
Dalam artikel seterusnya kita akan melihat Nativefier. Kami sudah bercakap mengenai alat ini dalam blog yang sama ini beberapa ketika dahulu. Dalam catatan ini kita akan melihat bagaimana kita boleh memasangnya dan menggunakannya di Ubuntu 18.10 hingga menukar laman web menjadi aplikasi asli.
Terdapat banyak sebab untuk menginginkan aplikasi asli untuk laman web. Mereka biasanya berfungsi dengan baik, ditambah dengan beberapa ciri yang diharapkan orang dari aplikasi desktop. Biasanya, muat dengan baik di meja Gnu / Linux berkat konfigurasinya semasa membuatnya.
Pasang Nativefier di Ubuntu 18.10
Nativefier adalah aplikasi NodeJS yang berjalan di Gnu / Linux dan sistem operasi lain yang dapat menjalankan Node. Program ini tidak tiba dipasang secara lalai dalam sebaran besar. Atas sebab ini, kita harus melihat bagaimana mengkonfigurasi NativeFier, sebelum dapat mengubah laman web menjadi aplikasi desktop untuk Gnu / Linux.
Pasang NPM
Nativefier sangat bergantung pada bahasa pengaturcaraan NodeJS. Atas sebab ini, kami akan pasang pengurus pakej ini, dipanggil NPM, dengan yang sepatutnya cukup.
kepada pasang NPM di Ubuntu 18.10 kami, kita hanya perlu membuka terminal (Ctrl + Alt + T) dan menulis di dalamnya:
sudo apt install npm
Pasang Nativefier
Apabila pengurus pakej NodeJS dihidupkan dan dijalankan di mesin kami, kita mesti menggunakannya untuk memasang Nativefier. Kami akan melakukan ini dengan membuka terminal (Ctrl + Alt + T) dan menggunakan arahan npm seperti berikut:

sudo npm install nativefier -g
Amaran: memasang Nativefier tanpa sudo boleh menyebabkan masalah.
Tukar laman web ke aplikasi
Nativefier berfungsi dengan menghasilkan bingkai elektron berdasarkan URL yang anda terima dari baris arahan. Untuk membuat aplikasi Gnu / Linux asli menggunakan laman web, ikuti langkah-langkah berikut:
- Langkah 1 → Cari laman web yang ingin anda buat aplikasi. Sebaik sahaja anda mempunyai laman web di penyemak imbas anda, sorot URL dengan tetikus anda, dan klik kanan di atasnya. Pilih pilihan 'salinan'.
- Langkah 2 → Di tetingkap terminal, gunakan Nativefier untuk menghasilkan aplikasi asas, menampal url yang baru anda salin. Dalam artikel ini kita akan menggunakan laman web yang sama.

nativefier -p linux -a x64 -n ubunlog https://ubunlog.com
- Langkah 3 → Nativefier akan memasukkan URL dalam aplikasi elektron. Penting untuk memperhatikan terminal semasa membuat aplikasi. Sekiranya terdapat ralat, tekan kombinasi kekunci Ctrl + C dan jalankan arahan itu lagi.
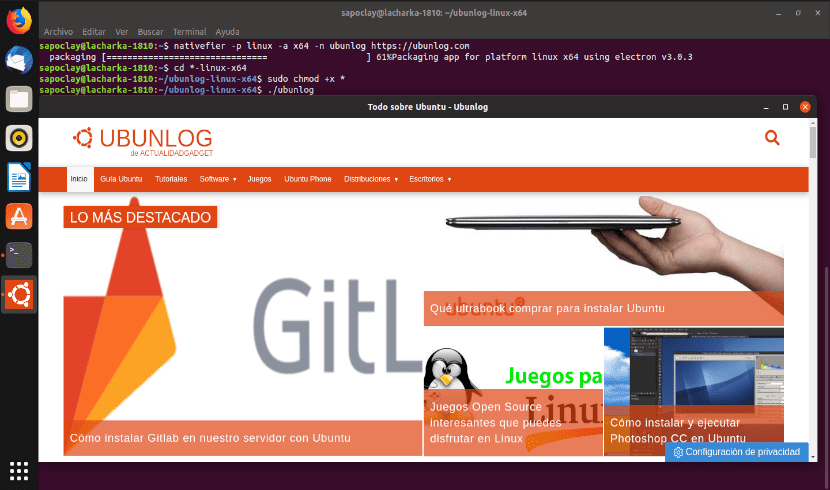
- Langkah 4 → Apabila Nativefier selesai membuat aplikasi, anda seharusnya kemas kini kebenaran ini sebelum dapat menggunakannya. Untuk menetapkan izin, di terminal jalankan perintah berikut:
cd *-linux-x64 sudo chmod +x *
- Langkah 5 → Jalankan aplikasi anda elektron diperibadikan dengan:

./ubunlog
Pilihan aplikasi tersuai
Di bahagian catatan ini, kami akan mengulas secara ringkas beberapa pilihan yang dimiliki Nativefier. Ini akan membolehkan pengguna membuat aplikasi desktop yang lebih baik.
Catatan: semua pilihan boleh ditulis pada masa yang sama. Tidak ada batasan berapa banyak yang digunakan pada masa yang sama.
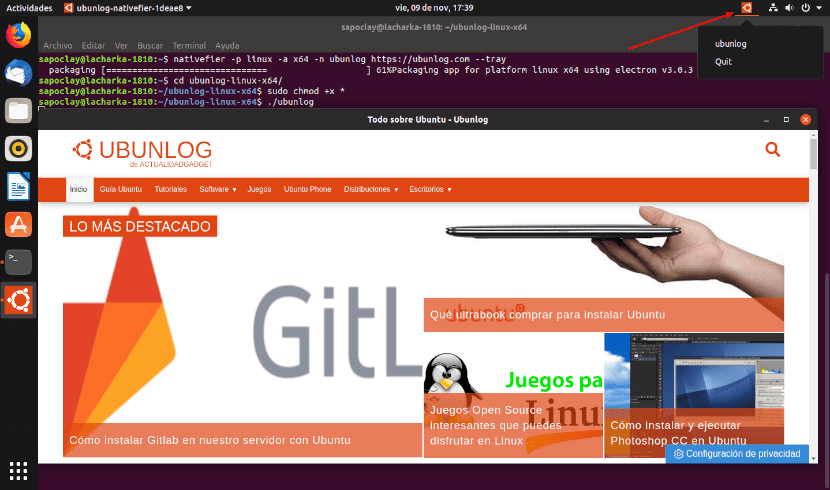
Di systray
Adakah anda mahu membenarkan aplikasi untuk muncul di baki sistem? Cuba buat aplikasi dengan pilihan –tray:

nativefier -p linux -a x64 -n nombreapp https://url-pagina-app.com --tray
Pantalla completa
Adakah anda mahu aplikasi anda dapat dilancarkan dalam skrin penuh? Kegunaan pilihan 'skrin penuh' dalam arahan berikut untuk mengaktifkannya:
nativefier -p linux -a x64 -n nombreapp https://url-pagina-app.com --full-screen
Mula Dimaksimumkan
Ia mungkin memaksa aplikasi elektron kita untuk sentiasa dimaksimumkan. Untuk mendapatkannya anda hanya perlu menggunakan pilihan 'maksimalkan' dalam arahan untuk membuat aplikasi:
nativefier -p linux -a x64 -n nombreapp https://url-pagina-app.com --maximize
Dayakan FlashPlayer
Ada kemungkinan untuk memiliki aplikasi web berdasarkan Flash. Nasib baik, Nativefier mempunyai cara memuatkan pemalam denyar adobe. Kita hanya perlu menambah pilihan 'flash' kepada arahan yang telah kami gunakan:
nativefier -p linux -a x64 -n nombreapp https://website-app-url.com --flash
Sentiasa bangun
Adakah anda mahukan aplikasi elektron anda abaikan peraturan pengurus tetingkap dan sentiasa muncul di atas segalanya selebihnya? Bukti pilihan 'sentiasa di atas' semasa menyusun dengan Nativefier:
nativefier -p linux -a x64 -n nombreapp https://website-app-url.com --always-on-top
Lebih banyak pilihan konfigurasi

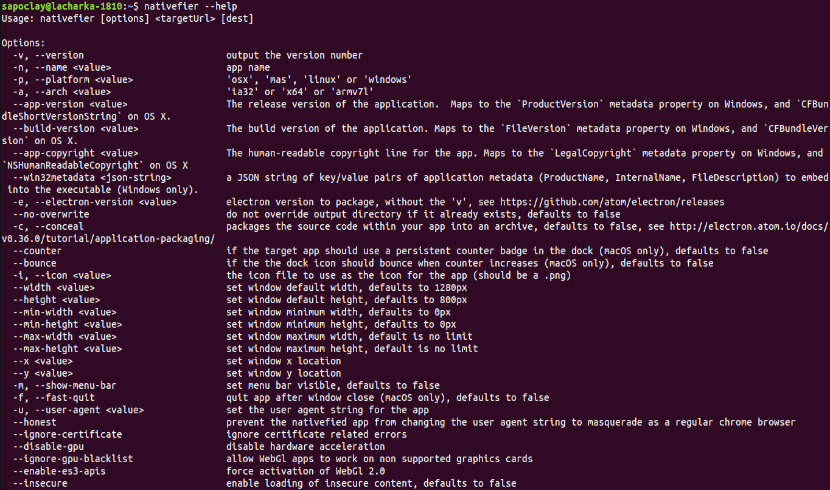
nativefier --help
Bantuan Nativefier untuk menunjukkan kepada kami pelbagai pilihan yang boleh kita gunakan untuk mengkonfigurasi aplikasi kita. Kami akan dapat mencari lebih banyak maklumat mengenai alat ini di dalam anda Repositori GitHub.
npm ERR! Ralat typeerror: Hilang argumen yang diperlukan # 1
npm ERR! typeerror di andLogAndFinish (/usr/share/npm/lib/fetch-package-metadata.js:31:3)
npm ERR! typeerror di fetchPackageMetadata (/usr/share/npm/lib/fetch-package-metadata.js:51:22)
npm ERR! typeerror di resolWithNewModule (/usr/share/npm/lib/install/deps.js:456:12)
npm ERR! typeerror di /usr/share/npm/lib/install/deps.js:457:7
npm ERR! typeerror di /usr/share/npm/node_modules/iferr/index.js:13:50
npm ERR! typeerror di /usr/share/npm/lib/fetch-package-metadata.js:37:12
npm ERR! typeerror di addRequestedAndFinish (/usr/share/npm/lib/fetch-package-metadata.js:82:5)
npm ERR! typeerror pada returnAndAddMetadata (/usr/share/npm/lib/fetch-package-metadata.js : 117:7)
npm ERR! typeerror di pickVersionFromRegistryDocument (/usr/share/npm/lib/fetch-package-metadata.js : 134:20)
npm ERR! typeerror di /usr/share/npm/node_modules/iferr/index.js:13:50
npm ERR! typeerror Ini adalah ralat dengan npm itu sendiri. Laporkan kesilapan ini di:
npm ERR! pengetik jenis
npm ERR! Sila sertakan fail berikut dengan permintaan sokongan:
npm ERR! /home/joan/npm-debug.log
BANTUAN