En el siguiente artículo vamos a echar un vistazo a Pelican. Esta es una buena opción para los usuarios de Python que desean autohospedar un sitio web o blog simple. Si te interesa crear un sitio web o blog personalizado, hoy en día tienes muchas opciones disponibles. Pero si solo quieres servir páginas web estáticas, este generador de sitios estáticos te puede resultar útil. Este tipo de aplicaciones utilizan plantillas para crear todas las páginas estáticas que el usuario quiera, y vincularlas con los metadatos asociados.
Si utilizas Python y buscas algo para generar páginas HTML estáticas, este generador te va a permitir echar un vistazo a los aspectos internos de cómo funciona. Utilizar un lenguaje que conoces lo hace más fácil. Si no te gusta Python, existen otros generadores de sitios estáticos que utilizan otros lenguajes.
Pelican es un generador de sitios estáticos de uso común escrito en Python. Este admite directamente reStructuredText y puede admitir Markdown, cuando se instala el paquete requerido. Todas las tareas se realizan a través de herramientas de interfaz de línea de comandos (CLI), lo que lo hace sencillo para cualquiera que esté familiarizado con ella. Además su sencilla herramienta de inicio rápido hace que la creación de un sitio web sea extremadamente fácil.
Instalación y configuración básica de Pelican
Este programa yo lo estoy probando en Ubuntu 20.04. El primer paso a seguir será crear un virtualenv e instalar Pelican. Esto se puede hacer abriendo una terminal (Ctrl+Alt+T) y utilizando en ella los comandos:
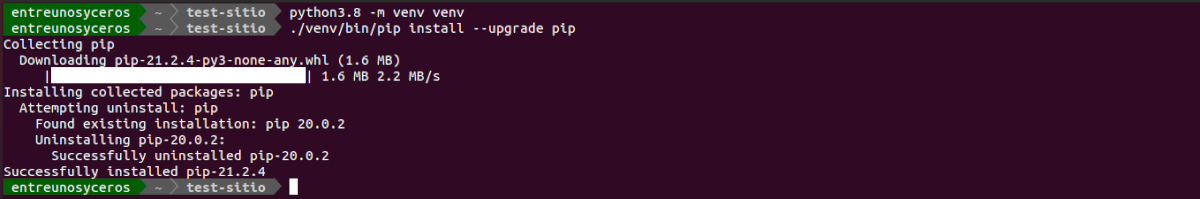
mkdir test-sitio cd test-sitio python3.8 -m venv venv ./venv/bin/pip install --upgrade pip
Tras la actualización de pip, ya podemos instalar Pelican:
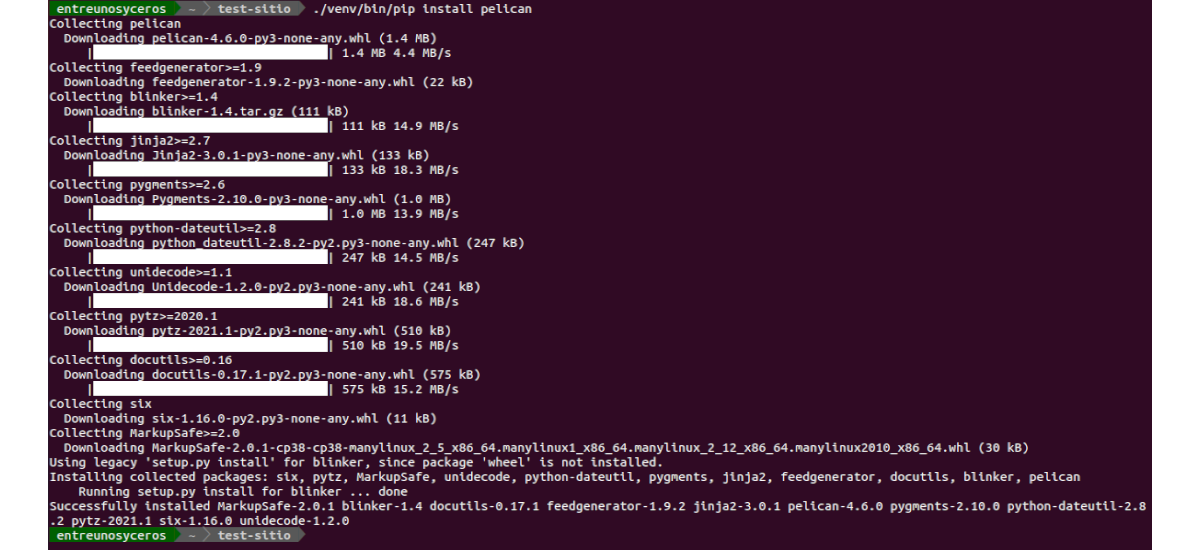
./venv/bin/pip install pelican
Ejecutar el comando pelican-quickstart
Una vez instalado, la herramienta CLI de inicio rápido de Pelican creará el diseño básico y algunos archivos para que podamos comenzar.
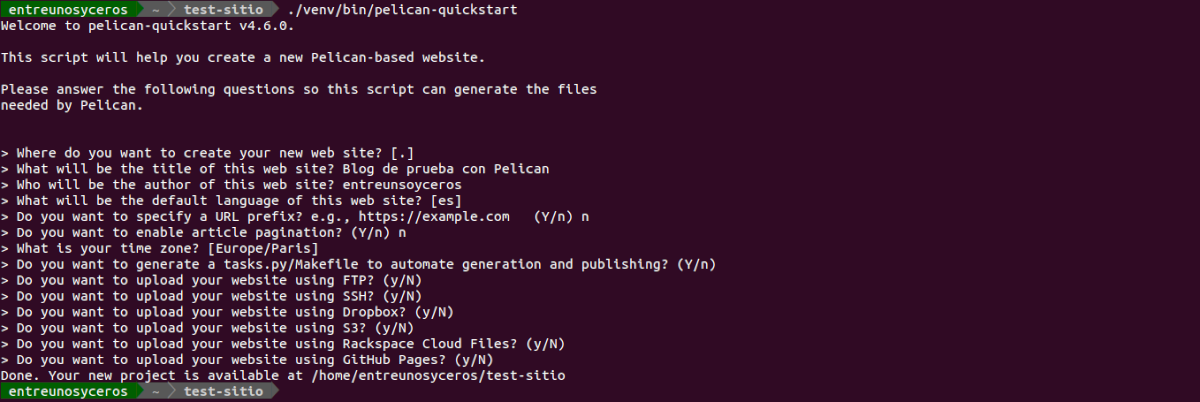
Para simplificar las cosas, al ejecutar el inicio rápido utilicé los valores para el título y el autor y respondí N al prefijo de URL y a la paginación del artículo. Para el resto de las preguntas, utilicé el valor predeterminado. Es muy fácil cambiar esta configuración en el archivo de configuración más adelante. El inicio rápido se puede ejecutar con el comando:
./venv/bin/pelican-quickstart
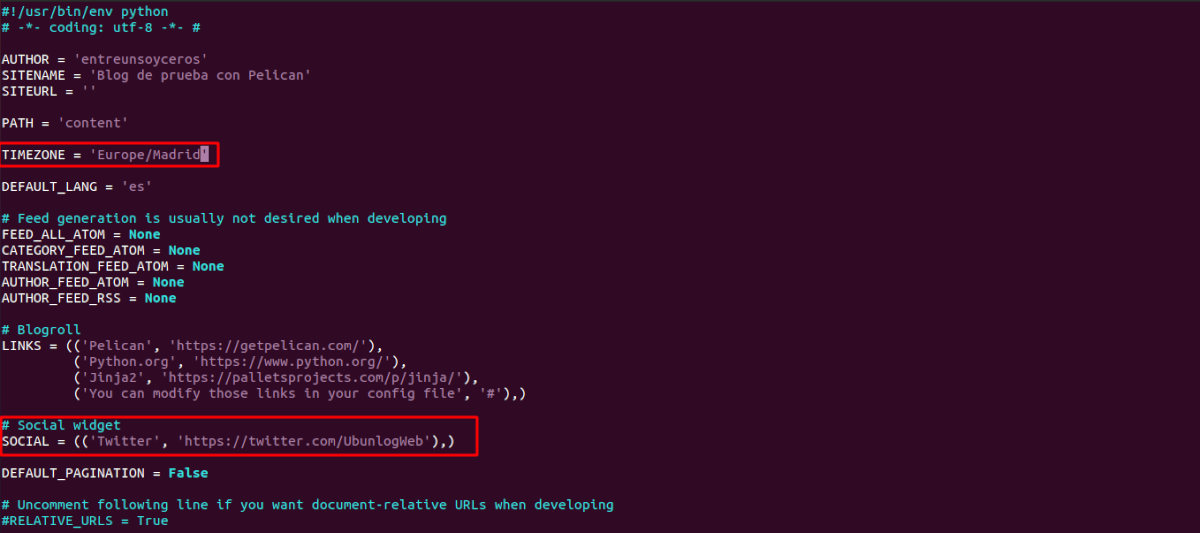
Cuando finalice, podemos cambiar ciertos aspectos de la configuración. Solo tendremos que abrir el archivo pelicanconf.py en nuestro editor de texto favorito.
Dentro podemos buscar la línea:
TIMEZONE = 'Europe/Paris'
Y la podemos cambiar por la zona horaria del país que te interese.
Para actualizar la configuración de enlaces sociales, hay que buscar la variable SOCIAL en pelicanconf.py. En ella podemos añadir nuestros enlaces de la siguiente forma:
SOCIAL = (('Twitter (#Ubunlog)', 'https://twitter.com/UbunlogWeb'),)
Debes notar que la coma al final es importante. Esa coma ayuda a Python a reconocer que la variable es en realidad un conjunto. Asegúrate de no borrarla.
Iniciar el servidor
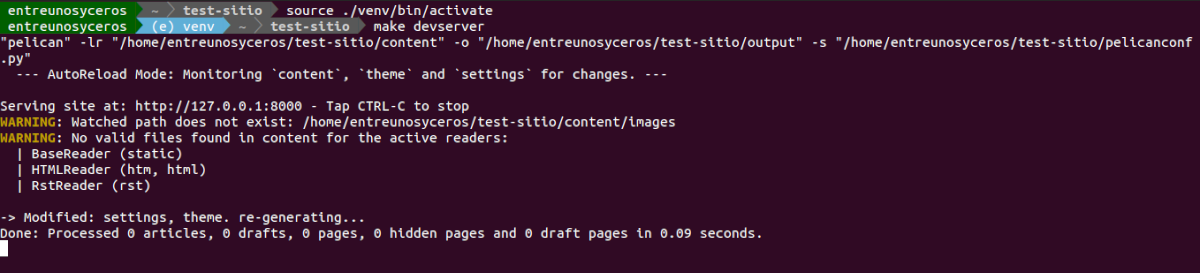
Ahora que ya tenemos los conceptos básicos de un sitio, podemos ver que el inicio rápido creó un Makefile con varios objetivos. Uno de ellos hace que devserver pueda iniciar un servidor de desarrollo en nuestra máquina para que podamos obtener una vista previa de todo lo que vamos creando. Se supone que los comandos CLI utilizados en el Makefile son parte de nuestro PATH, por lo que primero debemos activar virtualenv.
source ./venv/bin/activate make devserver
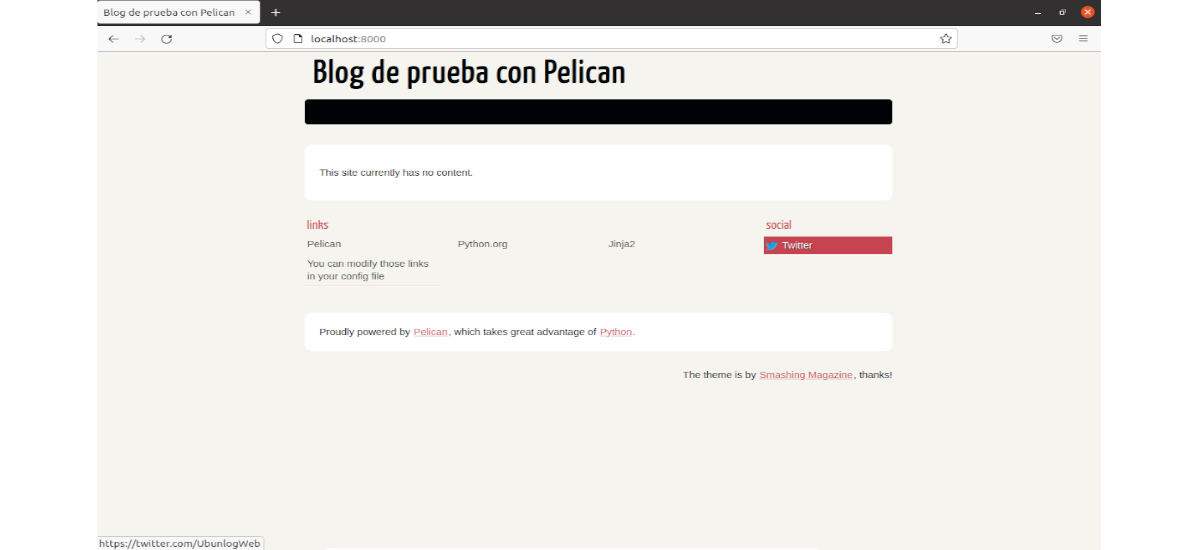
Cuando se inicie, ya podemos abrir nuestro navegador y dirigirnos a la URL http://localhost:8000 para ver el blog que se ha creado.

Añadir contenido
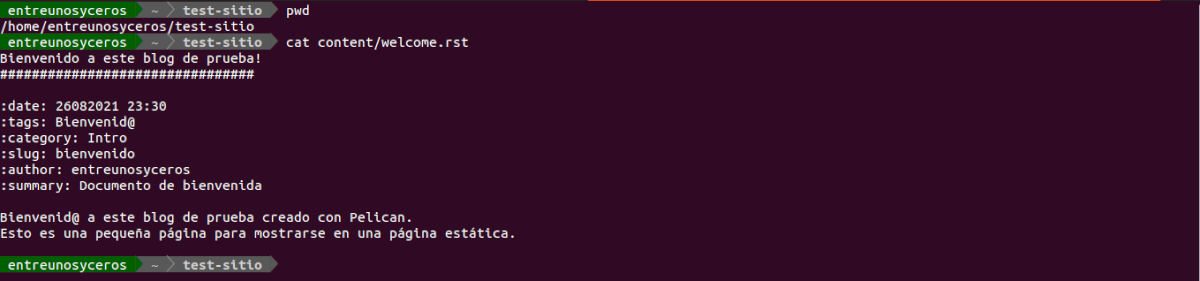
Ahora que tenemos un sitio básico, podemos añadir algo de contenido. Primero, crearemos un archivo llamado welcome.rst en el directorio de contenido (content) del sitio.
Con nuestro editor de texto favorito, crearemos este archivo con un texto que siga la siguiente estructura:
Bienvenid@ a este blog ###################### :date: 20210827 00:03 :tags: bienvenid@ :category: Intro :slug: bienvenida :author: ubunlog :summary: Documento bienvenida Bienvenid@ a este blog de prueba con Pelican. Esta es una pequeña página se va a mostrar como página estática. Pelican analiza automáticamente las líneas de metadatos (fecha, etiquetas, etc.).
Después de escribir el archivo, el devserver debería actualizarse y generar algo como esto:
Vuelve a cargar tu sitio de prueba en el navegador para ver los cambios.

Los metadatos se agregaron automáticamente a la página. Además, Pelican detectó automáticamente la categoría de Intro y agregó la sección a la navegación superior.
Cambiar el tema
Además de todo lo anterior, podremos cambiar de tema de forma sencilla. En el repositorio Pelican-themes, se pueden encontrar diferentes temas que los usuarios han creado. Es muy fácil probar nuevos temas, solo hay que descargarlos desde el repositorio, guardarlos en nuestro equipo y en archivo pelicanconf.py añadir la siguiente línea con la ruta al tema:
THEME = "/home/tu-usuario/pelican-tema/nombre-del-tema"
El devserver regenerará su salida. Vuelva a cargar la página web en el navegador para ver el nuevo tema.
Esta fue una pequeña introducción rápida a Pelican. Todo esto se hizo en una máquina local. Si quieres que otros vean tu sitio, tendrás que cargar los archivos HTML pregenerados en algún servidor. Si observas en detalle la salida de pelican-quickstart, verás opciones para usar FTP, SSH, S3 e incluso las páginas de GitHub.
Se puede obtener más información sobre este generador en la página web del proyecto o en su repositorio de GitHub.