
在接下來的文章中,我們將看看 Responsively App。這是一個免費的開發工具,我們可以在 Gnu / Linux、Microsoft Windows 和 macOS 上找到它。 該應用程序是 一個使用 Electron 的修改瀏覽器,它將同時在多個設備上顯示一個 Web 應用程序,並在一個允許用戶交互的窗口中.
正如我所說,這是一個修改過的瀏覽器 電子 這 可以幫助響應式 Web 開發. 該應用程序於 2020 年初首次發布,已經在 Web 開發人員中頗受歡迎。 許多人認為它是所有前端開發人員必備的開發工具,因為它可以極大地方便工作。
響應式 APP 的一般特徵
- 用戶進行的交互將在所有設備上複製. 一種行為 (比如點擊、滾動等。) 我們在其中一個設備中執行的操作將在所有其他設備中實時復制。 可以在我們啟用的一個或所有設備上禁用此選項。
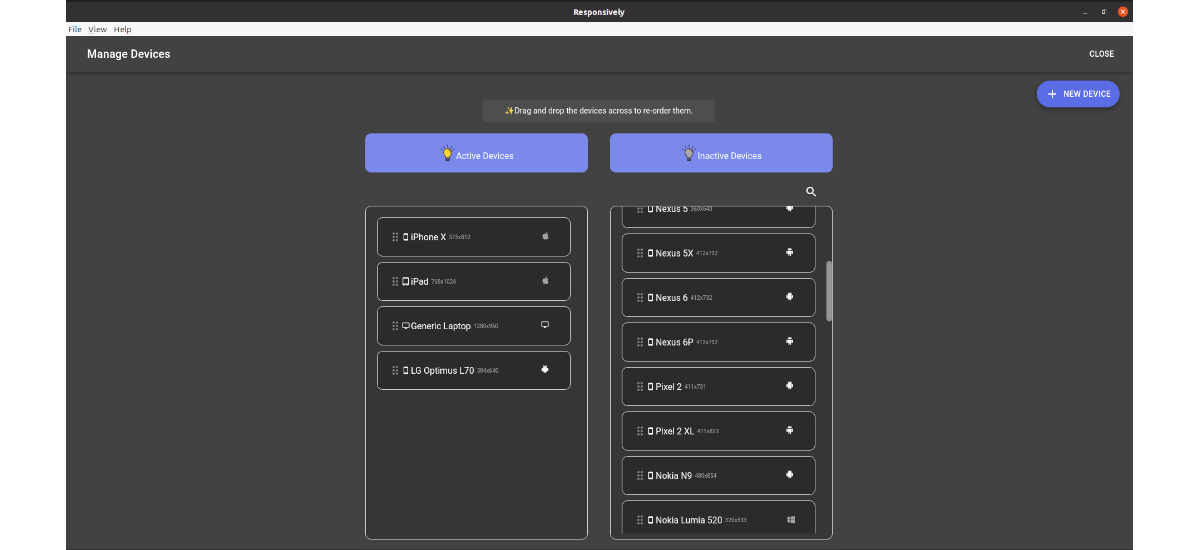
- 我們 它將允許建立設備的配置,根據我們的需要。
- 我們會發現 超過 30 個內置設備配置文件,可選擇添加自定義設備. 其中包括用於自由調整屏幕大小的特殊響應模式設備。
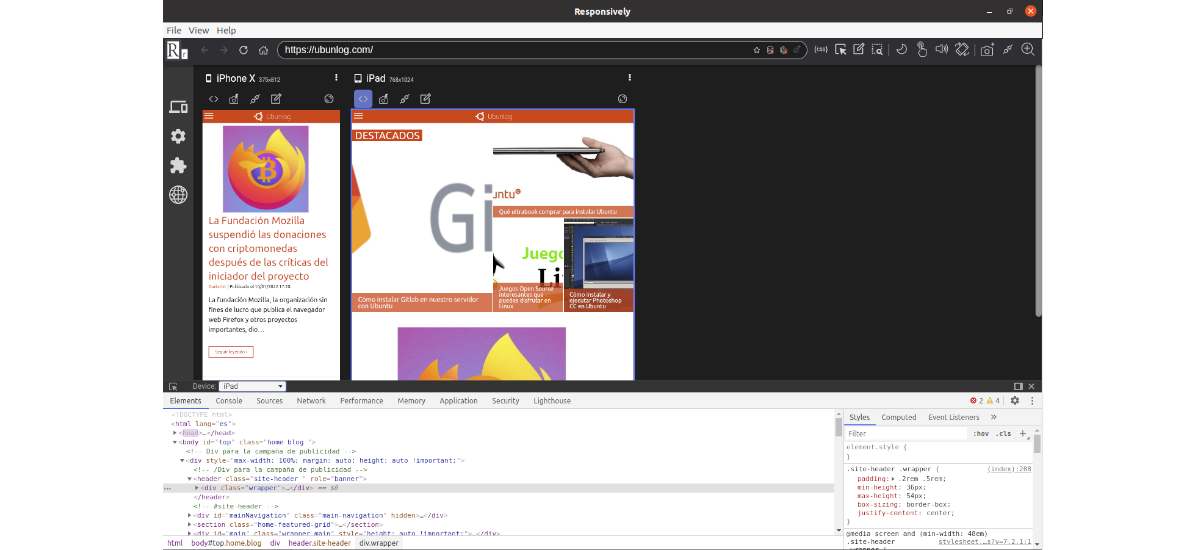
- 該計劃將使我們有機會 只需單擊一下即可檢查任何設備上的任何項目.
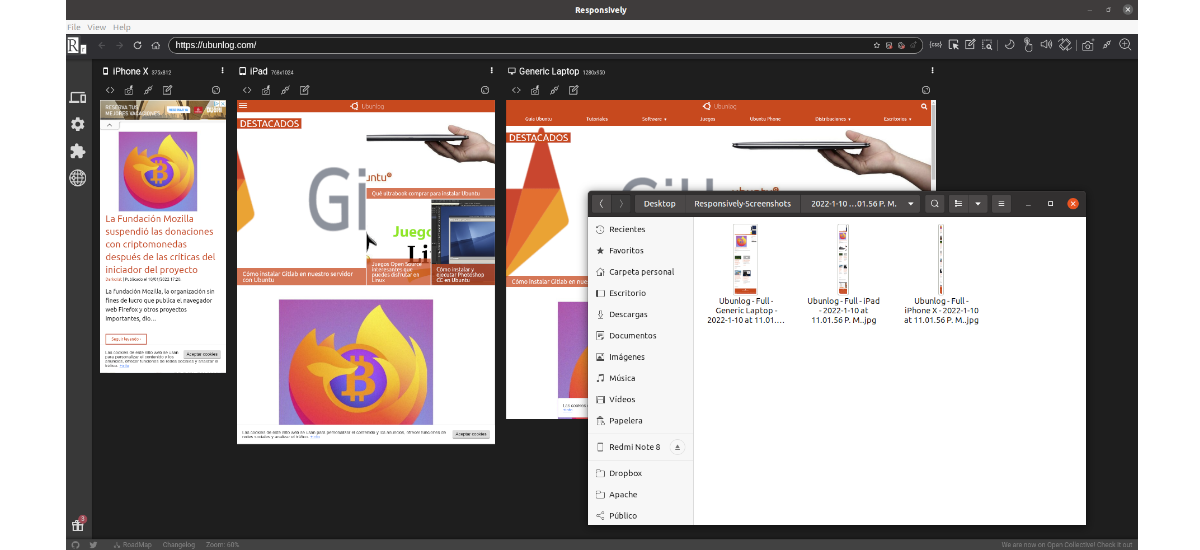
- 我們可以 對所有設備或特定設備進行整頁截圖.
- 它可以 每次 HTML / CSS / JS 保存時,在所有設備上實時自動重新加載.
- 該應用程序也是我包括一個實時 CSS 編輯器, 和設計模式,它允許用戶在沒有開發工具的情況下直接編輯 HTML。 它還具有網絡速度仿真選項、縮放、禁用 SSL 驗證以及對各種協議的支持等等。
- 還 我們將找到網絡代理支持、淺色和深色主題.
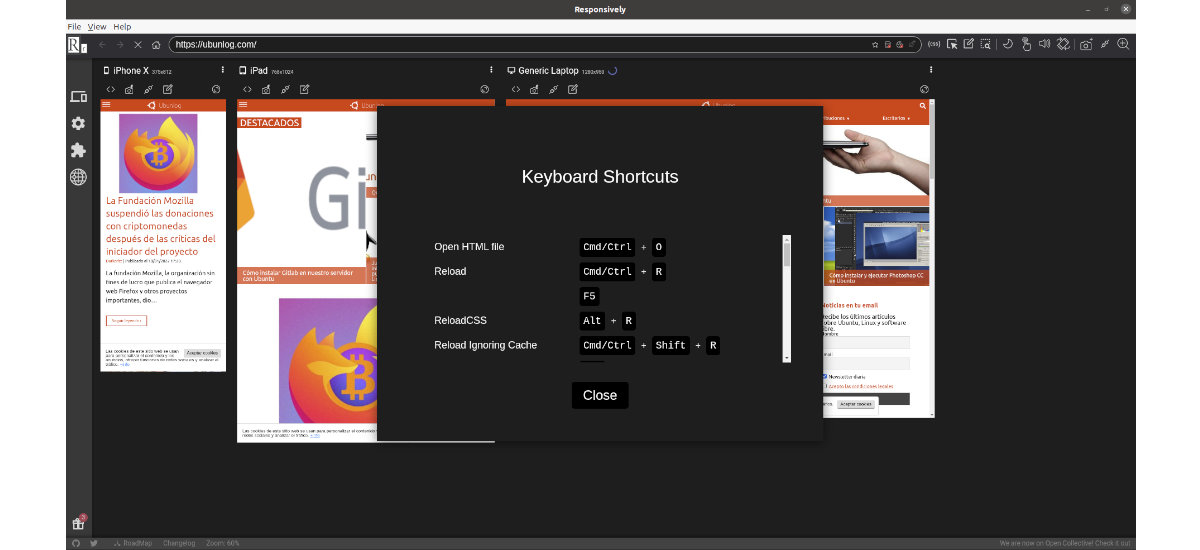
- 該計劃將為我們提供一系列 鍵盤快捷鍵 方便工作。
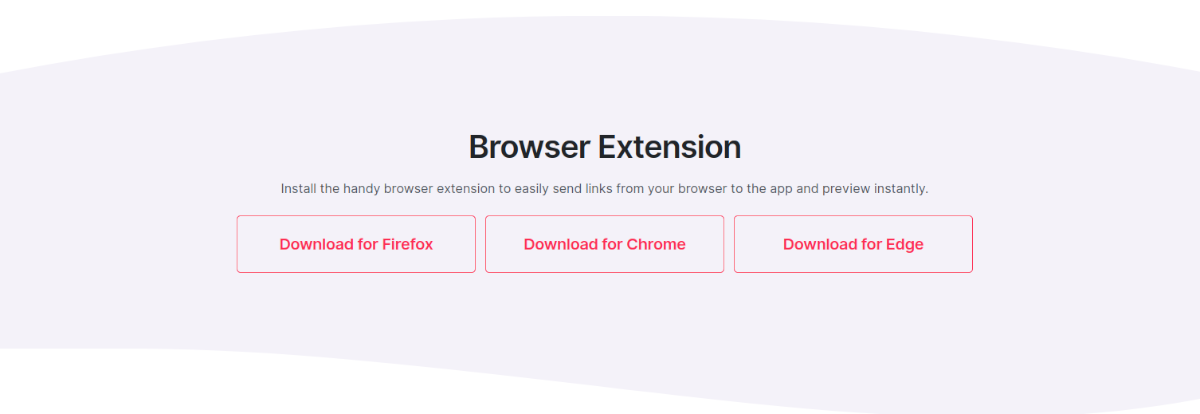
- 我們也可以使用 可選的瀏覽器擴展 (適用於 Chrome、Firefox 和 Edge),用於輕鬆將鏈接從 Web 瀏覽器發送到 Responsively App,並立即獲得頁面預覽。
這些只是該程序的某些功能。 他們能 從中詳細諮詢所有這些 項目網站.
下載響應式應用程序
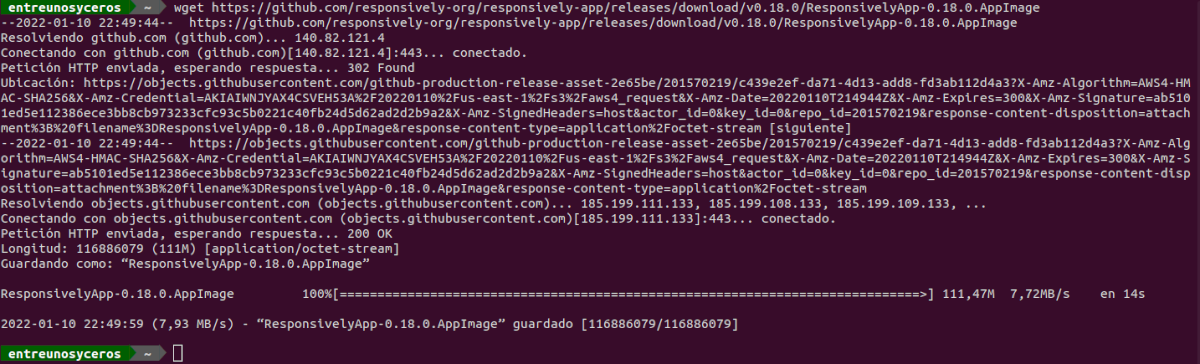
這個應用程序可以在 Ubuntu 中作為 AppImage 文件使用。 這個文件 我們可以為您找到它 在項目網站上下載. 除了從網頁瀏覽器下載外,我們還可以打開終端(Ctrl + Alt + T),通過以下方式運行wget來下載今天發布的最新版本:
wget https://github.com/responsively-org/responsively-app/releases/download/v0.18.0/ResponsivelyApp-0.18.0.AppImage
要使用我們剛剛下載的 AppImage 文件,只需右鍵單擊此文件,選擇 Properties,然後在 Permissions 下, 尋找表明我們允許將文件作為程序運行的選項. 授予它必要權限的另一種可能性是打開一個終端(Ctrl + Alt + T)並轉到我們保存它的文件夾並編寫命令:
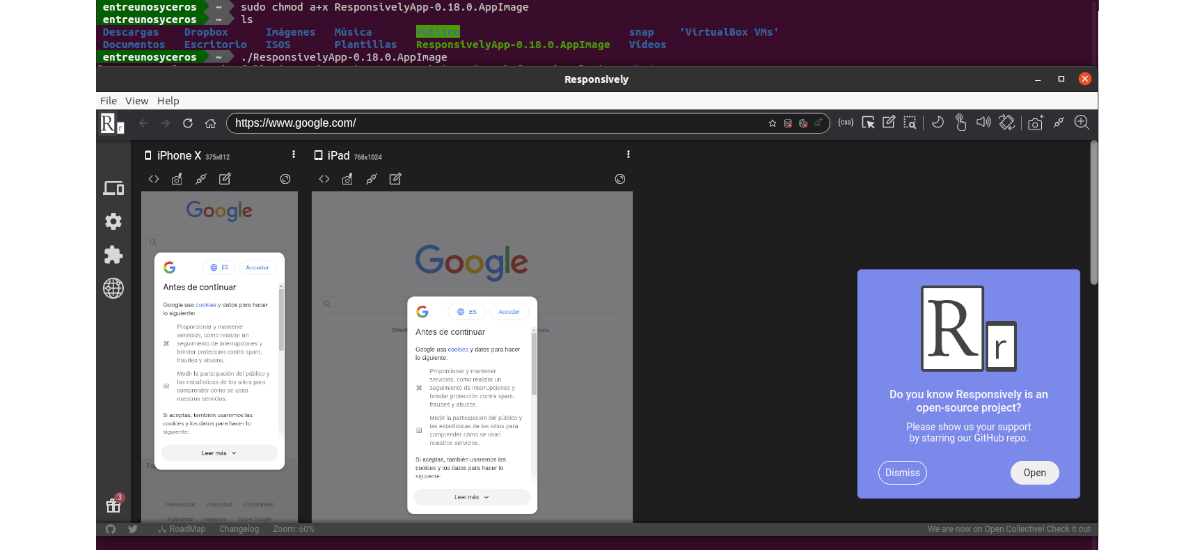
sudo chmod a+x ResponsivelyApp-0.18.0.AppImage
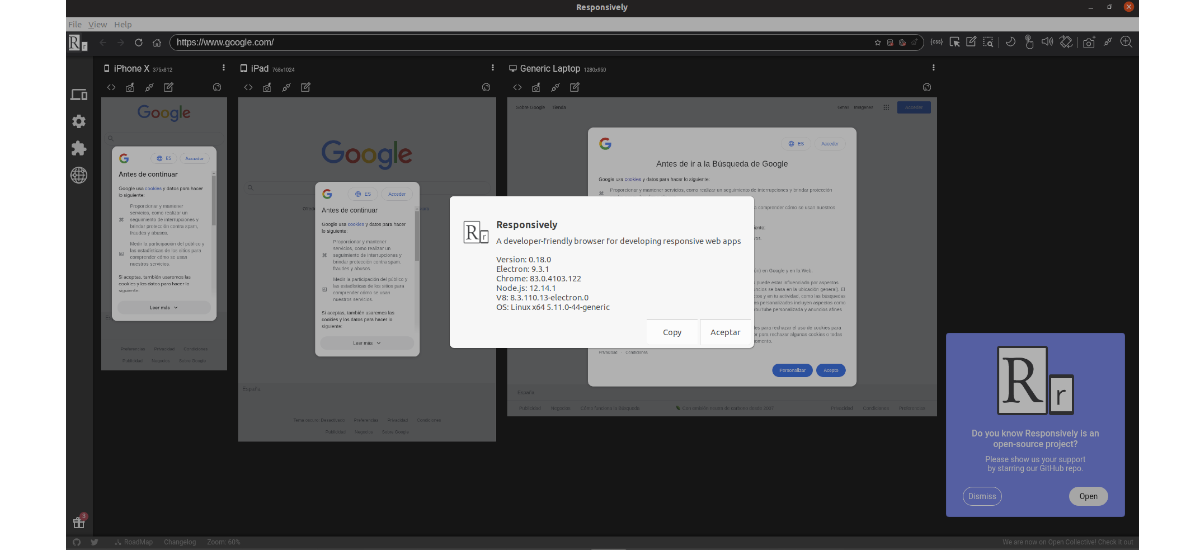
這樣做之後, 要啟動程序,您只需雙擊 .AppImage 文件。 它也可以通過在終端中運行來啟動:
./ResponsivelyApp-0.18.0.AppImage
如果你想 安裝 Web 瀏覽器的擴展,您可以使用它輕鬆地將鏈接從瀏覽器發送到應用程序並獲得即時預覽您所要做的就是轉到項目的下載頁面並向下滾動到網絡底部。 在那裡我們會找到 Firefox、Chrome 或 Edge 的擴展.
正如從 項目的GitHub存儲庫如果任何用戶在使用該應用程序時遇到問題,他們可以打開一個問題並在下面報告它 鏈接. 有關此項目的更多信息,用戶可以訪問 項目網站.