
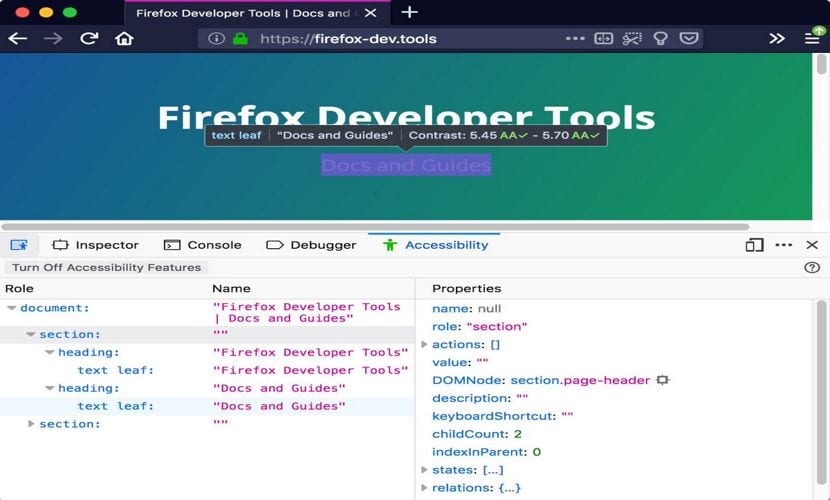
Mozilla本周宣布了Firefox DevTools的新更新, 您的开发工具,用于检查,修改和调试计算机或移动设备上的HTML,CSS和JavaScript。
Firefox DevTools团队宣布的更新, 主要指使用Firefox DevTools进行调试 他们旨在为开发人员带来更多的可靠性和性能,尤其是在构建现代Web应用程序时。
有了这个新的更新, Mozilla向Firefox 67及更高版本的用户保证了扎实的调试体验。
脚本调试是DevTools中最强大,最复杂的生产力功能之一。
用于Firefox 67的Firefox DevTools的更新版本使开发人员可以在调试过程中提高速度和可靠性,并提高其性能。
Firefox DevTools中有哪些新功能?
根据Firefox DevTools小组的说法,DevTools的新功能围绕四个关键点展开, 包含
- 最快的充电时间
- 重构的源地图支持
- 减少调试器的针对性时的开销减少
- 修复了一些与缺少断点,错误的脚本中断等有关的问题。
DevTools Firefox打开速度提高30%
调试器的打开时间现在比以前的版本快30%。 DevTools Firefox团队已经解释说 他们消除了调试器导致的最差性能 慢慢地打开 性能测试后显示,调试器现在的速度提高了30%。
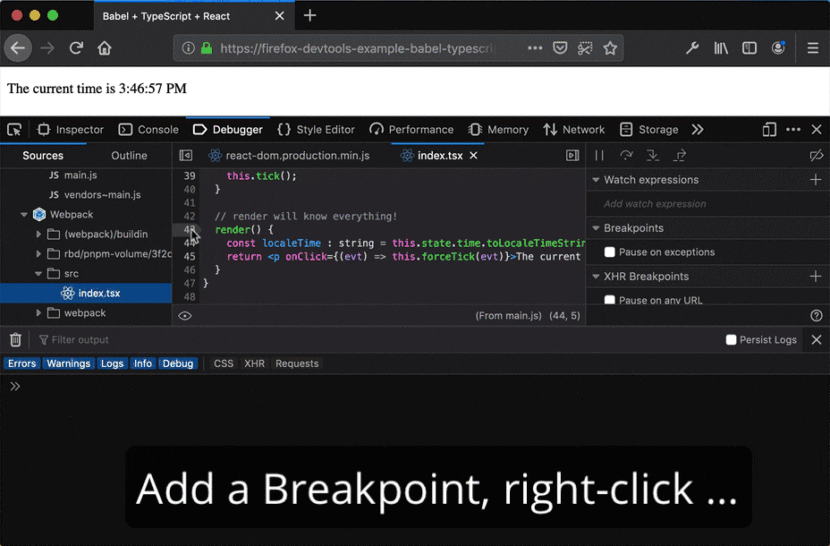
改进的源地图
然后团队说 改进和更快的源地图源 给人一种错觉,即您正在调试代码,而不是Babel,Webpack,TypeScript,view.js等的编译输出。
Source-map是一个文件,调试器可以通过该文件将执行的代码链接到原始源文件,从而允许浏览器重建原始源并将其显示在Debugger中。
为整个生态系统的利益而开发工具(Babel,Vue.js等)的团队解释说,生成正确的地图源可能很困难。
通过更快的源映射支持(以及其他附加工作),现在在暂停执行时将鼠标悬停在变量上时,预览显示的速度更快。
此外, 通过将地图源与Babel解析器结合起来, 火狐调试器 现在您可以预览您感兴趣的原始变量 并从编译器和程序包中隐藏不必要的信息。

它甚至可以在控制台上运行,在后台自动将友好的ID解析为其真实,详细的名称。 由于其性能,您必须通过在调试器的“作用域”窗格中选中“映射”框来单独启用此功能。
除此之外, 在此Firefox DevTools更新中,修复了调试器体系结构中的许多长期存在的错误。 解决了一些最常见和令人沮丧的问题,这些问题与缺少断点和错误的脚本有关。
该工具也得到了增强,以允许JavaScript开发人员更透明地进行调试。
同样,正如DevTools Firefox团队所解释的那样,当今的Web开发人员使用的是现代Web,并且应该能够从DevTools中的世界一流概念中受益。
使用新的“线程”面板,可以在不同的执行上下文之间切换并独立地挂起它们。 这允许脚本以与其他现代浏览器相同的方式在同一调试器面板中进行调试。
综上所述,有人认为Firefox的Web开发工具仍落后于Chrome。
根据他们的说法,Chrome DevTools中仍然缺少一些Firefox DevTools功能,例如Web套接字调试。
记住,Chrome DevTools是一组直接集成到Google Chrome浏览器中的Web开发工具。