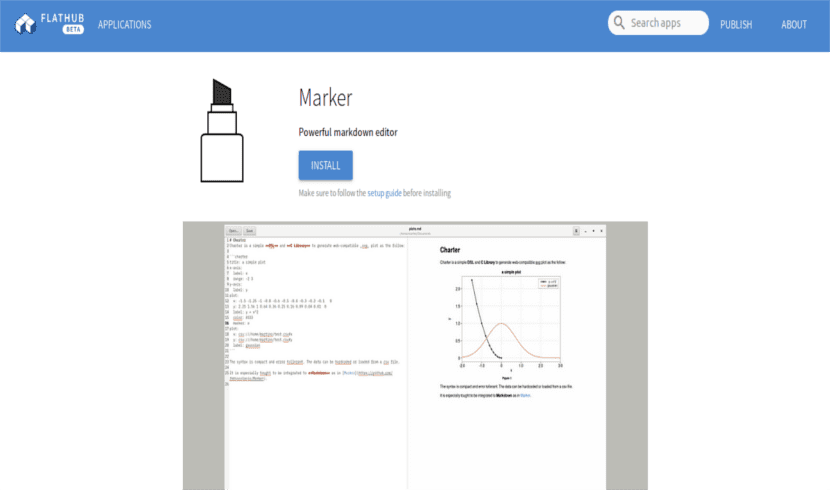
Trong phần tiếp theo, chúng ta sẽ xem xét về Marker. Đây là cái khác Trình chỉnh sửa Markdown mã nguồn mở và miễn phí. Chương trình đã được thiết kế với máy tính để bàn Gnome. Ứng dụng vẫn đang trong giai đoạn phát triển ban đầu, nhưng nó đã bao gồm hầu hết những thứ mà người dùng sẽ cần trong một Trình chỉnh sửa Markdown.
Ứng dụng này cố gắng cung cấp cho người dùng trải nghiệm chỉnh sửa tài liệu tốt. Sẽ cung cấp cho chúng tôi một giao diện đơn giản với nhiều tùy chọn để tùy chỉnh, tìm cách thỏa mãn hầu hết các nhu cầu mà người dùng có thể có.
Giao diện người dùng Marker vẫn thiếu một số tính năng quan trọng cho một trình soạn thảo Markdown. Ví dụ: Marker không cuộn mã hoặc bản xem trước trực tiếp ở chế độ khung kép khi bạn cuộn một trong số chúng. Để có cùng một phần của tài liệu trong cả hai dạng xem, chúng ta phải di chuyển cả hai bảng theo cách thủ công. Nó cũng không có chế độ lấy nét.
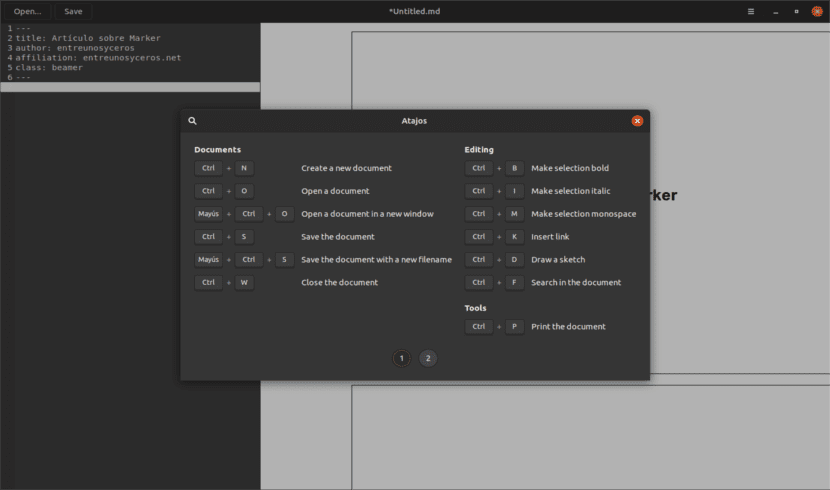
Giao diện người dùng của Marker rất đơn giản, nhưng không cung cấp các công cụ để định dạng Markdown. Để thực hiện các tác vụ này, chúng ta phải sử dụng phím tắt hoặc viết mã trực tiếp trong trình soạn thảo.

Đây chỉ là một số tính năng mà chúng ta có thể bỏ qua khi sử dụng chương trình này. Việc không có sẵn chúng cũng là điều dễ hiểu, vì ứng dụng này tương đối mới. Phiên bản đầu tiên được phát hành vào tháng 2017 năm XNUMX.
Có một cảnh báo trên trang GitHub của ứng dụng. Trong đó có đề cập rằng công cụ đang trong giai đoạn phát triển ban đầu. Vì điều này, chúng tôi có thể gặp phải lỗi và các tính năng chưa hoàn thành, mà tôi tưởng tượng sẽ được sửa chữa hoặc chấm dứt theo thời gian.
Các tính năng chung của Marker

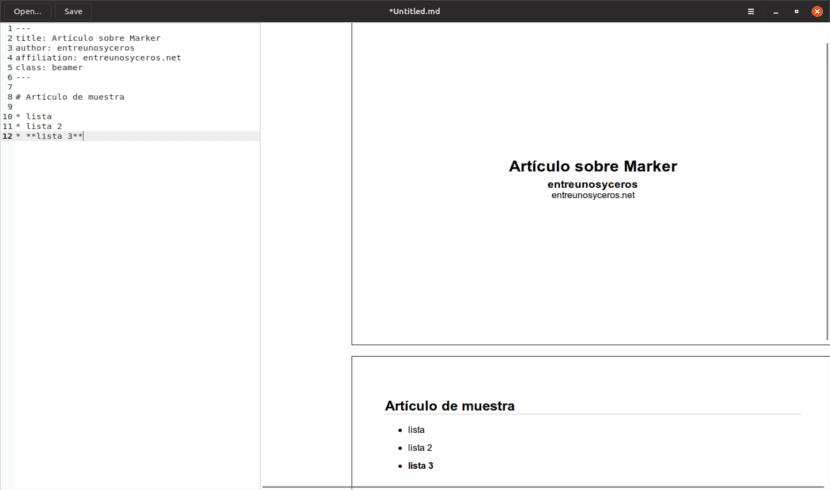
- Như trong tất cả các trình chỉnh sửa Markdown, chúng tôi sẽ cung cấp xem trước HTML trực tiếp.
- Biểu diễn toán học với KaTeX và MathJax.
- Nó sẽ cung cấp cho chúng tôi hỗ trợ cho các sơ đồ, sơ đồ tuần tự và biểu đồ Gantt.
- Hỗ trợ cho biểu đồ phân tán Điều lệ, biểu đồ thanh và biểu đồ đường đang được cung cấp cho người dùng.
- Chúng tôi sẽ có khả năng sử dụng tô sáng cú pháp cho các khối mã bằng cách sử dụng highlight.js.
- Chúng tôi sẽ có một cửa sổ tích hợp cho trình soạn thảo phác thảo. Điều này rất hữu ích để thêm sơ đồ vẽ tay và chữ ký vào tài liệu.
- Chúng tôi sẽ có thể xuất các tài liệu đã tạo a HTML, PDF, RTF, ODT, DOCX và LaTeX.
- Theo mặc định, Điểm đánh dấu sử dụng chế độ khung kép với trình chỉnh sửa Markdown và các chế độ xem trước trực tiếp cạnh nhau. Nhưng nó cũng sẽ cho phép người dùng chúng tôi thay đổi điều này. Chúng tôi chỉ có thể xem trình chỉnh sửa mã, chỉ xem trước hoặc xem chế độ cửa sổ đôi khi chúng tôi quan tâm hơn.
- Ứng dụng có một chủ đề tối.

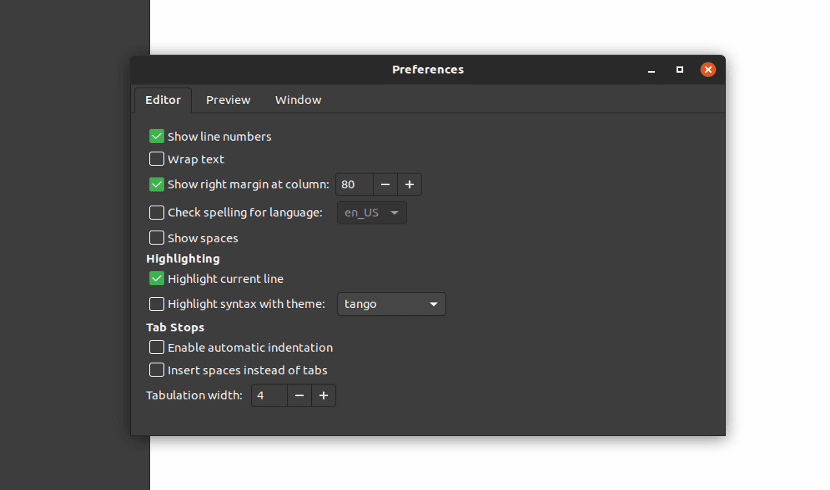
- Sử dụng Tùy chọn điểm đánh dấu, người dùng có thể chọn hiển thị số dòng. Chúng tôi sẽ có thể điều chỉnh văn bản, hiển thị dấu cách hoặc bật tính năng kiểm tra chính tả bị tắt theo mặc định. Chúng tôi cũng sẽ có thể kích hoạt tự động thụt lề, chèn khoảng trắng và chiều rộng điểm dừng của tab, chúng tôi có thể thay đổi tùy chọn chương trình.
- Chúng tôi sẽ có thể thay đổi chủ đề để làm nổi bật cú pháp của trình soạn thảo, chủ đề khối mã hoặc chủ đề xem trước CSS, bật các tính năng nâng cao như Mermaid hoặc Charter và chuyển đổi giữa KaTeX hoặc MathJax để kết xuất toán học.
Tải xuống Marker

Hãy có thể cài đặt chương trình này bằng FlatHub từ tiếp theo liên kết. Mã nguồn cho trình chỉnh sửa Marker có sẵn tại GitHub.
Xem Tùy chọn điểm đánh dấu

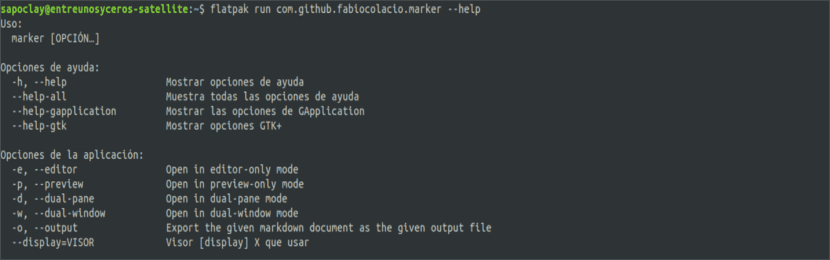
đến xem các tùy chọn dòng lệnh của Marker khi ứng dụng được cài đặt từ trung tâm phẳng (Flatpak), chúng tôi sẽ sử dụng trong terminal (Ctrl + Alt + T):
flatpak run com.github.fabiocolacio.marker --help
Để kết thúc, chỉ cần nói rằng bài viết này chỉ hiển thị một số tính năng có sẵn. Tất cả chúng và các phần kỹ thuật khác có thể được tham khảo trong Trang GitHub của dự án.