
Trong phần tiếp theo, chúng ta sẽ xem xét về Hyper. Nói về trình giả lập thiết bị đầu cuối được xây dựng bằng công nghệ web: Javascript, HTML, CSS. Mục tiêu của dự án là tạo ra trải nghiệm đẹp và có thể mở rộng cho người dùng giao diện dòng lệnh, dựa trên các tiêu chuẩn web mở. Hyper dựa trên xterm.js, một thành phần front-end được viết bằng TypeScript. Hyper cung cấp hỗ trợ đa nền tảng để chạy trên Gnu / Linux, macOS và Windows.
Trong trường hợp ai đó không rõ, chúng tôi sẽ có thể truy cập dòng lệnh từ máy tính để bàn bằng trình mô phỏng thiết bị đầu cuối. Cửa sổ đầu cuối sẽ cho phép người dùng truy cập bảng điều khiển và tất cả các ứng dụng của nó, chẳng hạn như giao diện dòng lệnh (CLI).
Sự phát triển gần đây của trình giả lập Hyper terminal đã tập trung vào việc cải thiện độ trễ đầu vào và tốc độ đầu ra văn bản cũng như tập trung vào việc sửa nhiều lỗi. Trong khi tôi đã thử nghiệm nó, kết xuất nhanh và đủ cho hầu hết các trường hợp được thử nghiệm.

Hyper cung cấp một loạt các chức năng, bao gồm các tab và ghép kênh. Theo mặc định, việc mở một bảng hoặc tab mới sẽ đặt lại thư mục làm việc về thư mục chính. Để giải quyết vấn đề này, cách tốt nhất là sử dụng plugin cường điệu cho tab mới để giữ thư mục hiện tại.
Nếu bạn đang tìm kiếm một trình giả lập thiết bị đầu cuối dựa trên công nghệ web, đây là một lựa chọn tốt được hỗ trợ cao trên các trang web như GitHub. Phiên bản mới nhất của Hyper cung cấp một số thay đổi giúp cải thiện hoàn toàn tốc độ của nó. Nếu bạn dành nhiều thời gian trong thiết bị đầu cuối, đây là một giải pháp thay thế cho trình giả lập thiết bị đầu cuối 'truyền thống'.
Đặc điểm chung

- Trình mô phỏng thiết bị đầu cuối này chạy trên Gnu / Linux, macOS và Windows.
- Su khả năng mở rộng Điều này liên quan đến khả năng tùy chỉnh một ứng dụng theo sở thích và thị hiếu của một cá nhân. Sự linh hoạt này được cung cấp bởi plugin và chủ đề và các chủ đề có sẵn.
- Trên thực tế, Hyper không chấp nhận bất kỳ đối số dòng lệnh nào. Nhưng chúng tôi có thể sửa đổi nó theo ý thích của chúng tôi thông qua tệp cấu hình của nó ~ / .hyper.js.
- Hãy tìm có sẵn hơn 20 phụ kiện Họ sẽ thêm các chức năng bổ sung vào trình giả lập đầu cuối này.
- Chúng tôi sẽ có khả năng tự động chọn trình kết xuất Canvas o WebGL cho hiệu suất hình ảnh mượt mà.
- Chúng tôi sẽ có thể tùy chỉnh trình giả lập này để phù hợp với bất kỳ quy trình làm việc nào.
- Chúng ta có thể sử dụng sơ đồ bàn phím tùy chỉnh.
- Có biểu tượng cảm xúc đứng.
- Nó cung cấp một tốt khả năng tương thích proxy.

Đây chỉ là một số đặc điểm, tất cả chúng có thể được tham khảo trong trang web dự án.
Cài đặt trên Ubuntu
Để cài đặt nó, chúng tôi sẽ tìm thấy các gói .deb có sẵn, nhưng chúng tôi cũng sẽ có khả năng tải xuống AppImage.
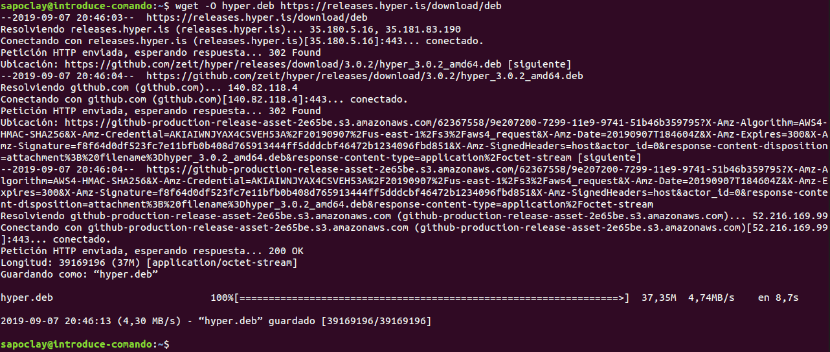
Nếu bạn thích sử dụng .deb, bạn sẽ chỉ có tải xuống từ phần tải xuống trên trang dự án. Hoặc bạn cũng có thể mở một thiết bị đầu cuối (Ctrl + Alt + T) và sử dụng wget như sau:

wget -O hyper.deb https://releases.hyper.is/download/deb
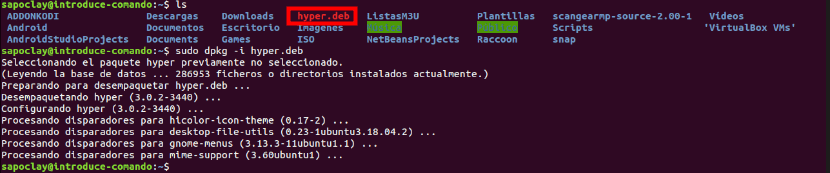
Sau khi tải xuống, chúng tôi sẽ phải tiến hành cài đặt:

sudo dpkg -i hyper.deb
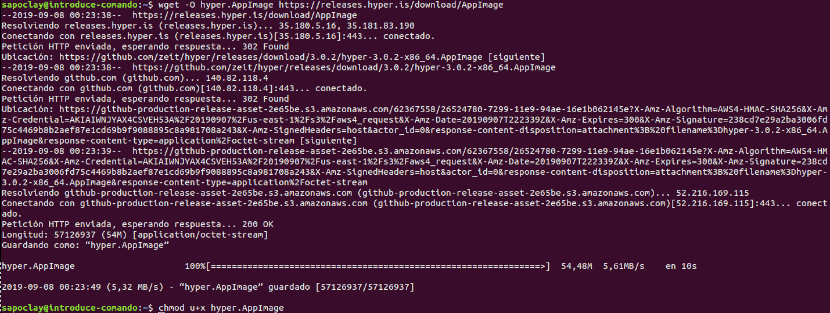
Nếu bạn thích sử dụng tệp .AppImage, tất cả những gì bạn phải làm là việc cần làm là tệp, AppImage, mà chúng ta có thể tải xuống từ cùng một trang web, có thể thực thi được. Chúng ta có thể làm tất cả điều này bằng cách viết như sau trong cùng một thiết bị đầu cuối:

wget -O hyper.AppImage https://releases.hyper.is/download/AppImage chmod u+x hyper.AppImage
Sau đó, chúng tôi có thể sử dụng trình giả lập đầu cuối bằng cách nhấp đúp vào tệp .AppImage.
cấu hình
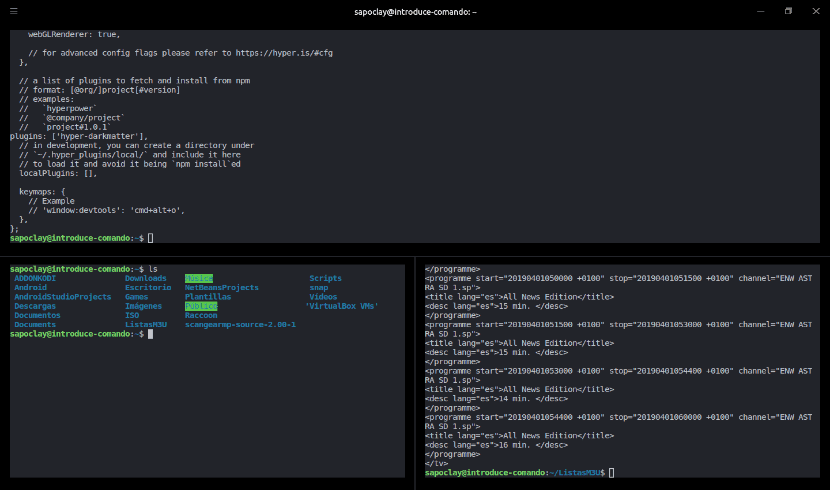
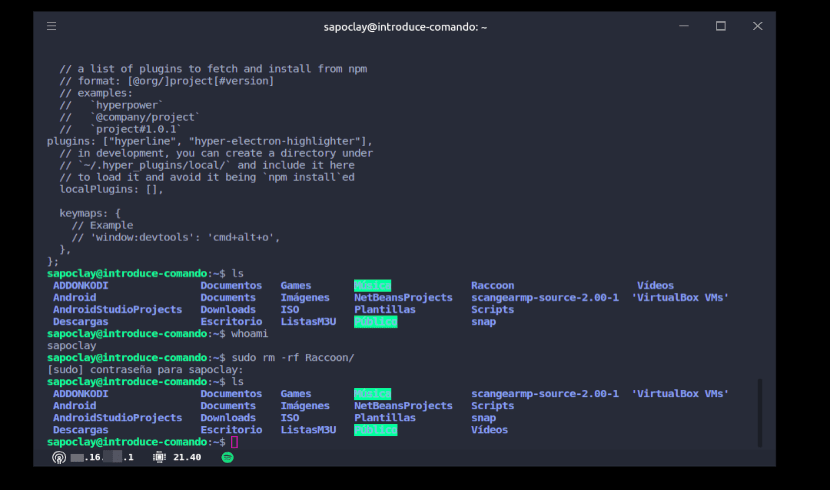
Chúng tôi sẽ không tìm thấy một trình quản lý plugin phức tạp trong ứng dụng để giúp chúng tôi cài đặt các plugin. Thay vào đó, chúng ta sẽ phảie chỉnh sửa tập tin cấu hình ~ / .hyper.js và thêm một số dòng văn bản. Ví dụ: để sử dụng plugin cường quyền, chúng tôi sẽ phải thêm các dòng sau vào tệp:

plugins: [ "hyperpower", ],
Nếu bạn không thích chủ đề mặc định, bạn cũng có thể thay đổi nó. Chúng tôi sẽ có thể thêm một chủ đề thêm nó vào phần plugin của tệp cấu hình (~ / .hyper.js), như bạn có thể thấy trong ảnh chụp màn hình trước đó. Chúng ta có thể thấy tất cả các tùy chọn cấu hình trong dự án trang GitHub.