
Im heutigen Artikel werfen wir einen Blick auf Electron. Die Verwendung davon Framework zum Erstellen von Anwendungen zusammen mit einem Tool namens Nativefier wird es zu einer universellen Lösung, mit der Paket Webanwendungen für den Desktop.
In demselben Blog haben wir bereits über einige Fälle von gesprochen Webapp. In ihnen haben wir Anwendungen wie bekannt Webkatalog. Dies ist ein umfangreicher Katalog, in dem wir eine große Anzahl von Anwendungen finden, die mit Electron erstellt wurden. Einige weitere Beispiele dafür, was wir mit dieser Software erstellen können, sind Anwendungen wie Wmail, Skype, Simplenote, GitKraken oder Visual Studio Code.
Auf einigen Websites heißt es, dass wir heutzutage keine nativen Anwendungen mehr für Linux benötigen. Wie jeder weiß, ist das Web plattformübergreifend, und deshalb werden Anwendungen im Allgemeinen seit Jahren schrittweise ins Web verlagert.
Wie sie in ihrem sagen WebseiteWenn der Benutzer eine Website erstellen kann, kann eine Desktop-Anwendung einfach erstellt werden. Elektron ist ein Framework zum Erstellen nativer Anwendungen mit Webtechnologien wie JavaScript, HTML und CSS.
Dank dessen können Sie eine Webanwendung verwenden Wir brauchen nur einen Webbrowser. Heutzutage unterstützen alle Browser Funktionen wie Datenspeicherung auf der Festplatte oder Benachrichtigungen. Dies sind die typischsten, die eine Webanwendung verwenden muss.

Electron wird es uns erlauben Kapselungsanwendungen kapseln auf einfache Weise für den Eigenverbrauch. Nachdem ich es getestet und überprüft habe, dass es richtig funktioniert, muss ich zugeben, dass es zumindest ziemlich neugierig war, ohne sich über seine wahre Nützlichkeit im Klaren zu sein. Die tatsächliche Effizienz ist nicht bemerkenswert, wenn wir sie mit dem Ressourcenverbrauch vergleichen, den Chromium bei Erweiterungen beim Öffnen derselben Website verursachen würde. Elektron basiert auf Chrom und in der Laufzeitumgebung Node.js.
Electron hat immer die gleiche Frage aufgeworfen: Was muss ich tun, um eigenständige Anwendungen zu erstellen, wenn ich sie über den Browser in Registerkarten öffnen kann? Die Gründe können darin liegen, eine bessere Integration in den Desktop zu erreichen, einige Ressourcen zu sparen und einige Websites isoliert zu verwalten. Hier muss jeder seine eigenen Antworten finden.
Installieren Sie Nativefier, um Electron WebApp unter Ubuntu zu erstellen
Um diese Aufgabe auszuführen, werden wir zuerst etwas tun Installieren Sie Node.js und seinen npm-Paketmanager. Dazu öffnen wir das Terminal (Strg + Alt + T) und schreiben etwas wie das Folgende hinein.
sudo apt install nodejs npm
An dieser Stelle installieren wir das Dienstprogramm, das die Konvertierung vom Node.js-Paketmanager durchführt. Im selben Terminal schreiben wir die folgende Reihenfolge.
sudo npm install nativefier -g
Jetzt können wir unsere eigenen Webanwendungen erstellen. Wir müssen nur im Terminal (Strg + Alt + T) Folgendes starten:
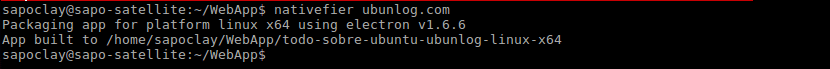
nativefier ubunlog.com
Nativfier wird beginnen, die angegebene Website unabhängig zu kapseln. Gleichzeitig behält es seine Eigenschaften bei und erhält ein Symbol und einen Namen. Der Launcher unserer AnwendungZusammen mit den restlichen erforderlichen Dateien finden wir in einem Ordner mit demselben Namen wie das Web das Verzeichnis, in dem wir die vorherige Aktion ausgeführt haben.

Es muss klargestellt werden, dass Nativefier uns erlaubt verschiedene Optionen anwenden zu den Anwendungen, die wir verpacken möchten. Sie können die Dokumentation auf seiner Seite überprüfen GitHub. Diese Optionen reichen unter anderem von der Möglichkeit, den Namen der Anwendung anzupassen, ein Symbol hinzuzufügen und mit der Änderung der Standardabmessungen des Fensters zu enden. Es sollte auch beachtet werden, dass wir werden Ermöglichen das Einbetten von JavaScript- oder CSS-Code auf der Webapp. Die uns offenstehenden Möglichkeiten vervielfachen sich.
Abschließend können wir uns nur fragen, ob diese Art von Anwendungen komfortabler sind oder eine ausreichend hohe Ressourceneinsparung auf unseren Geräten bewirken. Weil wir praktisch dasselbe tun können, indem wir mit Chrome und Chromium einen direkten Link zu unserem Desktop hinzufügen. Dies ist für jeden Geschmack etwas dabei.
Hallo und mit welchen Befehlen kann ich es löschen, plus Elektron, das im Rahmen der Installation heruntergeladen wurde? Danke für deinen Blog, ich bin auf kde neon