எப்படி என்பதை அடுத்த கட்டுரையில் பார்ப்போம் படங்களை WebP வடிவத்திற்கு மாற்றவும். வலைப்பக்கங்களை உருவாக்குவதற்கு நீங்கள் உங்களை அர்ப்பணித்தால், உங்கள் வலைத்தளத்தின் செயல்திறனை மேம்படுத்துவதற்கான சிறந்த நடைமுறைகளில் ஒன்று சுருக்கப்பட்ட படங்களைப் பயன்படுத்துவது என்பதை நீங்கள் ஏற்கனவே அறிவீர்கள். இந்த கட்டுரையில், WebP வடிவமைப்பை எவ்வாறு பயன்படுத்துவது என்பதைப் பார்க்கப்போகிறோம். இதன் மூலம் எங்கள் வலைப்பக்கங்களில் பயன்படுத்த சுருக்கப்பட்ட மற்றும் தரமான படங்களை உருவாக்கலாம்.
WebP என்பது ஒப்பீட்டளவில் புதிய பட வடிவமைப்பாகும், இது வலையில் உள்ள படங்களுக்கு விதிவிலக்காக இழப்பற்ற மற்றும் நஷ்டமான சுருக்கத்தை வழங்குகிறது. இந்த வடிவம் உள்ளது Google ஆல் வடிவமைக்கப்பட்டது. இதைப் பயன்படுத்த, நீங்கள் குனு / லினக்ஸ், விண்டோஸ் மற்றும் மேக் ஓஎஸ் எக்ஸ் ஆகியவற்றிற்கான முன் தொகுக்கப்பட்ட பயன்பாடுகளைப் பதிவிறக்க வேண்டும்.
WebP என்பது ஒரு புதிய பட வடிவமைப்பாகும், இது PNG மற்றும் JPEG கோப்புகளுக்கு இழப்பற்ற மற்றும் நஷ்டமான சுருக்கத்தை வழங்குகிறது. இந்த வடிவத்துடன் பட அளவை 34% சிறியதாக அடைவோம். அது Google Chrome மற்றும் Opera உடன் இணக்கமானது. இந்த வடிவமைப்பை உலாவி முகவர் ஆதரிக்கிறாரா என்பதைத் தீர்மானிக்க நாம் Nginx மற்றும் Apache ஐப் பயன்படுத்தலாம், பின்னர் படத்தை அசல் படத்திற்கு பதிலாக புதிய வடிவத்தில் வழங்கலாம். இந்த கோப்பு வடிவம் அனிமேஷன் செய்யப்பட்ட படங்களையும் ஆதரிக்கிறது, இது பட அளவுகளில் பெரிய குறைப்புக்கு வழிவகுக்கும்.
WebP வடிவமைப்பில், வெப்மாஸ்டர்கள் மற்றும் வலை உருவாக்குநர்கள் முடியும் சிறிய, பணக்கார படங்களை உருவாக்கவும் இது வலையை வேகமாக்குகிறது.
உபுண்டுவில் WebP கருவியை நிறுவவும்
அதிர்ஷ்டவசமாக, வலைப்பக்க தொகுப்பு உள்ளது உத்தியோகபூர்வ உபுண்டு களஞ்சியங்களில் உள்ளது. APT தொகுப்பு நிர்வாகியைப் பயன்படுத்தி இதை நிறுவலாம். நாம் ஒரு முனையத்தை (Ctrl + Alt + T) திறந்து அதில் எழுத வேண்டும்:
sudo apt install webp
உபுண்டு மற்றும் பிற குனு / லினக்ஸ் விநியோகங்களையும் நாம் தேர்வு செய்யலாம் google களஞ்சியத்திலிருந்து வலைப்பக்கத்தைப் பதிவிறக்கவும். இதற்காக நாம் கட்டளையைப் பயன்படுத்துவோம் wget, ஒரு முனையத்தை (Ctrl + Alt + T) திறந்து தட்டச்சு செய்வதன் மூலம்:
wget -c https://storage.googleapis.com/downloads.webmproject.org/releases/webp/libwebp-0.6.1-linux-x86-32.tar.gz
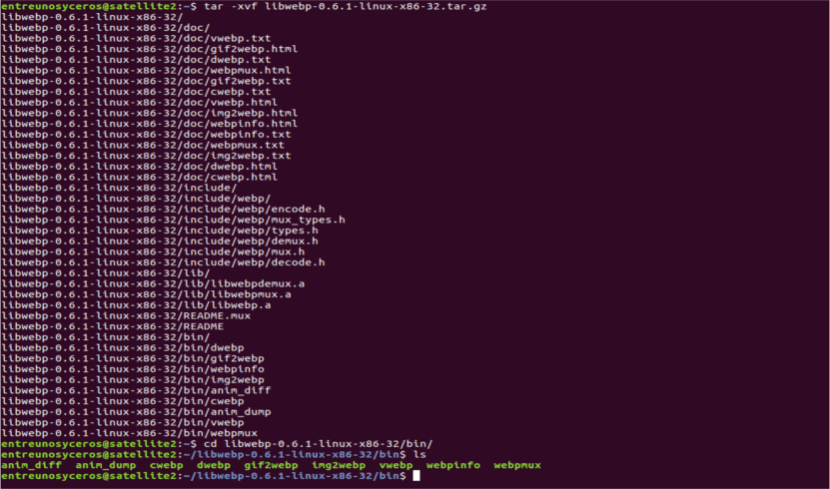
அடுத்து நாம் செய்வோம் கோப்பை பிரித்தெடுத்து பிரித்தெடுக்கப்பட்ட தொகுப்பின் கோப்பகத்திற்கு பின்வருமாறு நகர்த்துவது:
tar -xvf libwebp-0.6.1-linux-x86-32.tar.gz cd libwebp-0.6.1-linux-x86-32/ cd bin/ ls

உள்ளமைக்கப்பட்ட கருவிகள்
மேலே உள்ள ஸ்கிரீன்ஷாட்டில் இருந்து நீங்கள் பார்க்க முடியும் எனில், தொகுப்பில் முன்பே தொகுக்கப்பட்ட நூலகம் உள்ளது (libwebp) கீழே பட்டியலிடப்பட்டுள்ள பல்வேறு வலை பயன்பாடுகளைச் சேர்க்க:
- anim_diff → இது ஒரு கருவி அனிமேஷன் படங்களுக்கு இடையிலான வேறுபாட்டைக் காட்டு.
- anim_dump → இது ஒரு கருவி அனிமேஷன் படங்களுக்கிடையிலான வித்தியாசத்தைத் தள்ளுங்கள்.
- cwebp → இது ஒரு கருவி வலைப்பக்க குறியாக்கம்.
- dwebp → இது ஒரு கருவி வலைப்பக்க டிகோடிங்.
- gif2webp for ஒரு கருவி GIF படங்களை வலைப்பக்கமாக மாற்றவும்.
- img2webp for கருவிகள் பட வரிசையை அனிமேஷன் செய்யப்பட்ட வலை கோப்பாக மாற்றவும்.
- vwebp → இது ஒரு வலைப்பக்க கோப்பு பார்வையாளர்.
- webpinfo view இந்த கருவி பார்க்க பயன்படுகிறது ஒரு கோப்பு பற்றிய தகவல் பட வலைப்பக்கம்.
- webpmux ஒன்று mux கருவி வலைப்பக்கத்திலிருந்து.
முந்தைய எந்தவொரு கருவிகளுக்கான அனைத்து விருப்பங்களையும் எந்தவொரு வாதமும் இல்லாமல் செயல்படுத்துவதன் மூலமோ அல்லது பயன்படுத்துவதன் மூலமோ நாம் காண முடியும் -லாங்கெல்ப் கொடி. உதாரணமாக:
cwebp -longhelp
இறுதியாக, முந்தைய நிரல்களை அவற்றின் முழுமையான பாதைகளை எழுதாமல் இயக்க விரும்பினால், நாம் கோப்பகத்தை மட்டுமே சேர்க்க வேண்டும் ~ / libwebp-0.6.1-linux-x86-32 / பின் எங்கள் எங்கள் ~ / .bashrc கோப்பில் PATH சூழல் மாறி. இதைச் செய்ய நாம் முனையத்தில் (Ctrl + Alt + T) இயக்குவோம்:
vi ~/.bashrc
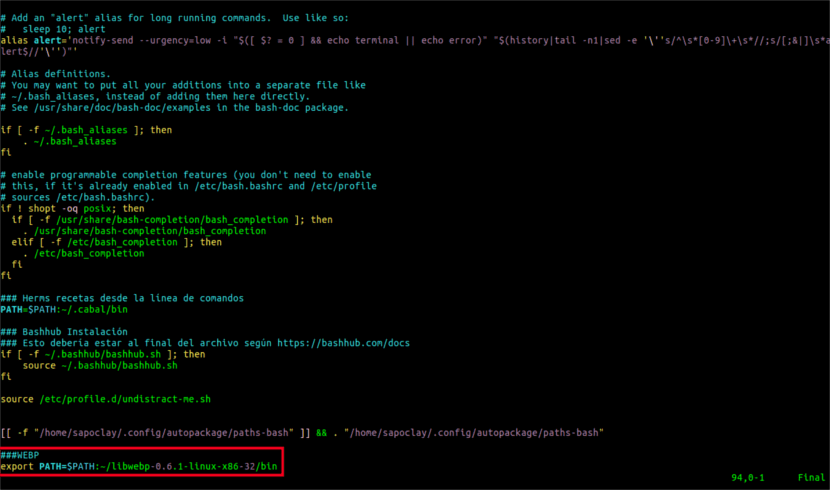
கோப்பின் கடைசி பகுதியில் நாம் சேர்ப்போம்:

export PATH=$PATH:~/libwebp-0.6.1-linux-x86-32/bin
முடிந்ததும், கோப்பைச் சேமித்து மூட வேண்டும். கிளம்பியவுடன் நாங்கள் ஒரு புதிய முனைய சாளரத்தைத் திறப்போம் மேலும் கணினியில் உள்ள வேறு எந்த கட்டளையைப் போல எல்லா வலை நிரல்களையும் இயக்க முடியும்.
ஒரு படத்தை வலைப்பக்கமாக மாற்றவும்
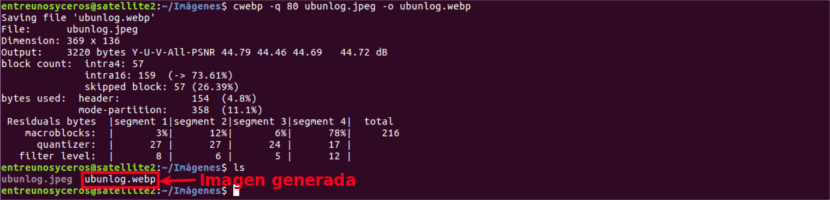
ஒரு படத்தை வலைப்பக்கமாக மாற்ற, நம்மால் முடியும் cwebp கருவியைப் பயன்படுத்தவும். அதில் அளவுரு -q வெளியீட்டு தரத்தை வரையறுக்கிறது மற்றும் -o வெளியீட்டு கோப்பைக் குறிப்பிடுகிறது. இங்கே ஒரு எடுத்துக்காட்டு:
cwebp -q 80 ubunlog.jpeg -o ubunlog.webp
மாற்றப்பட்ட படத்தைக் காண்க

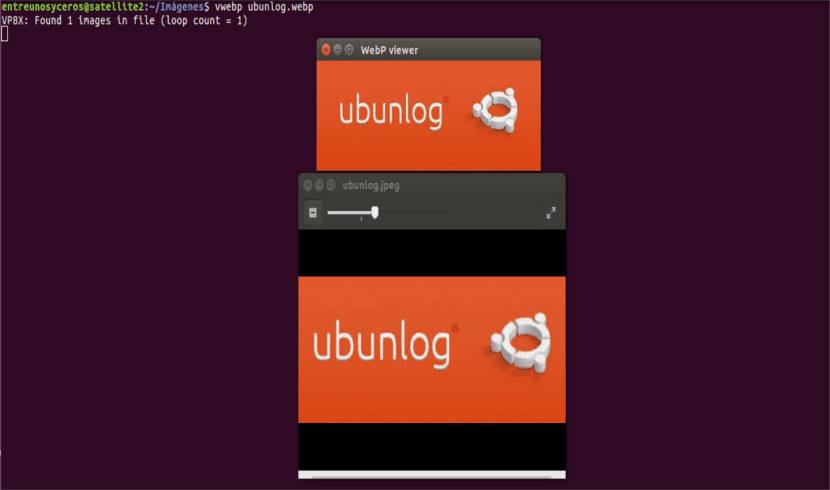
மாற்றம் முடிந்ததும், நம்மால் முடியும் vwebp கருவியைப் பயன்படுத்தி வலைப்பக்கத்தைக் காண்க. பிடிப்பில் நீங்கள் காணக்கூடியது போல, அதே படத்தில் jpeg வடிவத்தில் உள்ள சில வேறுபாடுகள் உள்ளன.
vwebp ubunlog.webp
வலையை விரைவுபடுத்துவதற்கான கூகிளின் தொடர்ச்சியான முயற்சிகளிலிருந்து உருவாகும் பல தயாரிப்புகளில் ஒன்றுதான் வெப். இந்த பட வடிவமைப்பைப் பற்றி மேலும் தெரிந்து கொள்ள விரும்பினால், நம்மால் முடியும் பார்வையிடவும் WebP திட்ட வலைத்தளம்.