
Η Mozilla αυτή την εβδομάδα ανακοίνωσε νέες ενημερώσεις στο Firefox DevTools, το εργαλείο ανάπτυξης για εξέταση, τροποποίηση και εντοπισμό σφαλμάτων HTML, CSS και JavaScript σε υπολογιστές ή κινητές συσκευές.
Οι ενημερώσεις που ανακοίνωσε η ομάδα του Firefox DevTools, αναφέρεται κυρίως στο εντοπισμό σφαλμάτων με το Firefox DevTools και στοχεύουν να προσφέρουν περισσότερη αξιοπιστία και απόδοση στους προγραμματιστές, ειδικά στη δημιουργία σύγχρονων εφαρμογών ιστού.
Με αυτήν τη νέα ενημέρωση, Η Mozilla έχει υποσχεθεί στους χρήστες του Firefox 67 και πάνω από μια σταθερή εμπειρία εντοπισμού σφαλμάτων.
Ο εντοπισμός σφαλμάτων σεναρίων είναι ένα από τα πιο ισχυρά και πολύπλοκα χαρακτηριστικά παραγωγικότητας στο DevTools.
Η ενημερωμένη έκδοση του Firefox DevTools για Firefox 67 επιτρέπει στους προγραμματιστές να αποκτήσουν μεγαλύτερη ταχύτητα και αξιοπιστία στη διαδικασία εντοπισμού σφαλμάτων και να βελτιώσουν την απόδοσή του.
Τι νέο υπάρχει στο Firefox DevTools;
Σύμφωνα με την ομάδα του Firefox DevTools, lτα νέα χαρακτηριστικά του DevTools περιστρέφονται γύρω από τέσσερα βασικά σημεία, συμπεριλαμβανομένου
- Γρηγορότερος χρόνος φόρτισης
- Μια αναδιαμορφωμένη υποστήριξη χάρτη προέλευσης
- Μείωση των γενικών εξόδων όταν το πρόγραμμα εντοπισμού σφαλμάτων δεν είναι στοχευμένο
- Επιδιόρθωση για ορισμένα προβλήματα που σχετίζονται με χαμένα σημεία διακοπής, εσφαλμένες διακοπές σεναρίου και πολλά άλλα.
DevTools Firefox 30% πιο γρήγορα για άνοιγμα
Ο ανοιχτός χρόνος εντοπισμού σφαλμάτων είναι τώρα 30% πιο γρήγορος από τις προηγούμενες εκδόσεις. Η ομάδα του DevTools Firefox το εξήγησε αυτό Έχουν καταργήσει τη χειρότερη απόδοση που προκάλεσε το πρόγραμμα εντοπισμού σφαλμάτων άνοιξε αργά, που έδειξε μετά από δοκιμές απόδοσης ότι ο εντοπιστής σφαλμάτων είναι τώρα 30% πιο γρήγορος.
Βελτιωμένος χάρτης πηγής
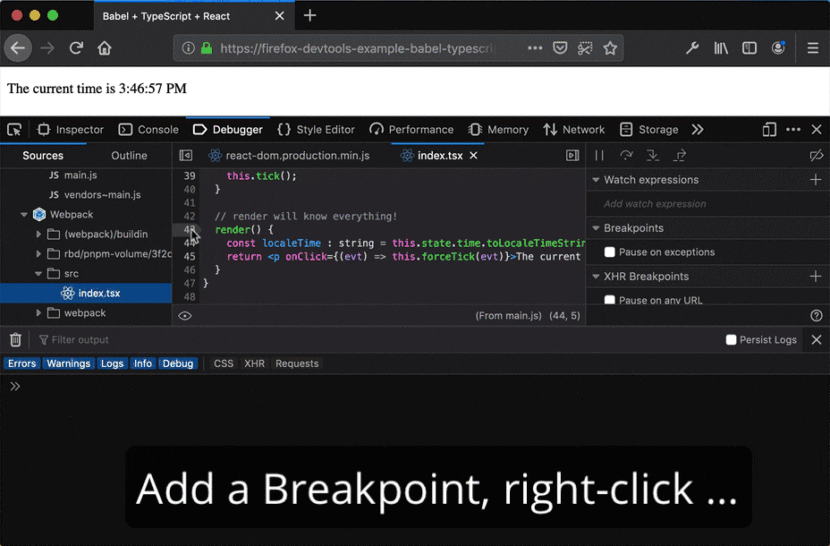
Τότε η ομάδα είπε ότι μια ανανεωμένη και ταχύτερη πηγή χάρτη-πηγής δίνει την ψευδαίσθηση ότι κάνετε εντοπισμό σφαλμάτων στον κώδικά σας, όχι στην μεταγλωττισμένη έξοδο Babel, Webpack, TypeScript, view.js κ.λπ.
Ένας πηγαίος χάρτης είναι ένα αρχείο μέσω του οποίου το πρόγραμμα εντοπισμού σφαλμάτων μπορεί να συνδέσει τον εκτελεσμένο κώδικα με τα αρχικά αρχεία προέλευσης, επιτρέποντας στο πρόγραμμα περιήγησης να αναδημιουργήσει την αρχική πηγή και να τον εμφανίσει στο πρόγραμμα εντοπισμού σφαλμάτων.
Η δημιουργία σωστών πηγών χαρτών μπορεί να είναι δύσκολη, εξήγησε η ομάδα που ανέπτυξε εργαλεία (Babel, Vue.js κ.λπ.) προς όφελος ολόκληρου του οικοσυστήματος.
Με ταχύτερη υποστήριξη χαρτών πηγής (και άλλες πρόσθετες εργασίες), οι προεπισκοπήσεις εμφανίζονται πλέον πολύ πιο γρήγορα όταν τοποθετείτε το δείκτη πάνω από μια μεταβλητή ενώ η εκτέλεση είναι σε παύση.
Επιπλέον, συνδυάζοντας τις πηγές του χάρτη με τον αναλυτή Babel, το πρόγραμμα εντοπισμού σφαλμάτων του firefox μπορείτε τώρα να κάνετε προεπισκόπηση των αρχικών μεταβλητών που σας ενδιαφέρουν και απόκρυψη περιττών πληροφοριών από μεταγλωττιστές και πακέτα.

Μπορεί ακόμη και να λειτουργήσει στην κονσόλα, επιλύοντας αυτόματα φιλικά αναγνωριστικά στα πραγματικά, λεπτομερή ονόματά τους στο παρασκήνιο. Λόγω της απόδοσής του, πρέπει να ενεργοποιήσετε αυτήν τη λειτουργία ξεχωριστά, επιλέγοντας το πλαίσιο "Χάρτης" στο παράθυρο "Πεδία εφαρμογής" του προγράμματος εντοπισμού σφαλμάτων.
Αλλο από αυτό, Σε αυτήν την ενημέρωση του Firefox DevTools, διορθώθηκαν πολλά μακροχρόνια σφάλματα στην αρχιτεκτονική του προγράμματος εντοπισμού σφαλμάτων επίλυση μερικών από τα πιο συνηθισμένα και απογοητευτικά προβλήματα που σχετίζονται με την απώλεια σημείων διακοπής και το σπάσιμο σε λάθος σενάριο.
Το εργαλείο έχει επίσης βελτιωθεί για να επιτρέπει στους προγραμματιστές JavaScript να εντοπίζουν πιο διαφανή σφάλματα.
Ομοίως, όπως εξήγησε η ομάδα του DevTools Firefox, οι προγραμματιστές ιστού χρησιμοποιούν σήμερα τον σύγχρονο ιστό και πρέπει να μπορούν να επωφεληθούν από τις έννοιες παγκόσμιας κλάσης στα DevTools.
Χρησιμοποιώντας τον νέο πίνακα νημάτων, μπορείτε να κάνετε εναλλαγή μεταξύ διαφορετικών πλαισίων εκτέλεσης και να τα αναστείλετε ανεξάρτητα. Αυτό επιτρέπει σενάρια να εντοπιστούν σφαλμάτων στον ίδιο πίνακα εντοπισμού σφαλμάτων, όπως και άλλα σύγχρονα προγράμματα περιήγησης.
Ωστόσο, ορισμένοι πιστεύουν ότι το εργαλείο ανάπτυξης ιστού του Firefox εξακολουθεί να βρίσκεται πίσω στο Chrome.
Σύμφωνα με αυτούς, ορισμένες δυνατότητες του Firefox DevTools που εμφανίζονται στο Chrome DevTools εξακολουθούν να λείπουν, όπως το εντοπισμό σφαλμάτων υποδοχής ιστού.
Το Chrome DevTools, θυμηθείτε, είναι ένα σύνολο εργαλείων ανάπτυξης ιστού που ενσωματώνονται απευθείας στο πρόγραμμα περιήγησης Google Chrome.