
Nel seguente articolo daremo un'occhiata alla Responsively App. Si tratta di uno strumento di sviluppo gratuito che possiamo trovare disponibile per Gnu/Linux, Microsoft Windows e macOS. L'applicazione è un browser modificato che utilizza Electron e che mostrerà un'applicazione Web su più dispositivi contemporaneamente e in un'unica finestra che consente l'interazione dell'utente.
Come stavo dicendo, questo è un browser modificato costruito con elettrone che può essere di aiuto nello sviluppo web reattivo. Questa app è stata pubblicata per la prima volta all'inizio del 2020 ed è già abbastanza popolare tra gli sviluppatori web. Molti lo considerano uno strumento di sviluppo indispensabile per tutti gli sviluppatori front-end, poiché può facilitare notevolmente il lavoro.
Caratteristiche generali di Responsively APP
- Le interazioni effettuate dall'utente verranno duplicate su tutti i dispositivi. Un'azione (come fare clic, scorrere, ecc.) che effettuiamo in uno dei dispositivi verranno replicati in tutti gli altri in tempo reale. Questa opzione può essere disabilitata su uno o tutti i dispositivi che abbiamo abilitato.
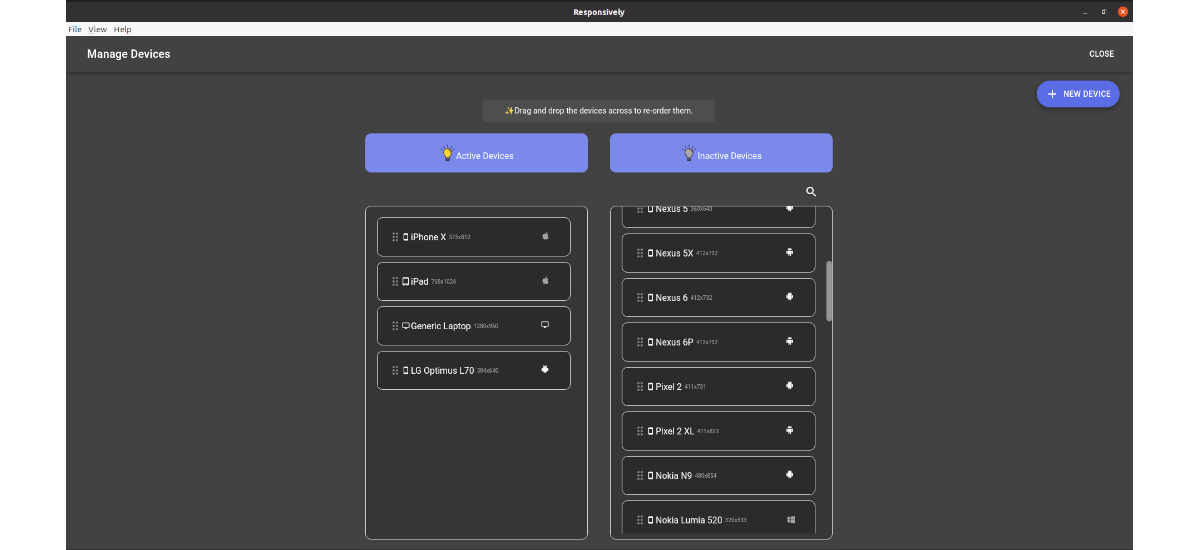
- I nostri consentirà di stabilire la disposizione dei dispositivi, in base a ciò di cui abbiamo bisogno.
- Noi troveremo oltre 30 profili dispositivo integrati, con la possibilità di aggiungere dispositivi personalizzati. Questi includono il dispositivo in modalità di risposta speciale per ridimensionare liberamente uno schermo.
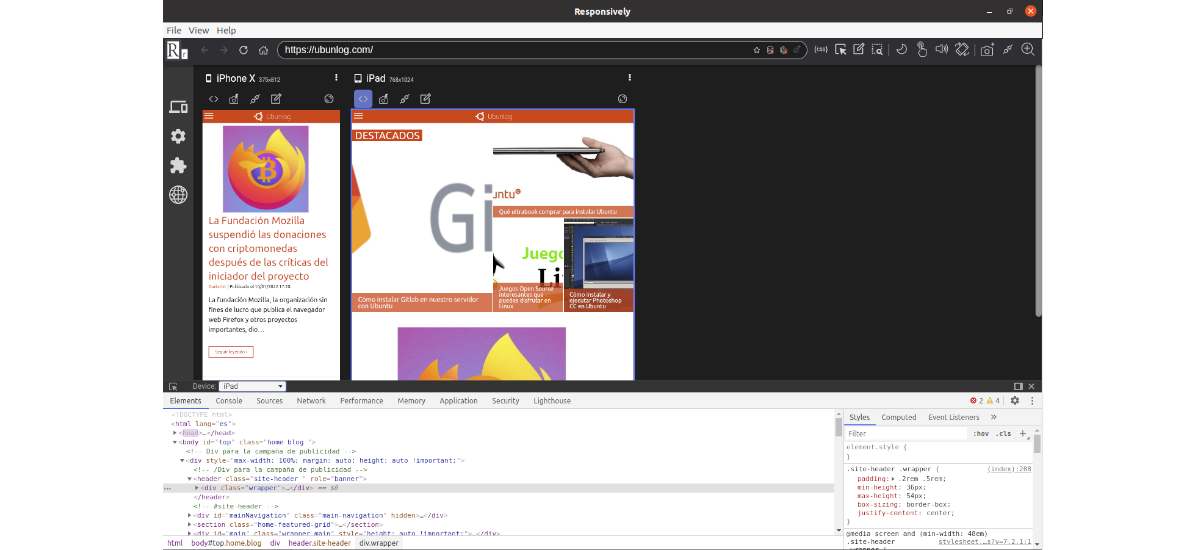
- Il programma ci darà la possibilità di farlo ispeziona qualsiasi articolo su qualsiasi dispositivo con un solo clic.
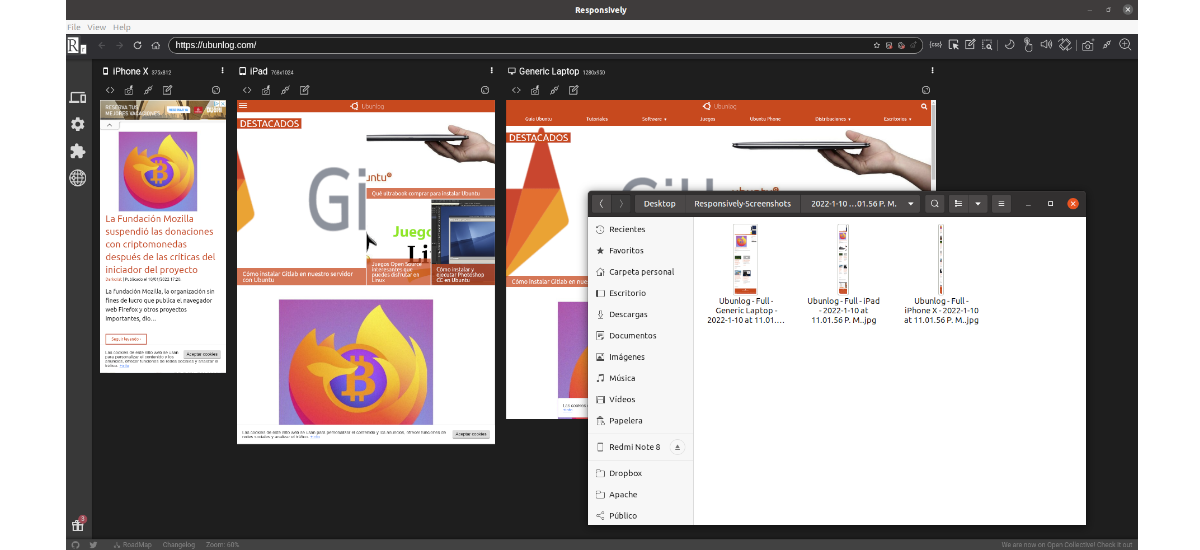
- Possiamo fai uno screenshot a pagina intera di tutti i dispositivi o di un dispositivo specifico.
- Si può ricarica automatica su tutti i dispositivi in tempo reale ogni salvataggio HTML/CSS/JS.
- L'applicazione anche iInclude un editor CSS live, e modalità di progettazione, che consente agli utenti di modificare direttamente l'HTML senza strumenti di sviluppo. Ha anche opzioni di emulazione della velocità di rete, zoom, disabilitazione della convalida SSL e supporto per vari protocolli, tra molte altre cose.
- anche troveremo supporto proxy di rete, temi chiari e scuri.
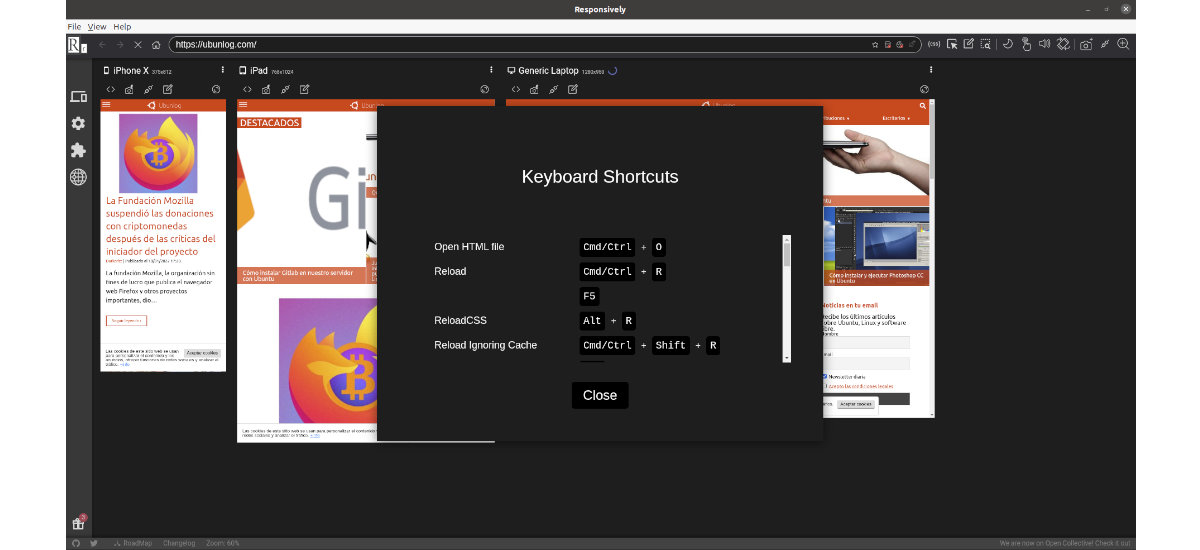
- Il programma ci offrirà una serie di scorciatoie da tastiera per facilitare il lavoro.
- Possiamo anche usare estensioni del browser opzionali (per Chrome, Firefox e Edge), che vengono utilizzati per inviare facilmente collegamenti dal browser Web all'app Responsively e per visualizzare immediatamente l'anteprima della pagina.
Queste sono solo alcune delle caratteristiche di questo programma. Loro possono consultarli tutti in dettaglio dal sito web del progetto.
Scarica l'app Responsive
Questa applicazione può essere trovata disponibile per l'uso in Ubuntu come file AppImage. Questa vita possiamo trovarlo disponibile per il tuo scaricalo sul sito del progetto. Oltre a scaricare dal browser web, possiamo anche aprire un terminale (Ctrl + Alt + T) ed eseguire wget nel modo seguente per scaricare l'ultima versione pubblicata oggi:
wget https://github.com/responsively-org/responsively-app/releases/download/v0.18.0/ResponsivelyApp-0.18.0.AppImage
Per utilizzare il file AppImage che abbiamo appena scaricato, fai clic con il pulsante destro del mouse su questo file, scegli Proprietà e, in Autorizzazioni, cerca l'opzione che indica che permettiamo di eseguire il file come programma. Un'altra possibilità per dargli i permessi necessari, sarà quella di aprire un terminale (Ctrl + Alt + T) e andare nella cartella in cui l'abbiamo salvato e scrivere il comando:
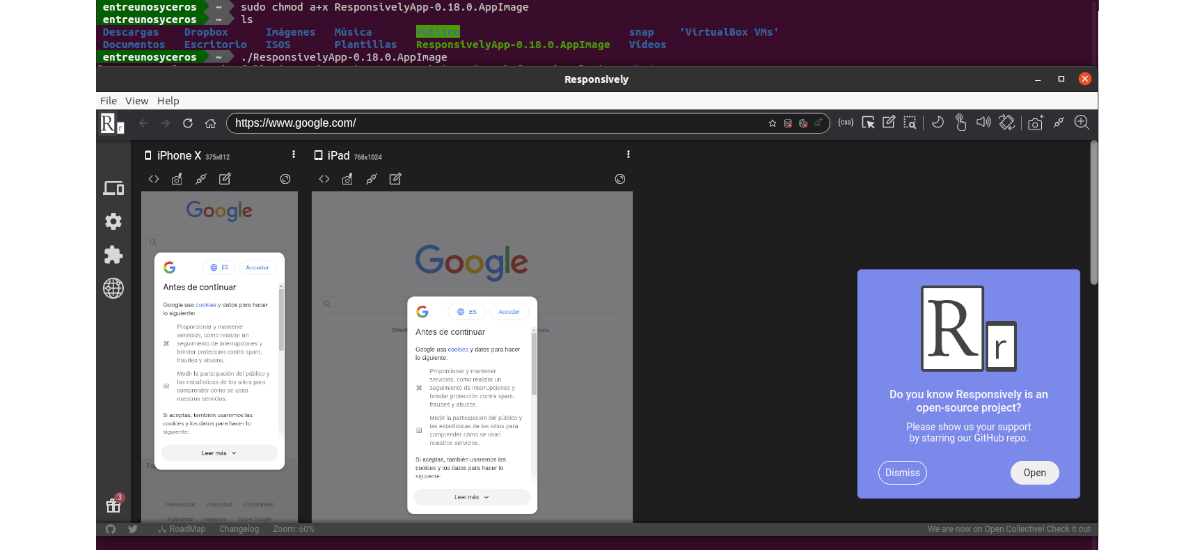
sudo chmod a+x ResponsivelyApp-0.18.0.AppImage
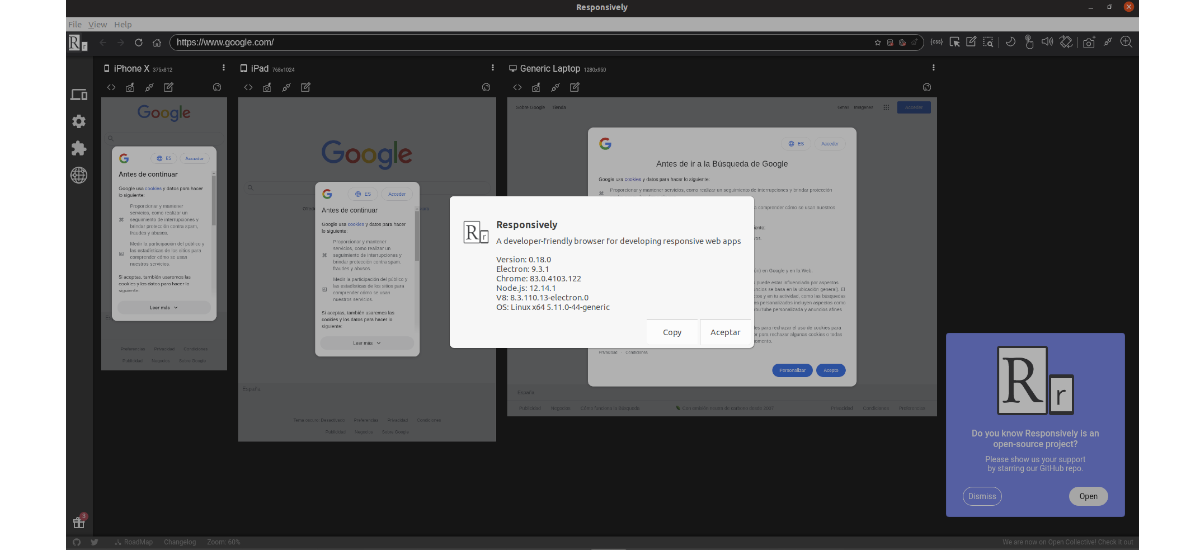
Dopo aver fatto questo, per avviare il programma è sufficiente fare doppio clic sul file .AppImage. Può anche essere avviato eseguendo in un terminale:
./ResponsivelyApp-0.18.0.AppImage
Se desideri installa le estensioni per il browser web, con le quali puoi facilmente inviare collegamenti dal tuo browser all'applicazione e ottenere un'anteprima istantaneaTutto quello che devi fare è andare alla pagina di download del progetto e scorrere fino alla fine del web. Lì troveremo il estensioni per Firefox, Chrome o Edge.
Come indicato dal repository GitHub del progettoSe un utente ha problemi nell'utilizzo dell'applicazione, può aprire un problema e segnalarlo di seguito link. Per ulteriori informazioni su questo progetto, gli utenti possono visitare il sito web del progetto.