
다음 기사에서는 Nativefier를 살펴 보겠습니다. 우리는 이미이 도구에 대해 이야기했습니다. 이 같은 블로그에서 전자. 이 게시물에서는 Ubuntu 18.10에서이를 설치하고 사용하여 웹 페이지를 기본 응용 프로그램으로 변환.
웹 사이트에 대한 기본 응용 프로그램을 원하는 데는 여러 가지 이유가 있습니다. 일반적으로 매우 잘 작동하며 사람들이 데스크톱 앱에서 기대하는 몇 가지 기능이 있습니다. 보통, 책상에 잘 맞다 Gnu / Linux를 만들 때 구성 덕분입니다.
Ubuntu 18.10에 Nativefier 설치
Nativefier는 NodeJS 애플리케이션입니다. Gnu / Linux 및 Node.js를 실행할 수있는 기타 운영 체제에서 실행됩니다. 이 프로그램은 주요 배포판에 기본적으로 설치되지 않습니다. 따라서 웹 사이트를 Gnu / Linux 용 데스크톱 응용 프로그램으로 변환하기 전에 NativeFier를 구성하는 방법을 확인해야합니다.
NPM 설치
Nativefier는 NodeJS 프로그래밍 언어에 크게 의존합니다. 이러한 이유로 우리는 이 패키지 관리자를 설치하십시오. NPM, 충분해야합니다.
에 Ubuntu 18.10에 NPM 설치, 터미널을 열고 (Ctrl + Alt + T) 다음과 같이 작성하면됩니다.
sudo apt install npm
Nativefier 설치
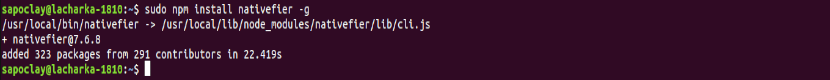
NodeJS 패키지 관리자가 컴퓨터에서 실행 중이면이를 사용하여 Nativefier를 설치해야합니다. 터미널 (Ctrl + Alt + T)을 열고 npm 명령 사용 다음과 같이 :

sudo npm install nativefier -g
경고 : sudo없이 Nativefier를 설치하면 문제가 발생할 수 있습니다.
웹 사이트를 앱으로 변환
Nativefier는 URL을 기반으로 전자 프레임을 생성하여 작동합니다. 명령 줄에서 수신합니다. 웹 사이트를 사용하여 네이티브 Gnu / Linux 애플리케이션을 만들려면 다음 단계를 따르세요.
- 1 단계 → 앱을 만들려는 웹 사이트 찾기. 브라우저에 웹 사이트가 있으면 마우스로 URL을 강조 표시하고 마우스 오른쪽 버튼으로 클릭하십시오. 옵션 선택 '복사'.
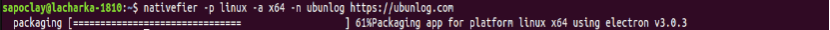
- 2 단계 → 터미널 창에서 Nativefier를 사용하여 기본 응용 프로그램을 생성하고 방금 복사 한 URL을 붙여 넣습니다.. 이 기사에서는 동일한 웹 사이트를 사용할 것입니다.

nativefier -p linux -a x64 -n ubunlog https://ubunlog.com
- 3 단계 → Nativefier는 전자 애플리케이션에 URL을 포함합니다. 앱을 생성하는 동안 단말기에주의를 기울이는 것이 중요합니다. 오류가 나타나면 Ctrl + C 키 조합을 누르십시오. 명령을 다시 실행하십시오.
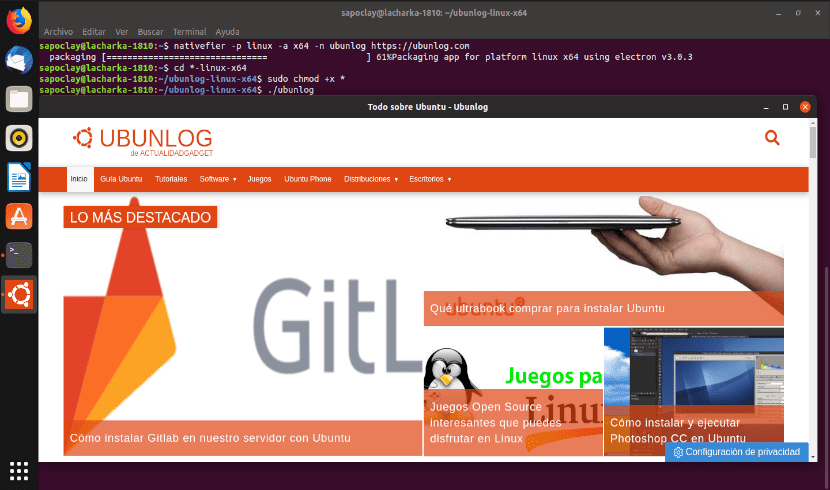
- 4 단계 → Nativefier가 애플리케이션 생성을 마치면 사용하기 전에이 권한을 업데이트하십시오.. 권한을 설정하려면 터미널에서 다음 명령을 실행하십시오.
cd *-linux-x64 sudo chmod +x *
- 5 단계 → 애플리케이션 실행 전자 개인화 :

./ubunlog
맞춤형 애플리케이션 옵션
이 게시물 섹션에서는 Nativefier의 일부 옵션. 이를 통해 사용자는 더 나은 데스크톱 응용 프로그램을 만들 수 있습니다.
참고 : 모든 옵션을 동시에 작성할 수 있습니다. 동시에 사용되는 수에는 제한이 없습니다.
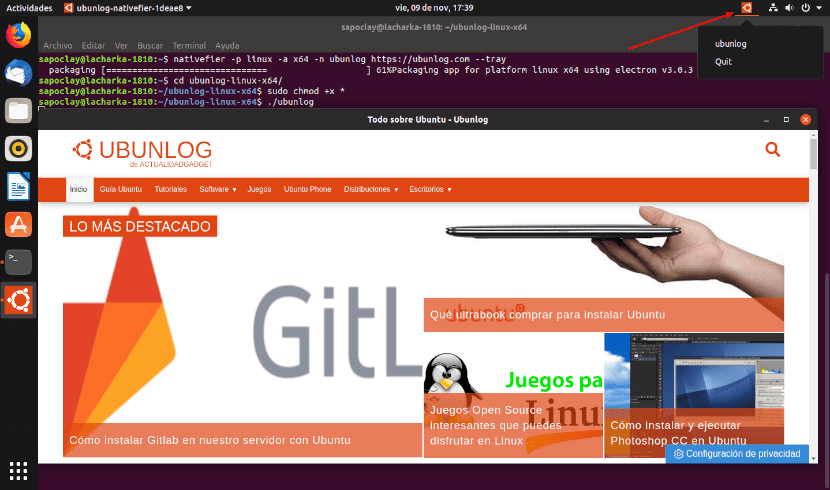
시스템 트레이에서
허용 하시겠습니까 응용 프로그램이 시스템 트레이에 나타나도록? 다음을 사용하여 응용 프로그램을 생성하십시오. –tray 옵션:

nativefier -p linux -a x64 -n nombreapp https://url-pagina-app.com --tray
전체 화면
애플리케이션이 전체 화면으로 실행되기를 원하십니까? 용도 '전체 화면'옵션 다음 명령에서 활성화하십시오.
nativefier -p linux -a x64 -n nombreapp https://url-pagina-app.com --full-screen
최대화 시작
가능 전자 응용 프로그램이 항상 최대화되도록 강제합니다.. 그것을 얻으려면 당신은 사용해야합니다 '최대화'옵션 응용 프로그램을 만드는 명령에서 :
nativefier -p linux -a x64 -n nombreapp https://url-pagina-app.com --maximize
FlashPlayer 활성화
Flash를 기반으로하는 웹 응용 프로그램을 가질 수 있습니다. 다행히 Nativefier는 어도비 플래시 플러그인로드. 우리는 추가해야 할 것입니다 '플래시'옵션 우리가 사용했던 명령에 :
nativefier -p linux -a x64 -n nombreapp https://website-app-url.com --flash
항상 위로
전자 응용 프로그램을 원하십니까 창 관리자 규칙을 무시하고 항상 모든 것 위에 나타납니다. 나머지? 증명 '항상 맨 위'옵션 Nativefier로 컴파일 할 때 :
nativefier -p linux -a x64 -n nombreapp https://website-app-url.com --always-on-top
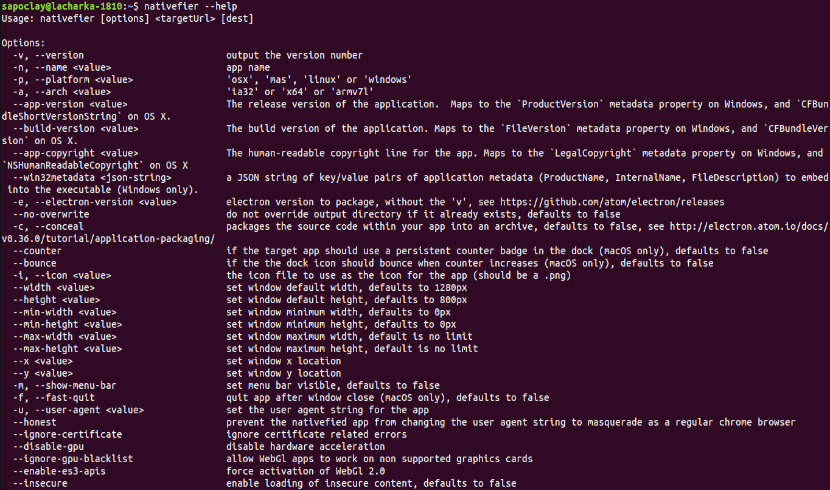
추가 구성 옵션

nativefier --help
Nativefier의 도움으로 애플리케이션을 구성하는 데 사용할 수있는 다양한 옵션. 이 도구에 대한 자세한 정보는 GitHub 저장소.
npm 오류! typeerror 오류 : 필수 인수 # 1 누락
npm 오류! andLogAndFinish의 typeerror (/usr/share/npm/lib/fetch-package-metadata.js:31:3)
npm 오류! fetchPackageMetadata (/usr/share/npm/lib/fetch-package-metadata.js:51:22)의 typeerror
npm 오류! resolveWithNewModule의 typeerror (/usr/share/npm/lib/install/deps.js:456:12)
npm 오류! /usr/share/npm/lib/install/deps.js:457:7의 typeerror
npm 오류! /usr/share/npm/node_modules/iferr/index.js:13:50의 typeerror
npm 오류! /usr/share/npm/lib/fetch-package-metadata.js:37:12의 typeerror
npm 오류! addRequestedAndFinish의 typeerror (/usr/share/npm/lib/fetch-package-metadata.js:82:5)
npm 오류! returnAndAddMetadata의 유형 오류 (/usr/share/npm/lib/fetch-package-metadata.js:117:7)
npm 오류! pickVersionFromRegistryDocument의 typeerror (/usr/share/npm/lib/fetch-package-metadata.js:134:20)
npm 오류! /usr/share/npm/node_modules/iferr/index.js:13:50의 typeerror
npm 오류! typeerror 이것은 npm 자체의 오류입니다. 이 오류를보고하십시오 :
npm 오류! 유형 오류
npm 오류! 지원 요청시 다음 파일을 포함하십시오.
npm 오류! /home/joan/npm-debug.log
도움