在下一篇文章中,我们将研究如何 将图像转换为WebP格式。 如果您致力于创建网页,您将已经知道,优化网站性能的最佳实践之一就是使用压缩图像。 在本文中,我们将了解如何使用WebP格式。 有了它,我们可以创建压缩的高质量图像以在我们的网页上使用。
WebP是一种相对较新的图像格式,可为Web上的图像提供异常无损和有损的压缩。 此格式为 由谷歌设计。 要使用它,您将需要下载适用于Gnu / Linux,Windows和Mac OS X的预编译实用程序。
WebP是一种新的图像格式,可为PNG和JPEG文件提供无损和有损压缩。 使用这种格式 我们将使图像尺寸缩小34%。 它是 与Google Chrome和Opera兼容。 我们可以使用Nginx和Apache来确定浏览器代理是否支持此格式,然后以新格式(而不是原始图像)提供该图像。 此文件格式还支持动画图像,这可以导致图像尺寸大大减小。
使用WebP格式,网站管理员和网站开发人员可以 创建更小,更丰富的图像 使网络速度更快。
在Ubuntu上安装WebP工具
幸运的是,webp软件包是 存在于官方的Ubuntu仓库中。 我们可以使用APT软件包管理器进行安装。 我们只需要打开一个终端(Ctrl + Alt + T)并输入以下内容即可:
sudo apt install webp
我们还可以选择Ubuntu和其他Gnu / Linux发行版 从Google信息库下载Webp软件包。 为此,我们将使用命令 wget的 通过打开终端(Ctrl + Alt + T)并输入:
wget -c https://storage.googleapis.com/downloads.webmproject.org/releases/webp/libwebp-0.6.1-linux-x86-32.tar.gz
我们将要做的下一件事是提取文件,并移至提取的包的目录,如下所示:
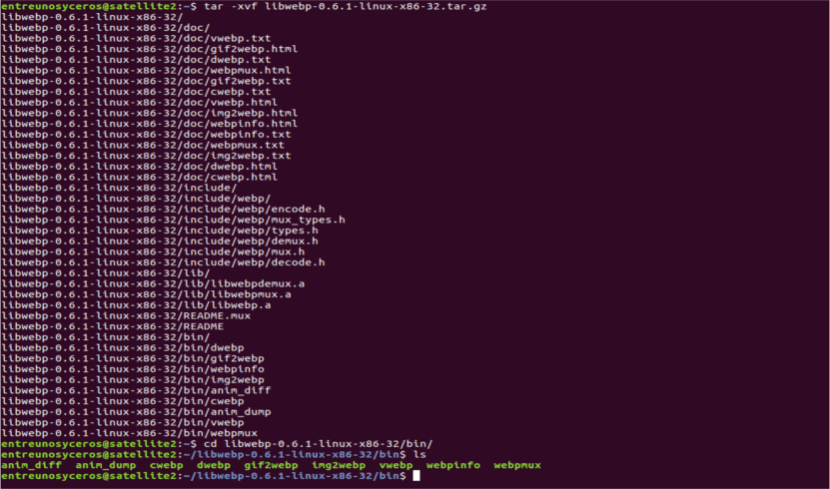
tar -xvf libwebp-0.6.1-linux-x86-32.tar.gz cd libwebp-0.6.1-linux-x86-32/ cd bin/ ls

内建工具
如您在上面的屏幕快照中所见,该软件包包含一个预编译的库(libwebp)添加下面列出的各种网络实用程序:
- anim_diff→这是一个工具 显示动画图像之间的差异.
- anim_dump→这是一个工具 转储动画图像之间的差异.
- cwebp→这是一个工具 Webp编码.
- dwebp→这是一个工具 Webp解码.
- gif2webp→一种工具 将GIF图像转换为WebP.
- img2webp→工具 将图像序列转换为动画Web文件.
- vwebp→这是一个 webp文件查看器.
- webpinfo→此工具用于查看 有关文件的信息 图像webp。
- webpmux→一个 多路复用器工具 来自webp。
通过不带任何参数地执行它们或使用 -longhelp标志。 例如:
cwebp -longhelp
最后,如果我们要运行之前的程序而不编写它们的绝对路径,则只需添加目录 〜/ libwebp-0.6.1-linux-x86-32 / bin 给我们 〜/ .bashrc文件中的PATH环境变量。 为此,我们将在终端中执行(Ctrl + Alt + T):
vi ~/.bashrc
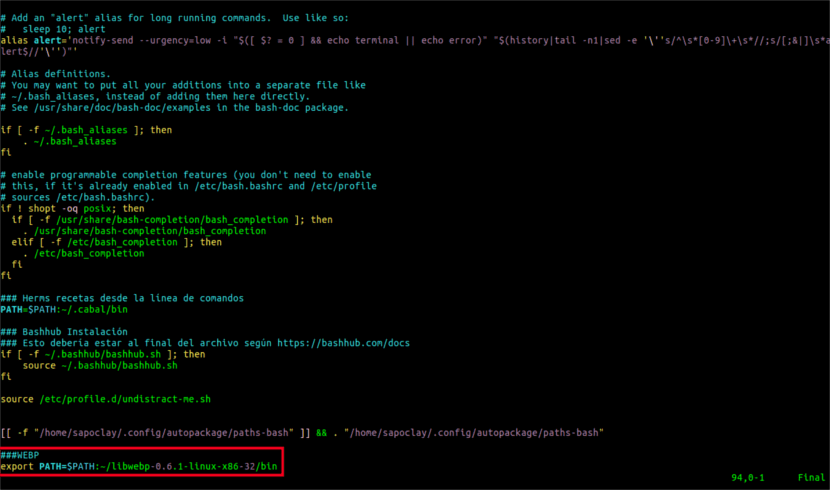
在文件的最后,我们将添加:

export PATH=$PATH:~/libwebp-0.6.1-linux-x86-32/bin
完成后,我们只需要保存文件并关闭它即可。 离开时 我们将打开一个新的终端窗口 并且我们将能够像系统中的其他任何命令一样执行所有Web程序。
将图像转换为webp
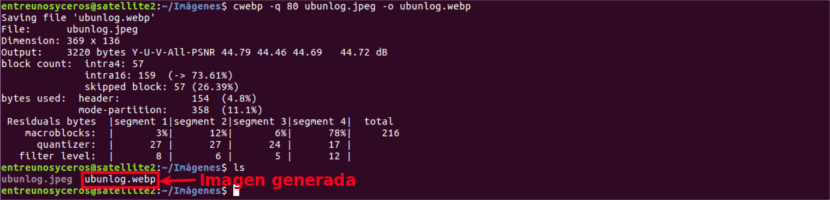
要将图像转换为webp,我们可以 使用cwebp工具。 其中的参数 -q定义输出质量,-o指定输出文件。 这是一个例子:
cwebp -q 80 ubunlog.jpeg -o ubunlog.webp
查看转换后的图像

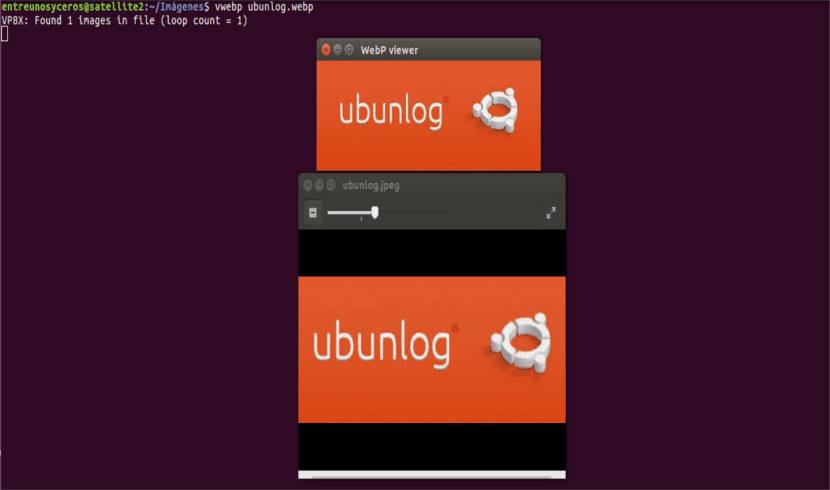
转换完成后,我们可以 使用vwebp工具查看webp图像。 如您在捕获中看到的,同一张图像相对于jpeg格式的图像具有某些差异。
vwebp ubunlog.webp
WebP只是Google不断努力提高网络速度的众多产品之一。 如果我们想进一步了解这种图像格式,我们可以 参观 WebP项目网站.