
次の記事では、Responsively Appを見ていきます。これは、Gnu / Linux、Microsoft Windows、macOSで利用できる無料の開発ツールです。 アプリケーションは Electronを使用し、複数のデバイスで同時にWebアプリケーションを表示し、ユーザーとの対話を可能にする単一のウィンドウで表示される、変更されたブラウザー.
私が言ったように、これはで構築された変更されたブラウザです 電子 その レスポンシブウェブ開発に役立つ可能性があります。 このアプリは2020年の初めに最初に公開され、すでにWeb開発者に非常に人気があります。 多くの人が、作業を大幅に容易にすることができるため、すべてのフロントエンド開発者にとって必須の開発ツールであると考えています。
レスポンシブAPPの一般的な特徴
- ユーザーによるインタラクションはすべてのデバイスで複製されます。 行動 (クリック、スクロールなど。)デバイスのXNUMXつで実行することは、他のすべてのデバイスにリアルタイムで複製されます。 このオプションは、有効にしたXNUMXつまたはすべてのデバイスで無効にすることができます。
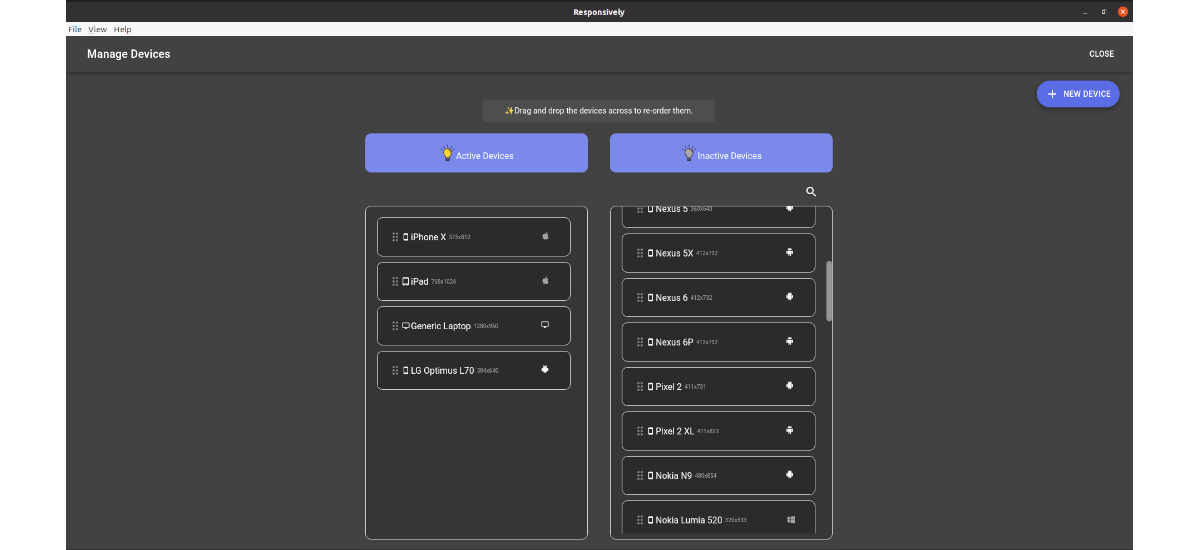
- 私達 それはデバイスの配置を確立することを可能にします、必要に応じて。
- 私たちは見つけるでしょう 30を超える組み込みデバイスプロファイル、カスタムデバイスを追加するオプション。 これには、画面のサイズを自由に変更するための特別な応答モードデバイスが含まれます。
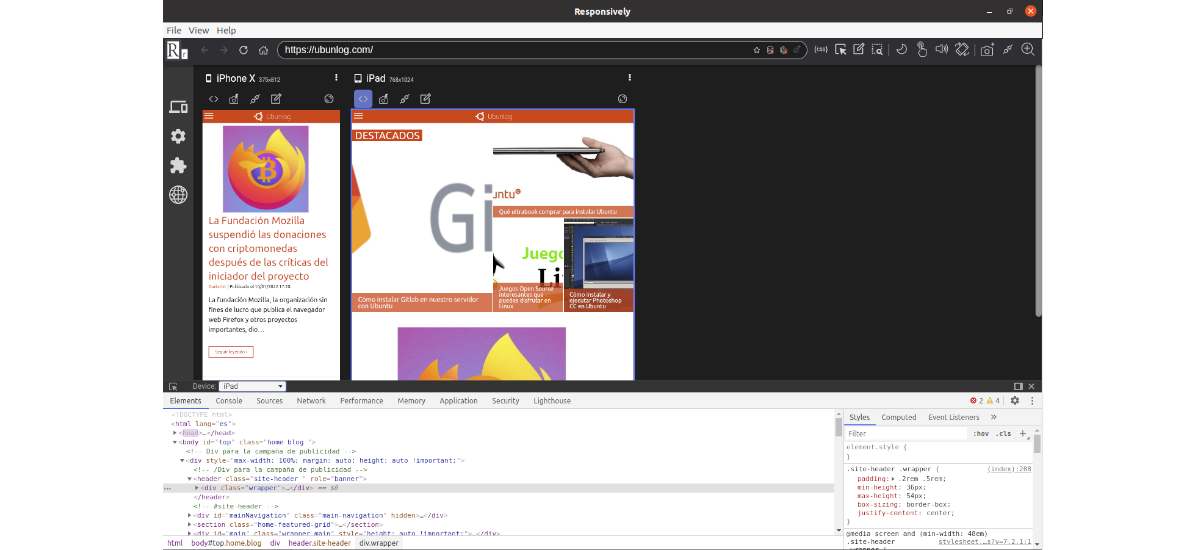
- プログラムは私たちに可能性を与えるでしょう ワンクリックで任意のデバイス上の任意のアイテムを検査します.
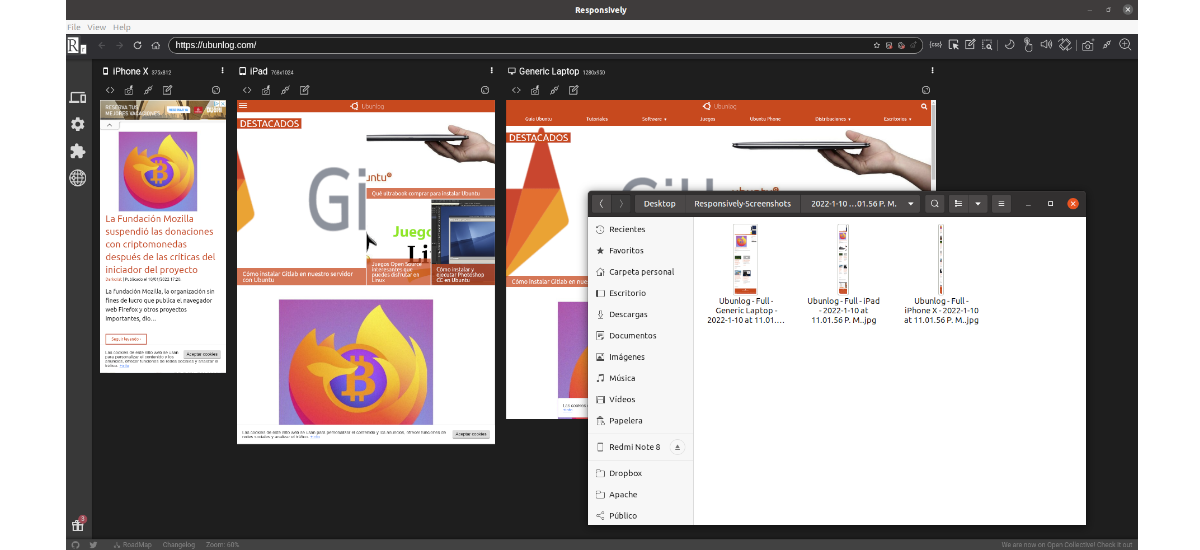
- できる すべてのデバイスまたは特定のデバイスの全ページのスクリーンショットを撮る.
- それができる HTML / CSS / JSを保存するたびにすべてのデバイスでリアルタイムに自動リロード.
- アプリケーションも私ライブCSSエディターが含まれています, とデザインモード、これにより、ユーザーは開発ツールなしでHTMLを直接編集できます。 また、ネットワーク速度エミュレーションオプション、ズーム、SSL検証の無効化、さまざまなプロトコルのサポートなどがあります。
- さらに ネットワークプロキシのサポート、明るいテーマと暗いテーマがあります.
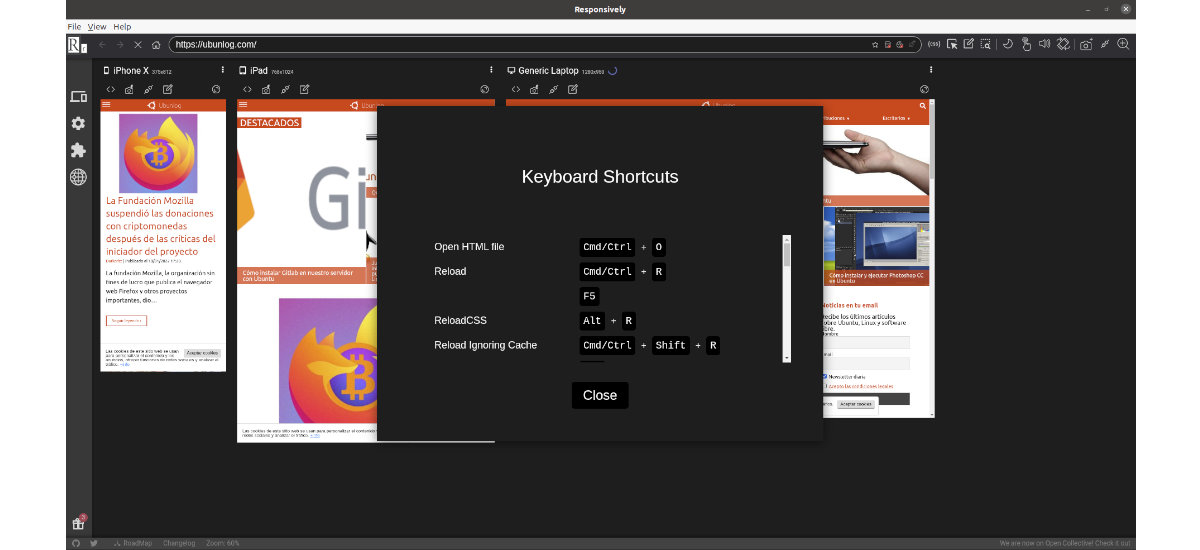
- プログラムは私たちに一連の キーボードショートカット 仕事を容易にするために。
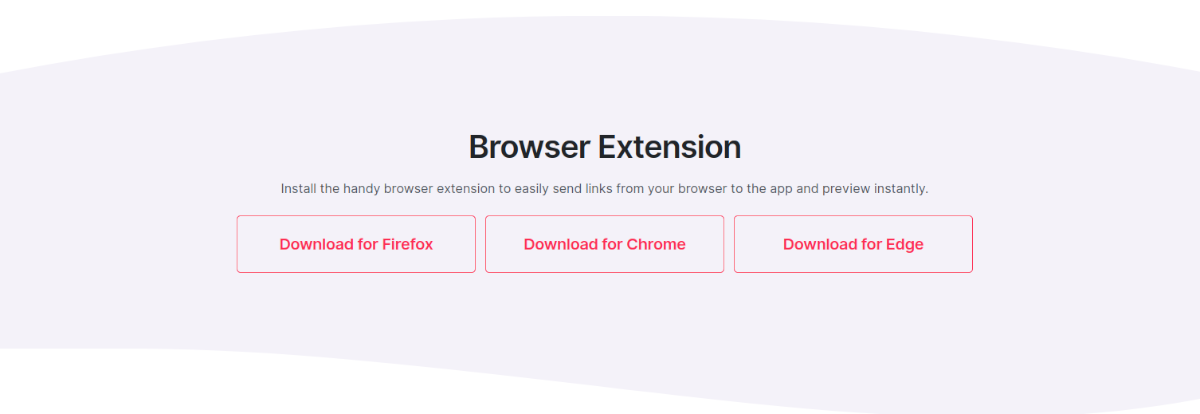
- 使用することもできます オプションのブラウザ拡張機能 (Chrome、Firefox、Edge用)。これは、Webブラウザからレスポンシブアプリにリンクを簡単に送信し、ページを即座にプレビューするために使用されます。
これらは、このプログラムの機能のほんの一部です。 彼らはできます それらすべてを詳細に参照してください プロジェクトのウェブサイト.
Responsivelyアプリをダウンロードする
このアプリケーションは、UbuntuでAppImageファイルとして使用できます。 このファイル 私たちはあなたのためにそれを利用できることを見つけることができます プロジェクトのウェブサイトからダウンロード。 Webブラウザーからのダウンロードに加えて、ターミナル(Ctrl + Alt + T)を開き、次の方法でwgetを実行して、本日公開された最新バージョンをダウンロードすることもできます。
wget https://github.com/responsively-org/responsively-app/releases/download/v0.18.0/ResponsivelyApp-0.18.0.AppImage
ダウンロードしたAppImageファイルを使用するには、このファイルを右クリックして[プロパティ]を選択し、[権限]で[ ファイルをプログラムとして実行できることを示すオプションを探します。 必要なアクセス許可を与えるもうXNUMXつの可能性は、ターミナルを開いて(Ctrl + Alt + T)、保存したフォルダーに移動してコマンドを作成することです。
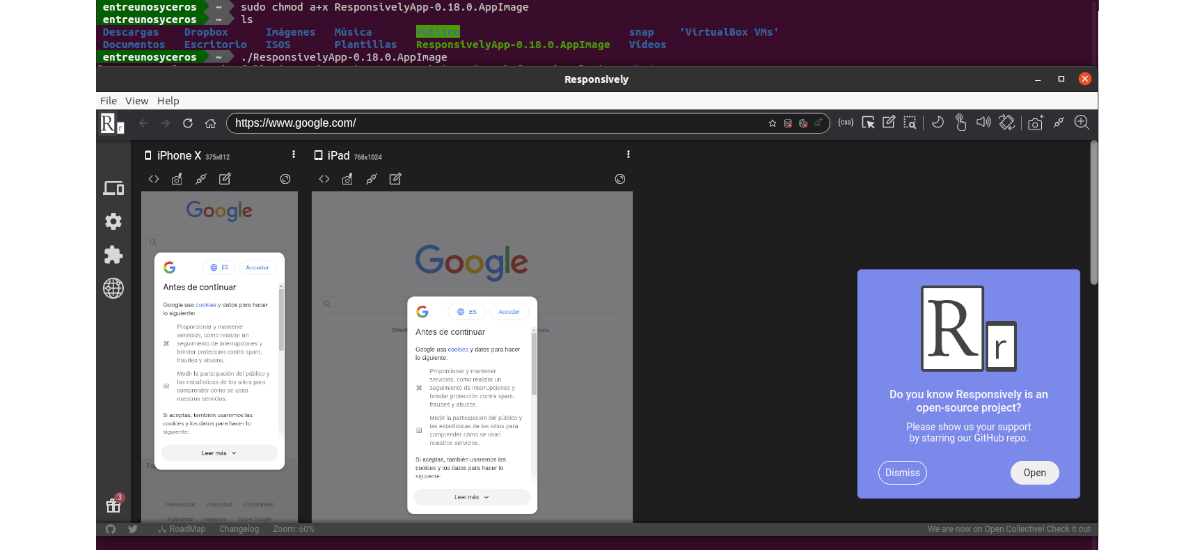
sudo chmod a+x ResponsivelyApp-0.18.0.AppImage
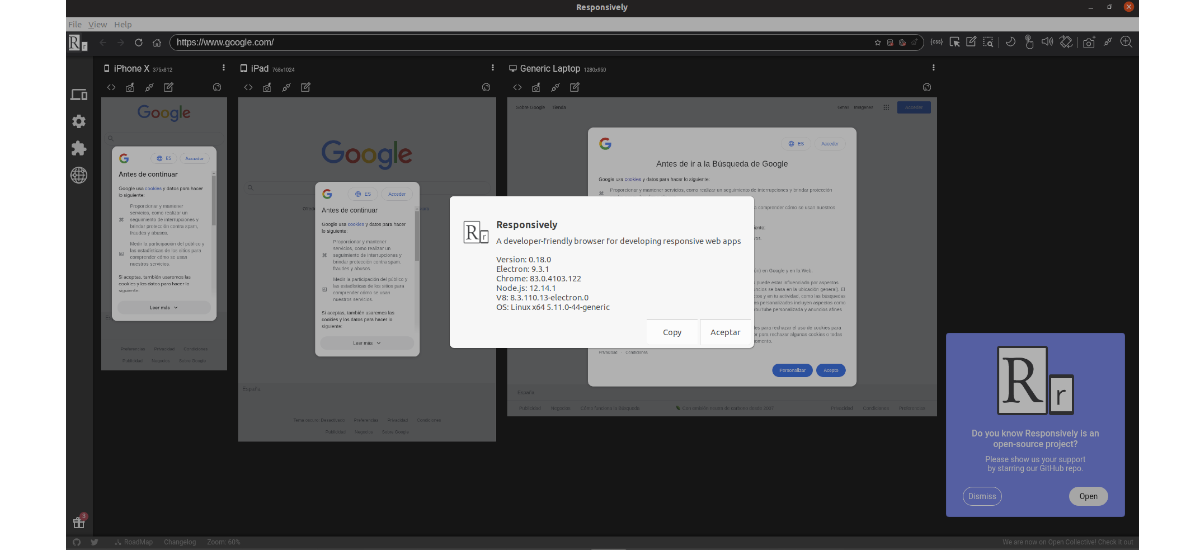
これを行った後、 プログラムを開始するには、.AppImageファイルをダブルクリックするだけです。 ターミナルで実行して起動することもできます:
./ResponsivelyApp-0.18.0.AppImage
したい場合は Webブラウザーの拡張機能をインストールします。これを使用すると、ブラウザーからアプリケーションにリンクを簡単に送信して、インスタントプレビューを取得できます。あなたがしなければならないのは、プロジェクトのダウンロードページに行き、ウェブの一番下までスクロールすることです。 そこに私たちは見つけるでしょう Firefox、Chrome、またはEdgeの拡張機能.
から示されるように プロジェクトのGitHubリポジトリアプリケーションの使用に問題があるユーザーは、問題を開いて次のように報告できます リンク. このプロジェクトの詳細については、ユーザーはにアクセスできます。 プロジェクトのウェブサイト.