
Στο επόμενο άρθρο θα ρίξουμε μια ματιά στο Nativefier. Μιλήσαμε ήδη για αυτό το εργαλείο σε αυτό το ίδιο ιστολόγιο Πριν καιρό. Σε αυτήν την ανάρτηση θα δούμε πώς μπορούμε να το εγκαταστήσουμε και να το χρησιμοποιήσουμε στο Ubuntu 18.10 έως μετατρέψτε μια ιστοσελίδα σε εγγενή εφαρμογή.
Υπάρχουν πολλοί λόγοι για να θέλετε μια εγγενή εφαρμογή για έναν ιστότοπο. Λειτουργούν γενικά αρκετά καλά, καθώς έχουν κάποιες δυνατότητες που οι άνθρωποι περιμένουν από μια εφαρμογή για υπολογιστές. Συνήθως, ταιριάζει καλά στα γραφεία Gnu / Linux χάρη στη διαμόρφωσή του κατά τη δημιουργία τους.
Εγκαταστήστε το Nativefier στο Ubuntu 18.10
Το Nativefier είναι μια εφαρμογή NodeJS εκτελείται σε Gnu / Linux και άλλα λειτουργικά συστήματα που μπορούν να εκτελέσουν Node. Αυτό το πρόγραμμα δεν φτάνει εγκατεστημένο από προεπιλογή σε οποιαδήποτε σημαντική διανομή. Για αυτόν τον λόγο, θα πρέπει να δούμε πώς να ρυθμίσουμε το NativeFier, προτού μπορέσουμε να ξεκινήσουμε τη μετατροπή ιστότοπων σε εφαρμογές επιτραπέζιων υπολογιστών για Gnu / Linux.
Εγκατάσταση NPM
Το Nativefier βασίζεται σε μεγάλο βαθμό στη γλώσσα προγραμματισμού NodeJS. Για αυτόν τον λόγο, θα το κάνουμε εγκαταστήστε αυτόν τον διαχειριστή πακέτων, που ονομάζεται NPM, με το οποίο πρέπει να είναι αρκετό.
να εγκαταστήστε το NPM στο Ubuntu 18.10, θα πρέπει να ανοίξουμε μόνο ένα τερματικό (Ctrl + Alt + T) και να γράψουμε σε αυτό:
sudo apt install npm
Εγκαταστήστε το Nativefier
Όταν ο διαχειριστής πακέτων NodeJS λειτουργεί και λειτουργεί στον υπολογιστή μας, πρέπει να το χρησιμοποιήσουμε για να εγκαταστήσουμε το Nativefier. Θα το κάνουμε αυτό ανοίγοντας ένα τερματικό (Ctrl + Alt + T) και χρησιμοποιώντας την εντολή npm ως εξής:

sudo npm install nativefier -g
Προειδοποίηση: η εγκατάσταση του Nativefier χωρίς sudo μπορεί να προκαλέσει προβλήματα.
Μετατροπή ιστότοπων σε εφαρμογές
Το Nativefier λειτουργεί δημιουργώντας ένα πλαίσιο ηλεκτρονίων με βάση τη διεύθυνση URL που λαμβάνετε από τη γραμμή εντολών. Για να δημιουργήσετε μια εγγενή εφαρμογή Gnu / Linux χρησιμοποιώντας έναν ιστότοπο, απλώς ακολουθήστε αυτά τα βήματα:
- Βήμα 1 → Βρείτε τον ιστότοπο για τον οποίο θέλετε να δημιουργήσετε μια εφαρμογή. Μόλις έχετε έναν ιστότοπο στο πρόγραμμα περιήγησής σας, επισημάνετε τη διεύθυνση URL με το ποντίκι σας και κάντε δεξί κλικ σε αυτήν. Επιλέξτε "να αντιγράψετε'.
- Βήμα 2 → Στο παράθυρο τερματικού, χρησιμοποιήστε το Nativefier για να δημιουργήσετε μια βασική εφαρμογή, επικολλώντας τη διεύθυνση url που μόλις αντιγράψατε. Σε αυτό το άρθρο πρόκειται να χρησιμοποιήσουμε τον ίδιο ιστότοπο.

nativefier -p linux -a x64 -n ubunlog https://ubunlog.com
- Βήμα 3 → Το Nativefier θα περιλαμβάνει τη διεύθυνση URL σε μια εφαρμογή ηλεκτρονίων. Είναι σημαντικό να προσέχετε το τερματικό κατά τη δημιουργία της εφαρμογής. Εάν εμφανιστεί σφάλμα, πατήστε το συνδυασμό πλήκτρων Ctrl + C και εκτελέστε ξανά την εντολή.
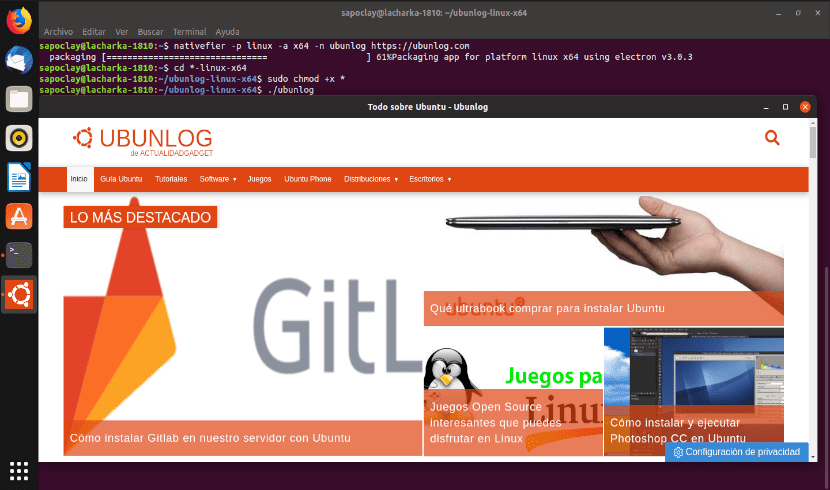
- Βήμα 4 → Όταν το Nativefier ολοκληρώσει τη δημιουργία της εφαρμογής, θα πρέπει ενημερώστε τα δικαιώματα αυτού πριν μπορέσετε να το χρησιμοποιήσετε. Για να ορίσετε τα δικαιώματα, στο τερματικό εκτελέστε τις ακόλουθες εντολές:
cd *-linux-x64 sudo chmod +x *
- Βήμα 5 → Εκτελέστε την εφαρμογή σας ηλεκτρονικό εξατομικευμένο με:

./ubunlog
Επιλογές προσαρμοσμένης εφαρμογής
Σε αυτήν την ενότητα της ανάρτησης, θα εξετάσουμε εν συντομία μερικές από τις επιλογές που έχει το Nativefier. Αυτά θα επιτρέψουν στον χρήστη να δημιουργήσει μια καλύτερη εφαρμογή για επιτραπέζιους υπολογιστές.
Σημείωση: όλες οι επιλογές μπορούν να γραφτούν ταυτόχρονα. Δεν υπάρχει όριο για το πόσα χρησιμοποιούνται ταυτόχρονα.
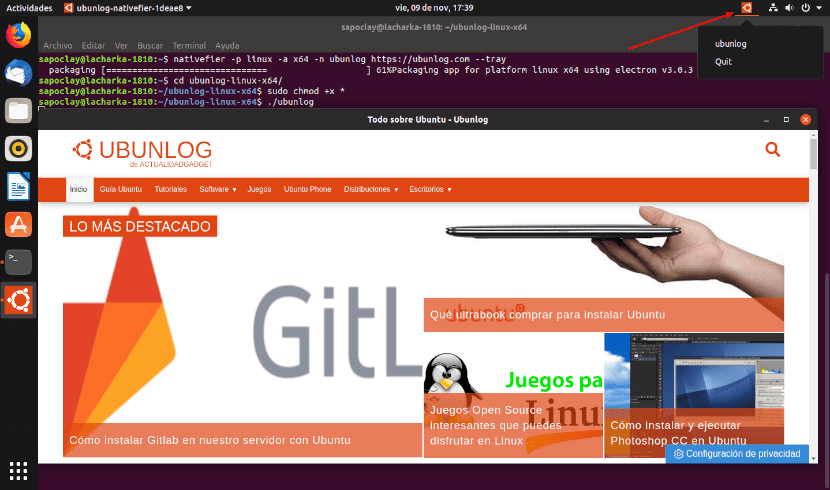
Στο systray
Θέλετε να επιτρέψετε να εμφανιστεί η εφαρμογή στο δίσκο συστήματος; Προσπαθήστε να δημιουργήσετε την εφαρμογή με η επιλογή - δίσκος:

nativefier -p linux -a x64 -n nombreapp https://url-pagina-app.com --tray
Pantalla completa
Θέλετε η εφαρμογή σας να μπορεί να ξεκινήσει σε πλήρη οθόνη; Χρήσεις την επιλογή «πλήρους οθόνης» στην ακόλουθη εντολή για να το ενεργοποιήσετε:
nativefier -p linux -a x64 -n nombreapp https://url-pagina-app.com --full-screen
Ξεκινήστε Μεγιστοποίηση
Είναι δυνατόν αναγκάστε την εφαρμογή ηλεκτρονίων μας να αρχίζει να μεγιστοποιείται πάντα. Για να το πάρετε απλά πρέπει να το χρησιμοποιήσετε η επιλογή «μεγιστοποίηση» στην εντολή για τη δημιουργία της εφαρμογής:
nativefier -p linux -a x64 -n nombreapp https://url-pagina-app.com --maximize
Ενεργοποίηση FlashPlayer
Είναι πιθανό να έχετε μια εφαρμογή Ιστού που να βασίζεται στο Flash. Ευτυχώς, το Nativefier έχει έναν τρόπο φόρτωση adobe flash plugin. Θα πρέπει να προσθέσουμε μόνο η επιλογή «φλας» στην εντολή που χρησιμοποιούμε:
nativefier -p linux -a x64 -n nombreapp https://website-app-url.com --flash
Πάντα επάνω
Θέλετε την εφαρμογή ηλεκτρονίων σας αγνοήστε τους κανόνες διαχειριστή παραθύρων και εμφανίζονται πάντα πάνω από όλα το υπόλοιπο? Απόδειξη η επιλογή "πάντα στην κορυφή" κατά τη σύνταξη με το Nativefier:
nativefier -p linux -a x64 -n nombreapp https://website-app-url.com --always-on-top
Περισσότερες επιλογές διαμόρφωσης

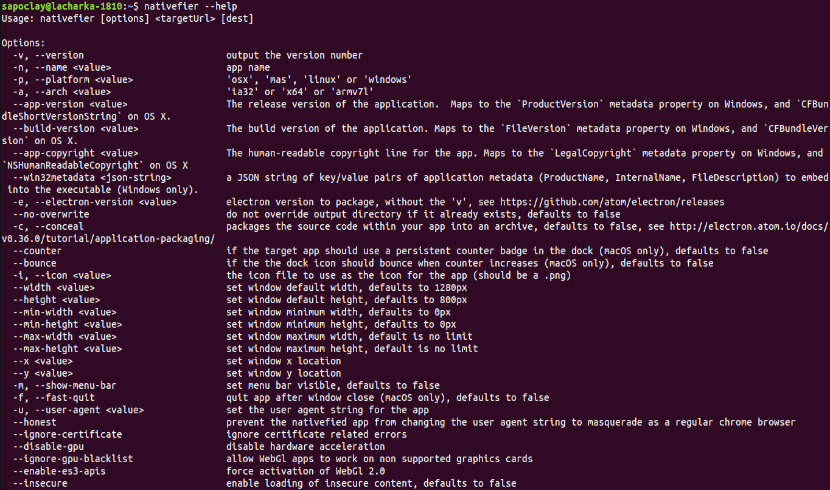
nativefier --help
Η βοήθεια του Nativefier για να μας δείξει το διαφορετικές επιλογές που μπορούμε να χρησιμοποιήσουμε για τη διαμόρφωση των εφαρμογών μας. Θα μπορέσουμε να βρούμε περισσότερες πληροφορίες σχετικά με αυτό το εργαλείο στο δικό σας Αποθήκη GitHub.
npm ERR! typeerror Error: Λείπει το απαιτούμενο όρισμα # 1
npm ERR! typeerror στο andLogAndFinish (/usr/share/npm/lib/fetch-package-metadata.js:31:3)
npm ERR! typeerror στο fetchPackageMetadata (/usr/share/npm/lib/fetch-package-metadata.js:51:22)
npm ERR! typeerror στο resolWithNewModule (/usr/share/npm/lib/install/deps.js:456:12)
npm ERR! typeerror στο /usr/share/npm/lib/install/deps.js:457:7
npm ERR! typeerror στο /usr/share/npm/node_modules/iferr/index.js:13:50
npm ERR! typeerror στο /usr/share/npm/lib/fetch-package-metadata.js:37:12
npm ERR! typeerror στο addRequestedAndFinish (/usr/share/npm/lib/fetch-package-metadata.js:82:5)
npm ERR! typeerror στο returnAndAddMetadata (/usr/share/npm/lib/fetch-package-metadata.js : 117)
npm ERR! typeerror στο pickVersionFromRegistryDocument (/usr/share/npm/lib/fetch-package-metadata.js : 134:20)
npm ERR! typeerror στο /usr/share/npm/node_modules/iferr/index.js:13:50
npm ERR! typeerror Πρόκειται για σφάλμα με το ίδιο το npm. Αναφέρετε αυτό το σφάλμα στη διεύθυνση:
npm ERR! τυπογραφικό λάθος
npm ERR! Συμπεριλάβετε το ακόλουθο αρχείο με οποιοδήποτε αίτημα υποστήριξης:
npm ERR! /home/joan/npm-debug.log
ΒΟΗΘΕΙΑ