在下面的文章中,我將通過視頻向您展示如何 如何在gnome-shell中安裝主題.
該實踐練習包括 兩個完整的主題 準備安裝在 侏儒殼 通過 gnome調整工具,還有一些 壁紙 在質量上 HD.
要正確安裝兩個附加的主題而不是絕望,我們只需要遵循 標頭視頻的說明.
本練習中使用的主題是從devianart網站獲取的主題,我僅對其進行了排列,以便 侏儒殼 認出它們並可以通過應用 gnome調整工具.
為了繼續練習,我們必須 從以下鏈接下載zip軟件包,然後將其解壓縮到我們系統上的任何位置,並按照視頻說明進行操作。

zip解壓縮後的文件夾將包含三個文件夾或目錄, 淡紅色, 奴隸 y 壁紙.
前兩個是包含以下主題的主題 侏儒殼 並且必須將它們複製到路線 usr / share /主題,我們將在nautilus上執行此操作,但必須具有以下權限: 超級用戶,為此,我們將打開一個終端並輸入:
蘇多鸚鵡螺
這 鸚鵡螺童子軍 但是有權限 根,這樣我們就可以將兩個文件複製到前面提到的系統目錄中,然後就像從 gnome調整工具.
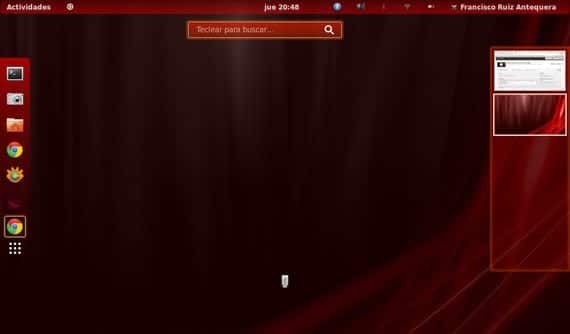
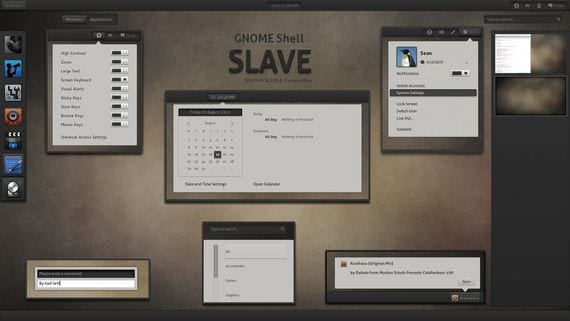
這是這兩個主題的一些屏幕截圖。
優雅的紅色

奴隸

更多信息 - 如何在gnome-shell中控制和修改方面
下載 - 侏儒殼主題
您應該發布有關如何修改gnome-shell.css的帖子,以修改“隱藏”面板。 這將是非常有教育意義的
當然,故事是在編輯CSS。 我嘗試了很多主題,但沒有一個主題滿足我的口味,因此不得不編輯css,並且喜歡我。 我想很多。 鑑於有人可能需要它,我將提出一些有趣的事情:
收集gnome-shell主題設計的文件稱為gnome-shell.css,可以具有不同的位置,通常應位於以下位置:
/home/usuario/.themes/topic/gnome-shell/
但是它也可以在/ usr / share / themes / Theme / gnome-shell /中找到,如果使用默認值,它應該在/ usr / share / gnome-shell / themes /中。
看到後,您可以編輯,然後使用alt + f2 r檢查更改
以前的一些註釋,css支持十六進制和rgba顏色,很可能我們會在rgba中找到它們(紅色,綠色,藍色,透明性)。 如果它們在下一頁上以十六進制形式出現,則可以將它們轉換為rgba:
http://hex2rgba.devoth.com/
一些有趣的轉換。
+面板的圓角效果。 (這樣面板就不會看起來像一條扁平的絲帶)
/ * 控制板 * /
#控制板 {
邊框:1像素實心rgba(255,255,255,0.15);
border-top:1像素;
左邊框:0px;
右邊框:0px;
border-radius:0px;
顏色:rgba(255,255,255,1.0);
/ *背景顏色:rgba(0,0,0,0.9); * / / *這已註釋* /
background-gradient-direction:垂直;
background-gradient-start:rgba(88,88,88,0.90);
background-gradient-end:rgba(1,1,1,0.85);
最後四行是決定性的,因為面板的顏色是通過background-color給出的,在這種情況下,我對該元素進行了註釋,並添加了以下三行background-gradient- ...,目的是從顏色和垂直方向以另一種顏色完成,在這種情況下,它以淺色開始,以深色結束,這樣一來,它既具有圓柱效果,也具有效果。
不要將背景色與顏色混淆,顏色元素是擴展名將在面板上顯示的顏色,在前面的示例中,它將是白色。
+ Windows列表應該是正確的。
令我煩惱的是對gnome-shell的關注,而對Windows列表的關注卻很少,因為對於那些來自其他環境(例如kde,windows,xfce等)的人來說,它使一切變得非常直觀
這一點是更為複雜的tilin,因為存在多種行為,例如,當窗口被聚焦,最小化或指針經過窗口時。
這是窗口聚焦時的示例,與單擊擴展時的行為相同。 最後,我們將修改的元素對於所有擴展都是相同的。
.panel-button:焦點{
邊框:1像素實心rgba(206,207,201,0.85);
background-gradient-direction:垂直;
background-gradient-start:rgba(255,255,255,0.55);
background-gradient-end:rgba(200,200,200,0.40);
白顏色;
文字陰影:黑色0像素1像素1像素;
}
與面板相同,在這種情況下,當我為面板賦予深色時,我試圖使窗口列表以淺色和漸變色顯示,從而使其具有圓形效果。 邊框也很重要,我給它提供了1個像素的寬度和顏色,將其拉成白色,以便在深色面板中可以清楚地看到其邊界。
但是,這部分可能會變得非常複雜,具體取決於我們正在修改的gnome-shell.css主題代碼的編寫方式。
另一件事是,windows列表是一個擴展,具有其自己的css樣式表,因此該工作確實做得很好,因此最好在其頂部進行操作,從而避免使用無用的代碼。 該樣式表位於擴展程序的目錄內:
/home/user/.local/share/gnome-shell/extensions/windowlist@o2net.cl
+活動(應用程序)中圖標的大小
有時,圖標的大小非常大,並且間距很大,幾乎沒有行數為4。 我們尋找App部分。
/ * 應用 * /
.圖標網格{
間距:36px;
-shell-grid-horizontal-item-size:70px;
-shell-grid-vertical-item-size:70px;
}
.icon-grid .overview-icon {
icon-size:48px;
第一部分是指圖標在垂直和水平方向上都與分隔空間一起佔據的空間。 理想情況下,他們應該採用默認主題並查看差異。
然後,另一方確定圖標顯示的大小。 在這種情況下,默認像素為48px,而不是96px。
我希望我在寫這篇文章時不會犯任何嚴重的拼寫錯誤。 你好。
奇妙
很好的信息。
非常感謝哥們。
感謝您的感謝,我希望很快準備一個主題,以防萬一我將其發送到博客。 儘管我認為這將花費我一些時間,但我希望當我擁有它時,gnome 3.6不會來丟掉它。 你好。
我們熱切等待您的工作。
謝謝
我有一個問題,當嘗試打開鸚鵡螺時會出現以下錯誤:
»初始化nautilus-gdu擴展
Nautilus-Share-Message:稱為“網絡用戶共享信息”,但失敗:“網絡共享”返回錯誤255:網絡用戶共享:無法打開用戶共享目錄
我也有一個叫做 十六進制轉RGBA。 它將十六進制顏色轉換為您的蒸發顏色。