
今日の記事では、Electronについて見ていきます。 これの使用 アプリケーションを構築するためのフレームワーク Nativefierと呼ばれるツールと一緒に、それはそれで普遍的な解決策になりつつあります デスクトップ用のパッケージWebアプリケーション.
この同じブログで、私たちはすでにいくつかのケースについて話しました Webアプリケーション。 それらの中には、次のような既知のアプリケーションがあります。 ウェブカタログ。 これは、Electronで作成された多数のアプリケーションを見つけることができる広範なカタログです。 このソフトウェアで作成できるもののその他の例としては、Wmail、Skype、Simplenote、GitKraken、Visual StudioCodeなどのアプリケーションがあります。
一部のサイトでは、最近ではLinux用のネイティブアプリケーションは不要になったと言われています。 誰もが知っているように、Webはマルチプラットフォームであるため、アプリケーションは一般に何年もの間徐々にWebに移行しています。
彼らが彼らの中で言うように ウェブサイトユーザーがウェブサイトを構築できれば、デスクトップアプリケーションを簡単に構築できます。 電子は JavaScript、HTML、CSSなどのWebテクノロジーを使用してネイティブアプリケーションを作成するためのフレームワーク.
これのおかげで、Webアプリケーションを使用する Webブラウザのみが必要になります。 現在、すべてのブラウザは、ディスク上のデータストレージや通知などの機能をサポートしています。 これらは、Webアプリで使用する必要がある最も一般的なものです。

電子は私たちを可能にします Webアプリケーションをカプセル化する 簡単な方法で自分の消費のために。 それをテストし、それが正しく機能することを確認した後、私はその本当の有用性について明確にすることなく、少なくともそれはかなり好奇心が強いことを認めなければなりません。 同じウェブサイトを開いたときに、拡張機能の場合にChromiumが行うリソースの消費と比較すると、その実際の効率は顕著ではありません。 電子はに基づいています クロム ランタイム環境で Node.js.
Electronは常に同じ質問を提起しました。ブラウザからタブで開くことができる場合、スタンドアロンアプリケーションを作成するために何が必要ですか? その理由は、デスクトップとのより良い統合を実現することから、いくつかのリソースを節約すること、いくつかのサイトを分離して管理することまでです。 ここでは、誰もが自分の答えを見つける必要があります。
Nativefierをインストールして、UbuntuでElectronWebAppを作成します
このタスクを実行するために、最初に行うことは Node.jsとそのnpmパッケージマネージャーをインストールします。 このために、ターミナルを開いて(Ctrl + Alt + T)、次のようなものを書き込みます。
sudo apt install nodejs npm
この時点で、Node.jsパッケージマネージャーからの変換を実行するユーティリティをインストールします。 同じ端末に次の順序で記述します。
sudo npm install nativefier -g
これで、独自のWebアプリケーションの作成を開始できます。 ターミナル(Ctrl + Alt + T)で次のようなものを起動するだけです。
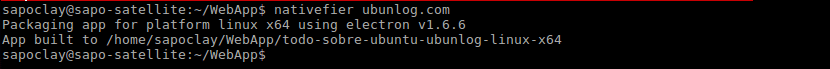
nativefier ubunlog.com
ネイティブフィア 指定されたWebサイトを個別にカプセル化し始めます。 同時に、その特性を保持し、アイコンと名前が割り当てられます。 アプリケーションのランチャー、残りの必要なファイルとともに、前のアクションを実行したディレクトリ内のWebと同じ名前のフォルダにあります。

Nativefierが私たちを許可することを明確にする必要があります さまざまなオプションを適用する パッケージ化するアプリケーションに。 あなたはそのページでドキュメントをチェックすることができます GitHubの。 これらのオプションは、アプリケーションの名前をカスタマイズしたり、アイコンを追加したり、ウィンドウのデフォルトのサイズを変更したりする可能性にまで及びます。 また、 JavaScriptまたはCSSコードの埋め込みを許可する webappで。 私たちに開かれた可能性は倍増しています。
最後に、これらのタイプのアプリケーションがより快適であるか、またはデバイスで十分に高いリソースの節約を生み出すかどうかを自問することしかできません。 ChromeとChromiumの両方を使用してデスクトップに直接リンクを追加することで、実質的に同じことができるためです。 これはみんなの好み次第です。
こんにちは。インストールの一部としてダウンロードされた電子に加えて、それを削除するためにどのコマンドを使用できますか? あなたのブログをありがとう、私はkdeneonにいます