次の記事では、AngularCLIについて見ていきます。 それでもわからない場合 Angularはオープンソースのフロントエンドアプリケーション開発フレームワークです、人気があり、非常に拡張性があります。 TypeScript、JavaScript、およびその他の一般的な言語を使用してモバイルおよびWebアプリケーションを構築するために使用できます。 Angularは、AngularJSの後に続くすべてのバージョンのAngularの総称です。
この開発フレームワークは、小規模から大規模まで、アプリケーションを最初から構築するのに適しています。 Angularプラットフォームの重要なコンポーネントのXNUMXつ アプリケーション開発を支援するのがAngularCLIユーティリティです。 シンプルで使いやすいコマンドラインツールです。 Angularで作成されたアプリケーションを作成、管理、構築、テストするために使用されます。
次の行では、どのようにできるかを見ていきます Ubuntu19.04システムにAngularコマンドラインツールをインストールします。 このツールの基本的な例も示します。
UbuntuへのNode.jsのインストール
AngularCLIをインストールするには 現在のバージョンのNode.jsとNPMがシステムにインストールされている必要があります。 これを行うには、ターミナルを開いて(Ctrl + Alt + T)、次のように書き込む必要があります。
sudo curl -sL https://deb.nodesource.com/setup_12.x | sudo -E bash -

sudo apt install -y nodejs
また、ネイティブNPMプラグインをコンパイルしてインストールするには、 システムに開発者ツールをインストールする必要があるかもしれません。 そのために、同じ端末で次のことを行います。
sudo apt install -y build-essential
Ubuntu19.04へのAngularCLIのインストール
今見てきたようにNode.jsとNPMをインストールすると、次のことができるようになります。 npmパッケージマネージャーを使用してAngularCLIをインストールする 次のように。 この場合、オプション -g これは、ツールをシステム全体にインストールして、そのすべてのユーザーが使用できるようにすることを意味します。
sudo npm install -g @angular/cli
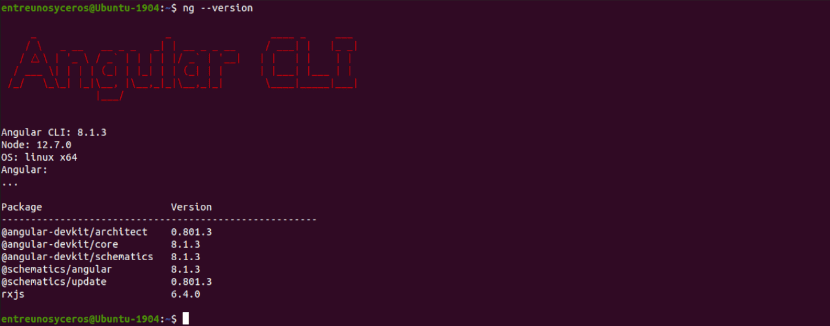
インストール後、 ng実行可能ファイルを使用してAngularCLIを起動します これでシステムにインストールされます。 ターミナルで次のコマンド(Ctrl + Alt + T)を実行して、インストールされているAngularCLIのバージョンを確認します。

ng --version
AngularCLIを使用したプロジェクトの作成

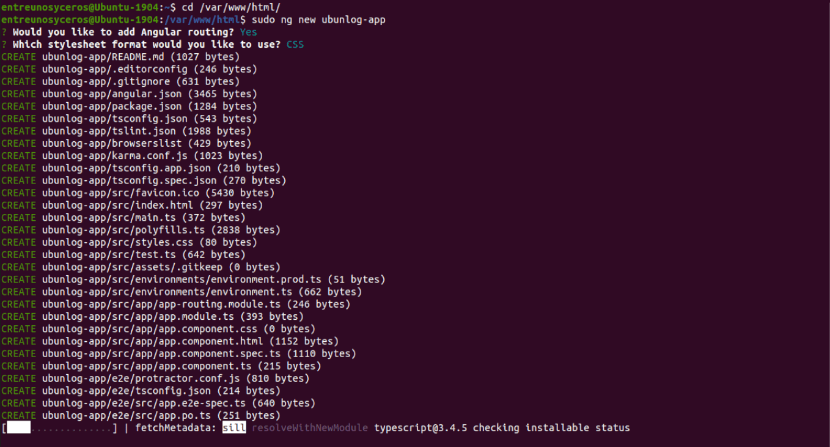
それでは、新しい基本的なAngularプロジェクトを作成、構築、提供する方法を見てみましょう。 最初、 webrootディレクトリに移動します 私たちのサーバーから。 次に、次のように新しいAngularアプリケーションを作成します。

cd /var/www/html/ sudo ng new ubunlog-app
匿名データをAngularチームと共有するかどうかを決定する必要があります。 作成したばかりのアプリケーションのディレクトリに移動し続けます。 わたしたちは・・・にいくつもりです アプリの提供を開始します 次のようになります。

cd ubunlog-app ng serve
前のコマンドで画面が表示されます アプリケーションの動作を確認する方法を説明するリンク.
Webブラウザーからアクセスする前に、 ファイアウォールサービスを実行している場合は、ポート4200を開く必要があります 以下に示すように、これを構成する場合:
sudo ufw allow 4200/tcp sudo ufw reload
この後、お気に入りのWebブラウザーを開き、ターミナルから提供されたURLを使用して次の場所に移動できます。 新しいアプリケーションの実行を確認する、次のスクリーンショットに示すように。

http://localhost:4200/
この他のURLを使用してアプリケーションにアクセスすることもできます。
http://IP_SERVIDOR:4200
コマンド "を使用する場合は言及する必要がありますngサーブ」アプリケーションを構築し、今見たようにローカルで提供するには、 ソースファイルのいずれかを変更すると、サーバーは自動的にアプリケーションを再構築し、Webページをリロードします.
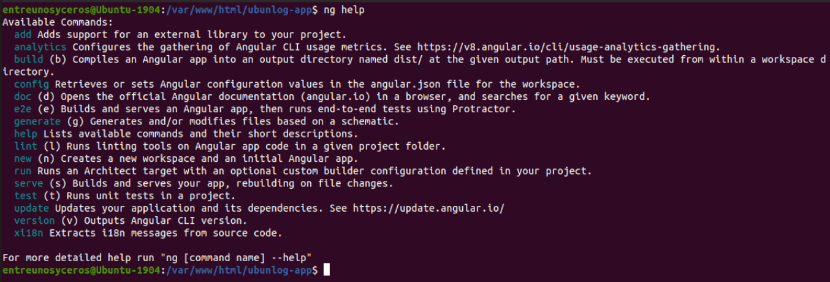
取得したい場合 ngツールの詳細、ターミナルで次のコマンドを実行できます(Ctrl + Alt + T):

ng help
この記事では、実行する方法を見てきました UbuntuシステムへのAngularCLIの簡単なインストール、開発サーバーでの基本的なアプリケーションの構築、コンパイル、および提供に加えて。
これらは、AngularCLIで実行できる最も基本的な最初のステップにすぎません。 ために AngularCLIの詳細を参照してください、私たちは相談することができます プロジェクトの公式ウェブサイト.