
ในบทความต่อไปเราจะมาดู Mkdocs หากคุณพัฒนาซอฟต์แวร์และแสวงหา แพลตฟอร์มสำหรับสร้างเอกสาร สำหรับหนึ่งในโครงการของคุณ หรือหากคุณทำงานใน บริษัท ที่ต้องการจัดทำเอกสารภายในสำหรับพนักงาน แม้ว่าคุณจะเป็นผู้ใช้ขั้นสูงที่ต้องการบันทึกโน้ตก็ตาม MkDocs เป็นเครื่องมือที่คุณควรลอง
ซอฟต์แวร์นี้เป็นตัวสร้างไซต์แบบคงที่ซึ่งมุ่งเป้าไปที่การสร้างแพลตฟอร์มเอกสาร มันค่อนข้างเรียบง่ายดูสวยและติดตั้งและปรับใช้งานได้ง่าย คือ เขียนด้วย python และเรียบง่าย ต้องการให้คุณสร้างไฟล์ของคุณในรูปแบบ Markdown. จากนั้นใช้ไฟล์การกำหนดค่า YAML ไฟล์เดียวคุณสามารถสร้างเว็บไซต์แบบคงที่ที่เหมาะกับคุณ
ต่อไปเราจะมาดูกันว่าการได้รับเว็บไซต์เอกสารที่สมบูรณ์โดยใช้ MkDocs นั้นง่ายเพียงใด ยังมีคนอื่น ๆ อีกมากมาย เครื่องกำเนิดไซต์ คงที่คล้ายกัน แต่สิ่งนี้ มีการกำหนดค่าและการใช้งานที่ง่ายที่สุด.
ผู้ใช้ทั่วไปสามารถใช้ซอฟต์แวร์นี้เพื่อ สร้างแพลตฟอร์มท้องถิ่นเพื่อจดบันทึก สำหรับตัวเขาเองหรือสิ่งอื่นที่คล้ายคลึงกัน
ติดตั้ง MkDocs
ติดตั้งในเครื่อง
มาดูกันว่าการติดตั้ง MkDocs นั้นค่อนข้างง่าย เราจะทำได้ ติดตั้งโดยใช้ pip. คุณต้องเปิดเทอร์มินัล (Ctrl + Alt + T) และเขียนลงในนั้น:

pip install mkdocs
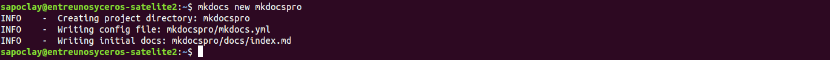
หลังจากการติดตั้งในไดเร็กทอรีการทำงานของคุณให้รันคำสั่งต่อไปนี้เพื่อ เริ่มต้นไซต์:

mkdocs new mkdocspro
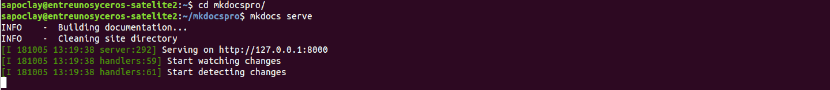
แล้วถึง เริ่มให้บริการ วิ่ง:

cd mkdocspro mkdocs serve
จากนั้นคุณสามารถ ไปที่ localhost: 8000 (หรือที่อยู่ IP / ชื่อโฮสต์ของคุณด้วยพอร์ต 8000) เพื่อดูว่า MkDocs ทำงานอย่างไร

ติดตั้งบนเซิร์ฟเวอร์ nginx ของคุณ
เนื่องจากนี่เป็นตัวสร้างไซต์แบบคงที่ ไม่จำเป็นต้องใช้เครื่องมือแบ็กเอนด์เช่น PHP หรือ Python. คุณจะสามารถติดตั้งโปรเจ็กต์ MkDocs บนเว็บเซิร์ฟเวอร์ของคุณ (nginx, apache2) ได้ภายในหนึ่งนาที ตัวอย่างเช่นนี่คือไฟล์ การกำหนดค่าโฮสต์เสมือน nginx:
server {
server_name ejemplo.com;
root /var/www/mkdocspro/sitio;
index index.html;
location / {
try_files $uri $uri/ =404;
}
}
แทนที่ ejemplo.com กับโดเมนที่คุณมีบนเซิร์ฟเวอร์ของคุณ คุณจะต้องเปลี่ยนด้วย / var / www / mkdocspro / ไซต์ ตามเส้นทางของโฟลเดอร์ย่อยของไซต์บนเซิร์ฟเวอร์ของคุณ แล้วเรามีเพียง รีสตาร์ท nginx ด้วยคำสั่งต่อไปนี้:
sudo service nginx restart
ตอนนี้คุณสามารถไปที่ example.com และดูว่ามันใช้งานได้
ติดตั้งธีมอื่นใน Mkdocs
ธีม Mkdocs เริ่มต้นนั้นไม่ค่อยดีนัก แต่คุณสามารถติดตั้งอันใหม่ได้ภายในหนึ่งนาที ตัวอย่างการติดตั้งธีมอื่นจะเป็นดังต่อไปนี้ กับสิ่งที่เรากำลังจะไป ติดตั้งชุดรูปแบบวัสดุ:
pip install mkdocs-material
หลังจากการติดตั้งเพื่อเปิดใช้งานธีมคุณจะต้อง แก้ไขไฟล์ mkdocs.yml ของคุณและทำให้คล้ายกับสิ่งนี้. สามารถเพิ่มตัวเลือกบางอย่างได้:
site_name: Proyecto MkDocs
site_url: 'http://ejemplo.com'
repo_url: 'https://github.com/nombreusuario/proyectourlongithub'
edit_uri: edit/master
site_description: 'Aquí una descripción corta.'
google_analytics: ['UA-xxxxxxxxx-x', 'ejemplo.com']
extra:
favicon: 'https://ejemplo/favicon.png'
social:
- type: 'github'
link: 'https://github.com/xxxxxx'
- type: 'facebook'
link: 'https://facebook.com/xxxxxxx'
- type: 'twitter'
link: 'https://twitter.com/xxxxxxx'
disqus: 'minombredisqus'
theme: 'material'
ตัวเลือกค่อนข้างชัดเจน แต่นี่คือคำอธิบายบางส่วน:
- repo_url: คือ URL ที่เก็บ Git. หากคุณวางแผนที่จะรวม Git เข้ากับโปรเจ็กต์ MkDocs ของคุณโดยตรงคุณสามารถใช้ตัวเลือกนี้เพื่ออนุญาตให้บุคคลอื่นแก้ไขเพจหรือแยกโปรเจ็กต์ได้
- edit_uri: นี้เป็น postfix สำหรับแก้ไขเพจบน GitHub. คุณสามารถเปลี่ยนได้หากคุณใช้ GitLab หรือ GitBucket
- google_analytics: ไม่มีแผงควบคุมสำหรับ MkDocs จึงเรียนมาเพื่อทราบ ใครเข้าชมเว็บไซต์ของคุณคุณต้องใช้ Google Analytics. ตัวเลือกนี้จะช่วยให้คุณสามารถใส่หมายเลขติดตามเพื่อเชื่อมโยงบัญชีของคุณกับเว็บไซต์ได้
- สอบ: ถ้าคุณต้องการ เปิดใช้งานระบบแสดงความคิดเห็น Disqus ในเว็บไซต์คุณสามารถใส่ชื่อย่อของคุณได้ที่นี่
- กระทู้: ชื่อของธีมที่คุณต้องการใช้. คุณจะต้องติดตั้งก่อนหน้านี้เหมือนที่เราเพิ่งทำกับธีมวัสดุ นี่จะเป็นชื่อที่เราจะใช้ในตัวอย่าง
ดูการเปลี่ยนแปลงของธีมใหม่
หลังจากบันทึกไฟล์แล้ว เรียกใช้ mkdocs build ภายในโฟลเดอร์ mkdocsproject. เว็บไซต์ของคุณจะใช้รูปลักษณ์เริ่มต้นของธีม Material:

สำคัญ: ตรวจสอบให้แน่ใจว่าได้รัน mkdocs build ทุกครั้งหลังการแก้ไข ที่คุณทำในไฟล์ มิฉะนั้นคุณจะไม่เห็นการเปลี่ยนแปลงใด ๆ
มีมากมาย ธีมและตัวเลือกอื่น ๆ เพื่อกำหนดค่าซอฟต์แวร์นี้ คุณสามารถปรึกษาพวกเขาได้ในไฟล์ เอกสารอย่างเป็นทางการ โดย MkDocs นี่คือรายการของไฟล์ ตัวเลือกที่เป็นไปได้ ที่เราสามารถใช้ได้
Bonjour
Quand je fait un mkdocs build pour générer mon site, the dossier site is created with an index.html และ quand je vais sur mon url j'ai http://mon_site/site.
และ a t'il moyen de réécrire in http://mon_site/site en http://mon_site ?
CDT
สลุต. Vous pouvez éventuellement trouver une solution à votre demande dans la เอกสาร ดูโปรเจ็ต คำทักทาย