
在今天的文章中,我們將看一下Electron。 使用這個 構建應用程序的框架 與稱為Nativefier的工具一起,它正成為一種通用解決方案, 打包用於桌面的Web應用程序.
在此博客中,我們已經討論了一些有關 Web應用程序。 在它們中,我們擁有一些已知的應用程序,例如 網絡目錄。 這是一個廣泛的目錄,在該目錄中,我們將找到用Electron創建的大量應用程序。 我們可以使用該軟件創建的更多示例是諸如Wmail,Skype,Simplenote,GitKraken或Visual Studio Code之類的應用程序。
他們在某些站點上說,如今我們不再需要Linux的本機應用程序。 眾所周知,Web是多平台的,這就是為什麼應用程序通常多年來已逐漸移至Web的原因。
正如他們在他們的 網頁如果用戶可以構建網站,則可以輕鬆構建桌面應用程序。 電子是一個 使用Web技術(例如JavaScript,HTML和CSS)創建本機應用程序的框架.
因此,可以使用Web應用程序 我們只需要一個網絡瀏覽器。 今天,所有瀏覽器都支持磁盤上的數據存儲或通知之類的功能。 這些是任何Webapp都需要使用的最典型的。

電子將使我們 封裝Web應用程序 以一種簡單的方式供自己消費。 在測試並確認它可以正常工作之後,我必須承認,在不清楚其實際用途之前,至少它一直很好奇。 如果將它與Chromium如果在打開同一網站時進行擴展會做的資源消耗進行比較,它的實際效率就不是很明顯了。 電子基於 鉻 並在運行時環境中 Node.js的.
Electron總是提出相同的問題,當我可以從瀏覽器的選項卡中打開獨立的應用程序時,我需要創建什麼應用程序? 原因可能是從與桌面更好地集成,到節省一些資源以孤立地管理某些站點。 在這裡,每個人都必須找到自己的答案。
安裝Nativefier在Ubuntu上創建Electron WebApp
要執行此任務,我們要做的第一件事是 安裝Node.js及其npm軟件包管理器。 為此,我們將打開終端(Ctrl + Alt + T)並在其中寫入類似以下內容的內容。
sudo apt install nodejs npm
此時,我們將安裝實用程序,該實用程序將從Node.js包管理器中執行轉換。 在同一終端中,我們編寫以下命令。
sudo npm install nativefier -g
現在,我們可以開始創建自己的Web應用程序。 我們只需要在終端(Ctrl + Alt + T)中啟動以下命令即可:
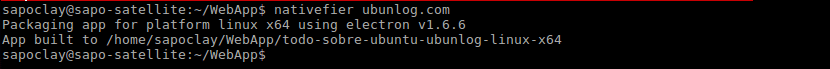
nativefier ubunlog.com
Nativefier 將開始獨立封裝指定的網站。 同時,它將保留其特徵,並為其分配一個圖標和一個名稱。 我們應用程序的啟動器以及其他必要文件,我們可以在執行上一操作的目錄中的文件夾中找到與網絡名稱相同的文件夾。

必須澄清的是,Nativefier將允許我們 應用不同的選項 到我們要打包的應用程序。 您可以查看其頁面上的文檔 GitHub上。 這些選項的範圍包括自定義應用程序名稱,添加圖標以及以修改窗口的默認尺寸結尾的可能性。 還應該指出的是,我們將 允許嵌入JavaScript或CSS代碼 在網絡應用程序上。 向我們開放的可能性正在成倍增加。
最後,我們只能問自己這些類型的應用程序是否更舒適或在我們的設備中產生足夠高的資源節省。 因為我們可以通過使用Chrome和Chromium將直接鏈接添加到桌面來實現幾乎相同的效果。 這取決於每個人的口味。
您好,我可以使用哪些命令將其刪除?還有在安裝過程中下載的電子嗎? 感謝您的博客,我在kde neon上