
Στο σημερινό άρθρο θα ρίξουμε μια ματιά στο Electron. Η χρήση αυτού πλαίσιο για οικοδομικές εφαρμογές μαζί με ένα εργαλείο που ονομάζεται Nativefier, γίνεται μια καθολική λύση με την οποία πακέτο εφαρμογών Ιστού για την επιφάνεια εργασίας.
Σε αυτό το blog έχουμε ήδη μιλήσει για ορισμένες περιπτώσεις web app. Σε αυτά έχουμε γνωστές εφαρμογές όπως Κατάλογος Ιστού. Αυτός είναι ένας εκτενής κατάλογος στον οποίο θα βρούμε μεγάλο αριθμό εφαρμογών που δημιουργήθηκαν με το Electron. Μερικά περισσότερα παραδείγματα για το τι μπορούμε να δημιουργήσουμε με αυτό το λογισμικό θα ήταν εφαρμογές όπως Wmail, Skype, Simplenote, GitKraken ή Visual Studio Code.
Σε ορισμένους ιστότοπους λένε ότι σήμερα δεν χρειαζόμαστε πλέον εγγενείς εφαρμογές για Linux. Όπως όλοι γνωρίζουν, ο ιστός είναι πολλαπλών μορφών, και αυτός είναι ο λόγος για τον οποίο οι εφαρμογές γενικά μεταβαίνουν σταδιακά στον Ιστό για χρόνια.
Όπως λένε στο δικό τους ιστοσελίδαΕάν ο χρήστης μπορεί να δημιουργήσει έναν ιστότοπο, μπορεί να δημιουργηθεί εύκολα μια εφαρμογή για επιτραπέζιους υπολογιστές. Το ηλεκτρόνιο είναι ένα πλαίσιο για τη δημιουργία εγγενών εφαρμογών με τεχνολογίες ιστού όπως JavaScript, HTML και CSS.
Χάρη σε αυτό, για να χρησιμοποιήσετε μια εφαρμογή Ιστού θα χρειαζόμαστε μόνο ένα πρόγραμμα περιήγησης ιστού. Σήμερα όλα τα προγράμματα περιήγησης υποστηρίζουν λειτουργίες όπως αποθήκευση δεδομένων σε δίσκο ή ειδοποιήσεις. Αυτά είναι τα πιο τυπικά που θα χρειαστεί να χρησιμοποιήσει κάθε webapp.

Το ηλεκτρόνιο θα μας επιτρέψει ενσωματώνουν εφαρμογές Ιστού για δική του κατανάλωση με απλό τρόπο. Αφού το δοκίμασα και επιβεβαίωσα ότι λειτουργεί σωστά, πρέπει να ομολογήσω ότι χωρίς να είμαι σαφής για την πραγματική του χρησιμότητα, τουλάχιστον ήταν αρκετά περίεργος. Η πραγματική αποδοτικότητά του δεν είναι αξιοσημείωτη αν το συγκρίνουμε με την κατανάλωση πόρων που θα έκανε το Chromium εάν επεκτάσεις, κατά το άνοιγμα του ίδιου ιστότοπου. Το ηλεκτρόνιο βασίζεται στο Χρώμιο και στο περιβάλλον χρόνου εκτέλεσης Node.js.
Το Electron έθεσε πάντα την ίδια ερώτηση, τι χρειάζομαι για να δημιουργήσω αυτόνομες εφαρμογές όταν μπορώ να τις ανοίξω σε καρτέλες από το πρόγραμμα περιήγησης; Οι λόγοι μπορεί να είναι από την επίτευξη καλύτερης ενοποίησης με την επιφάνεια εργασίας, έως την εξοικονόμηση πόρων έως τη διαχείριση μεμονωμένων ιστότοπων. Εδώ ο καθένας θα πρέπει να βρει τις δικές του απαντήσεις.
Εγκαταστήστε το Nativefier για να δημιουργήσετε το Electron WebApp στο Ubuntu
Για να εκτελέσουμε αυτήν την εργασία, το πρώτο πράγμα που θα κάνουμε είναι εγκαταστήστε το Node.js και τον διαχειριστή πακέτων npm. Για αυτό θα ανοίξουμε το τερματικό (Ctrl + Alt + T) και θα γράψουμε κάτι σαν το παρακάτω.
sudo apt install nodejs npm
Σε αυτό το σημείο πρόκειται να εγκαταστήσουμε το βοηθητικό πρόγραμμα που θα εκτελέσει τη μετατροπή από τον διαχειριστή πακέτων Node.js. Στο ίδιο τερματικό γράφουμε την ακόλουθη σειρά.
sudo npm install nativefier -g
Τώρα μπορούμε να αρχίσουμε να δημιουργούμε τις δικές μας διαδικτυακές εφαρμογές. Θα πρέπει να ξεκινήσουμε μόνο στο τερματικό (Ctrl + Alt + T) κάτι σαν το εξής:
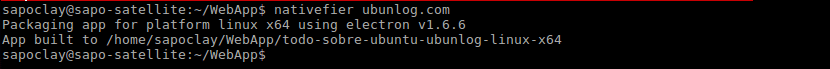
nativefier ubunlog.com
Nativefier θα αρχίσει να ενσωματώνει τον υποδεικνυόμενο ιστότοπο ανεξάρτητα. Ταυτόχρονα, θα διατηρήσει τα χαρακτηριστικά του και θα του δοθεί ένα εικονίδιο και ένα όνομα. Ο εκκινητής της εφαρμογής μας, μαζί με τα υπόλοιπα απαραίτητα αρχεία, μπορούμε να βρούμε σε ένα φάκελο με το ίδιο όνομα με τον Ιστό στον κατάλογο από τον οποίο πραγματοποιήσαμε την προηγούμενη ενέργεια.

Πρέπει να διευκρινιστεί ότι το Nativefier θα μας επιτρέψει εφαρμόστε διαφορετικές επιλογές στις εφαρμογές που θέλουμε να συσκευάσουμε. Μπορείτε να ελέγξετε την τεκμηρίωση στη σελίδα του GitHub. Αυτές οι επιλογές κυμαίνονται από τη δυνατότητα προσαρμογής του ονόματος της εφαρμογής, προσθέτοντας ένα εικονίδιο και τελειώνοντας με την τροποποίηση των προεπιλεγμένων διαστάσεων του παραθύρου, μεταξύ άλλων. Πρέπει επίσης να σημειωθεί ότι θα το κάνουμε επιτρέψτε την ενσωμάτωση κώδικα JavaScript ή CSS στο webapp. Οι δυνατότητες που μας ανοίγονται πολλαπλασιάζονται.
Τελειώνοντας, μπορούμε να αναρωτηθούμε μόνο εάν αυτοί οι τύποι εφαρμογών είναι πιο άνετοι ή δημιουργούν αρκετά υψηλή εξοικονόμηση πόρων στις συσκευές μας. Επειδή μπορούμε να κάνουμε σχεδόν το ίδιο με την προσθήκη ενός απευθείας συνδέσμου στην επιφάνεια εργασίας μας με το Chrome και το Chromium. Αυτό εξαρτάται από το γούστο όλων.
Γεια σας, και ποιες εντολές μπορώ να χρησιμοποιήσω για να το αφαιρέσω; Επίσης, το ηλεκτρονικό που κατεβάστηκε ως μέρος της εγκατάστασης; Ευχαριστώ για το ιστολόγιό σας, είμαι στο kde neon