
Mozilla本周宣布了Firefox DevTools的新更新, 您的開發工具,用於檢查,修改和調試計算機或移動設備上的HTML,CSS和JavaScript。
Firefox DevTools團隊宣布的更新, 主要指使用Firefox DevTools進行調試 他們的目標是為開發人員帶來更多的可靠性和性能,尤其是在構建現代Web應用程序時。
有了這個新的更新, Mozilla向Firefox 67及更高版本的用戶保證了紮實的調試體驗。
腳本調試是DevTools中最強大,最複雜的生產力功能之一。
用於Firefox 67的Firefox DevTools的更新版本使開發人員可以在調試過程中提高速度和可靠性,並提高其性能。
Firefox DevTools中有哪些新功能?
根據Firefox DevTools小組的說法,他的新DevTools功能圍繞四個關鍵點展開, 包含
- 最快的充電時間
- 重構的源地圖支持
- 減少調試器的針對性時的開銷減少
- 修復了一些與缺少斷點,錯誤的腳本中斷等有關的問題。
DevTools Firefox打開速度提高30%
調試器的打開時間現在比以前的版本快30%。 DevTools Firefox團隊已經解釋說 他們消除了調試器導致的最差性能 慢慢地打開 性能測試後顯示,調試器現在的速度提高了30%。
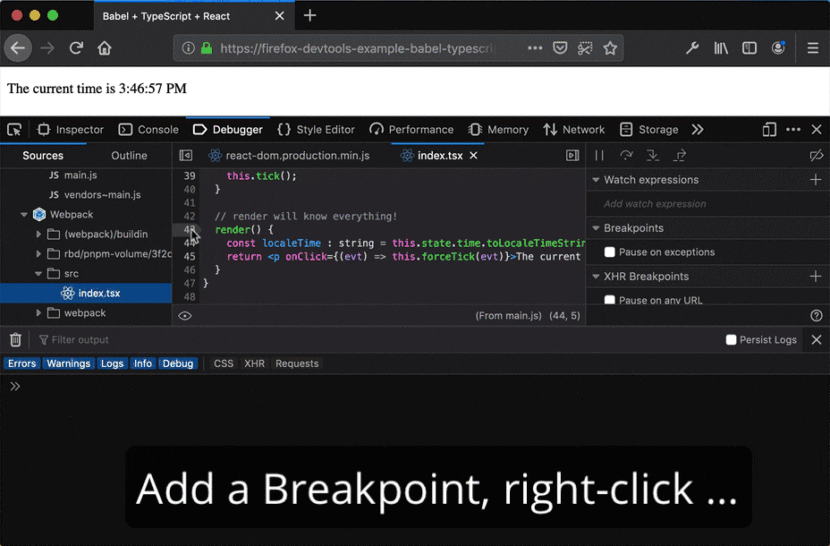
改進的源地圖
然後團隊說 改進和更快的源地圖源 給人一種錯覺,即您正在調試代碼,而不是Babel,Webpack,TypeScript,view.js等的編譯輸出。
源映射是一個文件,調試器可以通過該文件將執行的代碼鏈接到原始源文件,從而允許瀏覽器重建原始源並將其顯示在調試器中。
為整個生態系統的利益而開發工具(Babel,Vue.js等)的團隊解釋說,生成正確的地圖源可能很困難。
通過更快的源映射支持(以及其他附加工作),現在在執行暫停時將鼠標懸停在變量上時,預覽顯示的速度更快。
此外, 通過將地圖源與Babel解析器結合起來, 火狐調試器 您現在可以預覽您感興趣的原始變量 並向編譯器和程序包隱藏不必要的信息。

它甚至可以在控制台上運行,在後台自動將友好ID解析為其真實的詳細名稱。 由於其性能,您必須通過在調試器的“作用域”窗格中選中“映射”框來單獨啟用此功能。
除此之外, 在此Firefox DevTools更新中,修復了調試器體系結構中的許多長期存在的錯誤。 解決一些最常見且令人沮喪的問題,這些問題與缺少斷點和破壞錯誤的腳本有關。
該工具也得到了增強,以允許JavaScript開發人員更透明地進行調試。
同樣,正如DevTools Firefox團隊所解釋的那樣,當今的Web開發人員使用的是現代Web,並且應該能夠從DevTools中的世界一流概念中受益。
使用新的“線程”面板,您可以在不同的執行上下文之間切換並獨立地掛起它們。 這允許腳本以與其他現代瀏覽器相同的方式在同一調試器面板中進行調試。
綜上所述,有人認為Firefox的Web開發工具仍落後於Chrome。
據他們說,Chrome DevTools中仍然缺少一些Firefox DevTools功能,例如Web套接字調試。
記住,Chrome DevTools是一組直接集成到Google Chrome瀏覽器中的Web開發工具。