Im nächsten Artikel werden wir uns die Angular CLI ansehen. Falls Sie es immer noch nicht wissen Angular ist ein Open Source-Framework für die Entwicklung von Front-End-Anwendungen, beliebt und sehr erweiterbar. Es kann zum Erstellen von Mobil- und Webanwendungen mit TypeScript, JavaScript und anderen gängigen Sprachen verwendet werden. Angular ist ein Sammelbegriff für alle Versionen von Angular, die nach AngularJS folgen.
Dieses Entwicklungsframework eignet sich gut zum Erstellen von Anwendungen von Grund auf neu, von klein bis groß. Eine der Schlüsselkomponenten der Angular-Plattform Zur Unterstützung der Anwendungsentwicklung steht das Dienstprogramm Angular CLI zur Verfügung. Es ist ein einfaches und benutzerfreundliches Befehlszeilentool. Es wird zum Erstellen, Verwalten, Erstellen und Testen von Anwendungen verwendet, die mit Angular erstellt wurden.
In den folgenden Zeilen werden wir sehen, wie wir können Installieren Sie das Angular-Befehlszeilentool auf unserem Ubuntu 19.04-System. Wir werden auch ein grundlegendes Beispiel für dieses Tool sehen.
Installation von Node.js unter Ubuntu
So installieren Sie Angular CLI Auf unserem System muss eine aktuelle Version von Node.js und NPM installiert sein. Dazu müssen wir nur ein Terminal öffnen (Strg + Alt + T) und darin schreiben:
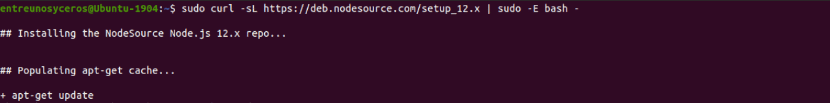
sudo curl -sL https://deb.nodesource.com/setup_12.x | sudo -E bash -

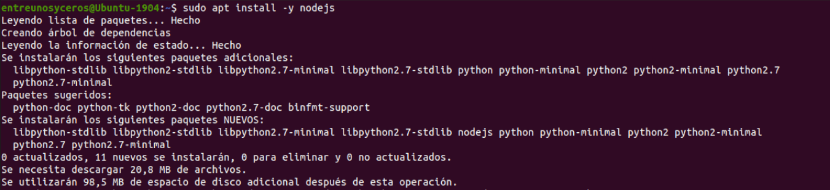
sudo apt install -y nodejs
Um native NPM-Plugins zu kompilieren und zu installieren, Möglicherweise müssen wir Entwicklertools auf unserem System installieren. Dazu werden wir im selben Terminal Folgendes tun:
sudo apt install -y build-essential
Angular CLI-Installation unter Ubuntu 19.04
Nach der Installation von Node.js und NPM, wie wir gerade gesehen haben, werden wir in der Lage sein Installieren Sie Angular CLI mit dem npm-Paketmanager folgendermaßen. In diesem Fall die Option -g Dies bedeutet, dass wir das Tool im gesamten System installieren werden, damit es von allen Benutzern verwendet werden kann.
sudo npm install -g @angular/cli
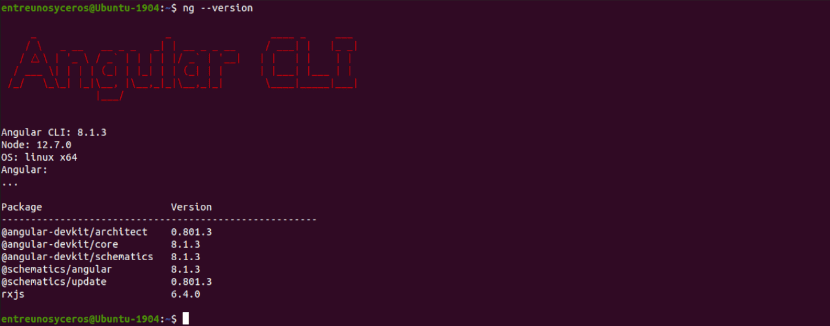
Nach der Installation können wir Starten Sie Angular CLI mit der ausführbaren Datei ng die sollte jetzt auf unserem System installiert werden. Führen Sie den folgenden Befehl im Terminal aus (Strg + Alt + T), um die installierte Version der Angular CLI zu überprüfen:

ng --version
Erstellen eines Projekts mit Angular CLI

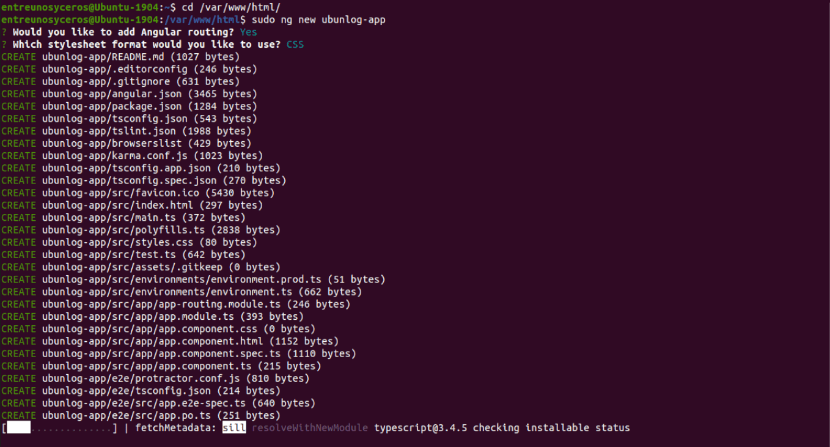
Nun wollen wir sehen, wie wir ein neues grundlegendes Angular-Projekt erstellen, erstellen und bereitstellen können. Zuerst, Wir werden in das Webroot-Verzeichnis gehen von unserem Server. Dann erstellen wir eine neue Angular-Anwendung wie folgt:

cd /var/www/html/ sudo ng new ubunlog-app
Wir müssen uns entscheiden, ob wir anonyme Daten an das Angular-Team weitergeben möchten. Wir gehen weiter in das Verzeichnis der Anwendung, die wir gerade erstellt haben. Wir gehen zu Starten Sie die App wie es im folgenden gezeigt wird:

cd ubunlog-app ng serve
Der vorherige Befehl bringt uns auf den Bildschirm Ein Link, der uns sagt, wie wir unsere Anwendung in Betrieb sehen können.
Bevor wir über einen Webbrowser darauf zugreifen können, Wenn ein Firewall-Dienst ausgeführt wird, müssen wir Port 4200 öffnen bei der Konfiguration, wie unten gezeigt:
sudo ufw allow 4200/tcp sudo ufw reload
Danach können wir unseren bevorzugten Webbrowser öffnen und unter Verwendung der vom Terminal bereitgestellten URL zu navigieren Siehe den neuen Anwendungslauf, wie im folgenden Screenshot gezeigt.

http://localhost:4200/
Wir können auch diese andere URL verwenden, um auf unsere Anwendung zuzugreifen:
http://IP_SERVIDOR:4200
Es sollte erwähnt werden, dass, wenn wir den Befehl verwenden "ng dienen„Um eine Anwendung zu erstellen und lokal bereitzustellen, wie wir gerade gesehen haben, Der Server erstellt die Anwendung automatisch neu und lädt die Webseiten neu, wenn wir eine der Quelldateien ändern.
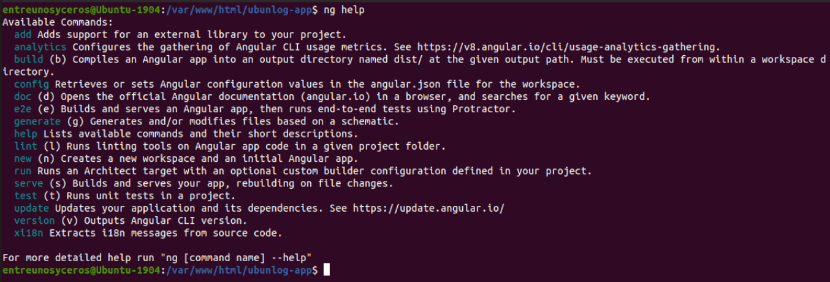
Wenn wir bekommen wollen Weitere Informationen zum ng-Toolkönnen wir den folgenden Befehl im Terminal ausführen (Strg + Alt + T):

ng help
In diesem Artikel haben wir gesehen, wie man a einfache Installation von Angular CLI auf unserem Ubuntu-SystemZusätzlich zum Erstellen, Kompilieren und Bereitstellen einer Basisanwendung auf einem Entwicklungsserver.
Dies sind nur die grundlegendsten ersten Schritte, die mit der Angular CLI ausgeführt werden können. Zum Weitere Informationen zu Angular CLIkönnen wir die konsultieren offizielle Website des Projekts.