
அடுத்த கட்டுரையில் நாம் Reveal.js ஐப் பார்க்கப் போகிறோம். இந்த மென்பொருளின் மூலம் நமக்கு வாய்ப்பு கிடைக்கும் HTML மற்றும் CSS ஐப் பயன்படுத்தி விளக்கக்காட்சிகளை உருவாக்கவும். இது ஒரு திறந்த மூல HTML விளக்கக்காட்சி கட்டமைப்பாகும், இதன் மூலம் வலை உலாவி உள்ள எந்தவொரு பயனரும் விளக்கக்காட்சிகளை உருவாக்க முடியும், அதே போல் கட்டமைப்பை இலவசமாக வழங்கும் அனைத்து செயல்பாடுகளையும் பயன்படுத்த முடியும்.
விளக்கக்காட்சிகளை உருவாக்குவதற்கு மட்டுமே அடிப்படை அமைப்புகள். முழுமையான உள்ளமைவு வெளிப்படுத்தல்.ஜின் அனைத்து செயல்பாடுகள் மற்றும் செருகுநிரல்களுக்கான அணுகலை எங்களுக்கு வழங்கும், பேச்சாளர் குறிப்புகள் மற்றும் எழுத்துருவில் மாற்றங்களைச் செய்ய தேவையான மேம்பாட்டு பணிகள்.
Reveel.js உடன் செய்யப்பட்ட விளக்கக்காட்சிகள் திறந்த வலை தொழில்நுட்பங்களை அடிப்படையாகக் கொண்டவை. இதற்கு அர்த்தம் அதுதான் வலையில் நாம் எதையும் செய்ய முடியும், அதை எங்கள் விளக்கக்காட்சியிலும் செய்ய முடியும். நாம் CSS உடன் பாணிகளை மாற்றலாம், ஒரு ஐஃப்ரேமைப் பயன்படுத்தி வெளிப்புற வலைப்பக்கத்தை சேர்க்கலாம் அல்லது எங்கள் சொந்த தனிப்பயன் நடத்தை சேர்க்கலாம் ஜாவாஸ்கிரிப்ட் API நீங்கள் என்ன வழங்குகிறீர்கள்.
இந்த சட்டகம் உள்ளிட்ட பல்வேறு அம்சங்களுடன் வருகிறது உள்ளமை ஸ்லைடுகள், ஆதரவு markdown, தானியங்கி அனிமேஷன், PDF ஏற்றுமதி, பேச்சாளர் குறிப்புகள், லாடெக்ஸ் ஆதரவு மற்றும் தொடரியல் சிறப்பம்சங்கள்.
உபுண்டு 20.04 இல் வெளிப்படுத்தவும்
Reveal.js நிறுவலைத் தொடங்குவதற்கு முன் முதலில் தேவையான சில தொகுப்புகளை நிறுவ வேண்டியது அவசியம். இதைச் செய்ய நாம் ஒரு முனையத்தை (Ctrl + Alt + T) திறந்து அதில் பின்வரும் கட்டளையை இயக்க வேண்டும்:
sudo apt install curl gnupg2 unzip git
நாம் எடுக்க வேண்டிய அடுத்த கட்டம் NodeJS பதிப்பு 14 ஐ நிறுவவும், பதிப்பு 10 முதல் இது வேலை செய்ய வேண்டும். இதற்காக நாம் ஒரே முனையத்தில் தட்டச்சு செய்வதன் மூலம் செய்யக்கூடிய nodejs களஞ்சியத்தை சேர்க்க வேண்டும்:
curl -sL https://deb.nodesource.com/setup_14.x | sudo bash -
இது உங்கள் ஜிபிஜி விசையுடன் களஞ்சியத்தை சேர்க்கும் முழு செயல்முறையையும் தொடங்கும். செயல்முறை முடிந்ததும், நம்மால் முடியும் NodeJS ஐ நிறுவவும் பின்வரும் கட்டளையுடன்:
sudo apt install nodejs
நிறுவல் முடிந்ததும், எங்களால் முடியும் NodeJS இன் நிறுவப்பட்ட பதிப்பைச் சரிபார்க்கவும் பின்வரும் கட்டளையை இயக்குகிறது:
node -v
Reveal.js ஐ பதிவிறக்கி நிறுவவும்
இந்த கட்டத்தில், பதிவிறக்கத்தைத் தொடங்குவதற்கான நேரம் இது. இதைச் செய்ய, நாங்கள் செய்வோம் Git ஐப் பயன்படுத்தி குளோன் Reveal.js களஞ்சியம். இதைச் செய்ய நாம் ஒரு முனையத்தை (Ctrl + Alt + T) திறந்து பின்வரும் கட்டளையை இயக்க வேண்டும்:
git clone https://github.com/hakimel/reveal.js.git
குளோனிங் முடிந்ததும், எங்கள் கணினியில் revel.js என்ற கோப்புறையைக் காண்போம். அதை அணுக இ பயன்பாட்டை நிறுவவும், முனையத்தில் (Ctrl + Alt + T) பின்வரும் கட்டளைகளை மட்டுமே பயன்படுத்த வேண்டும்:
cd reveal.js sudo npm install
அனைத்து பயன்பாட்டு சார்புகளும் நிறுவப்பட்டதும், பின்வரும் கட்டளையைப் பயன்படுத்தி இப்போது அதை இயக்கலாம்:
npm start
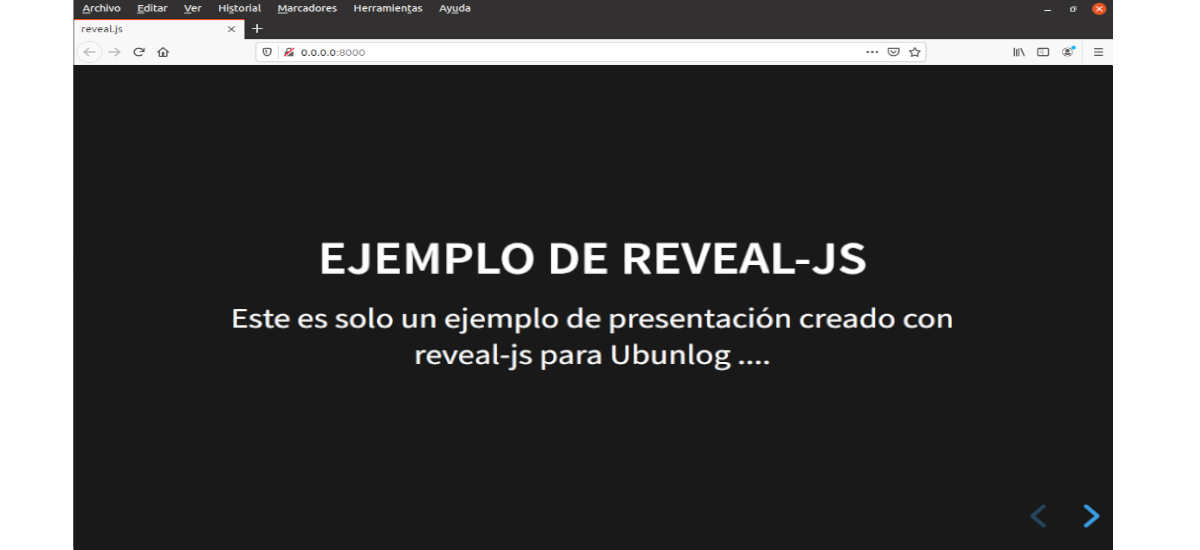
முந்தைய கட்டளை சேவையின் ஐபி முகவரியுடன் இயல்புநிலை துறைமுகமான போர்ட் 8000 மூலம் சேவை வழங்கப்படும் என்பதைக் குறிக்கும். இப்போது, நாம் செய்ய வேண்டும் எங்களுக்கு பிடித்த வலை உலாவியைத் திறந்து செல்லுங்கள் http://ip-servidor:8000. இந்த திசையில் வெளிப்படுத்தும்.ஜெஸின் இயல்புநிலை விளக்கக்காட்சியைக் காண்போம், இது நிறுவல் வெற்றிகரமாக இருப்பதைக் குறிக்கும்.

நாமும் முடியும் -port ஐப் பயன்படுத்தி துறைமுகத்தை மாற்றவும் பின்வருமாறு:
npm start -- --port=8001
Revevel.js நிறுவப்பட்டதும், அதற்கான வழிகாட்டிகளைக் குறிப்பிடுவது நல்லது மார்க்அப் விருப்பங்கள் மற்றும் கட்டமைப்பு இந்த கட்டமைப்பை நன்றாக மாற்றுவதற்கு. Revevel.js ஐ எவ்வாறு நிறுவுவது என்பது பற்றிய கூடுதல் தகவலுக்கு, பயனர்களும் ஆலோசிக்கலாம் GitHub இல் பக்கம் திட்டத்தின்.
விளக்கக்காட்சிகளை உருவாக்க பவர்பாயிண்ட் என்பதற்கு Reveal.js ஒரு மாற்றாகும், இது கல்வியில் அல்லது வேலையில் கூட நாம் பயன்படுத்தலாம். இந்த கட்டுரையில் உள்ள வழிமுறைகளைப் பின்பற்றுவதன் மூலம், எந்தவொரு பயனரும் முடியும் இந்த நிரலை உபுண்டு 20.04 கணினியில் நிறுவவும். HTML மற்றும் CSS ஐப் பயன்படுத்தி யார் வேண்டுமானாலும் சிறந்த விளக்கக்காட்சிகளை உருவாக்க முடியும்.
இந்த பயன்பாட்டை எவ்வாறு பயன்படுத்துவது என்பது பற்றி மேலும் அறிய நீங்கள் விரும்பினால், திட்ட இணையதளத்தில், பயனர்கள் முடியும் கலந்தாலோசிக்கவும் உத்தியோகபூர்வ ஆவணங்கள். அதில், இந்த கருவியுடன் நாம் எவ்வாறு மிக எளிமையாகவும் வேகமாகவும் செயல்பட முடியும் என்பதை அதன் உருவாக்கியவர் நமக்குக் காட்டுகிறார்.
HTML அல்லது மார்க் டவுனை எழுதாமல் Reve.js இன் நன்மைகளை அனுபவிக்க நீங்கள் ஆர்வமாக இருந்தால், படைப்பாளி எங்களுக்கு சோதனை செய்வதற்கான வாய்ப்பையும் வழங்குகிறது slides.com. Revevel.js இன் அனைத்து செயல்பாடுகளையும் கொண்ட காட்சி எடிட்டர் மற்றும் தளம் இது.